
Fastest templates – Delivering CSS and Javascript files fast
A look at today's websites shows that a lot of files are transferred to the browser actually display the webpage. These files are the HTML page itself and all attached files like images, flash, style sheets and Javascript. Using all the web 2.0 effects and features the size of CSS and Javascript files are generally increasing. Delivering these files over the internet to a browser can be optimized using the "gzip" compression. This feature is offered also in the Joomla! configuration to compress the HTML page which is sent to the browser. But this only works for the page itself not for the attached components like CSS and Javascript.
A look at the article Best Practices for Speeding Up Your Website" from the Yahoo Developer Network recommends to "Gzip Components" and claims that "Most websites gzip their HTML documents. It's also worthwhile to gzip your scripts and stylesheets, but many websites miss this opportunity." Taken this hint! We use "gzip" to transfer all CSS and Javascript compressed to the browser, which is now a built-in feature of our latest YOOtheme template 'Beyond'. Further we use server side php includes to prepare only one template CSS file which gets send to the browser to reduce the overall HTTP requests as well. With this approach we also keep the templates CSS file structure to make customizations easier.
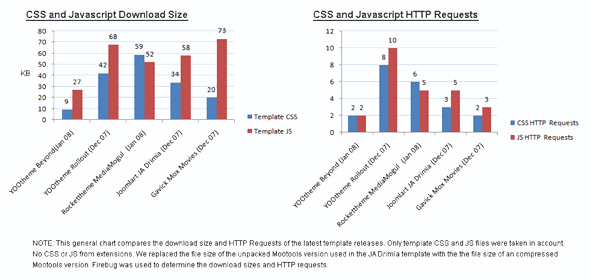
Finally, using this compression method makes the transferred size of our templates CSS and Javascript files much smaller than other templates today. Based on the statics to the right:
YOOtheme template Javascript files = 2,3 times smaller (compared to the average size)
YOOtheme template CSS files = 4,3 times smaller (compared to the average size)
Click the image to the right for some statistics of current Joomla! templates and the CSS / Javascript file sizes which are transferred to the browser.