
Faster loading with Warp5 – Awesome design and fast loading times
A couple of days ago we introduced our new template framework Warp5. Today we want to show you how fast it is.
Coding our templates we always have one thing in mind: Speed. When we created Warp5 we were thinking about how we can make our future templates perform the best they possibly can.
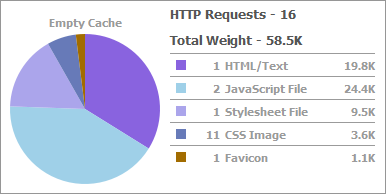
Despite its beauty, the first Warp5-based template "Phoenix" only loads 9 kb of CSS, 3 kb of images and optional 22 kb of JavaScript for all animated effects (Mootools library is included)!
Very few file requests
When you use a Warp-based template you will encounter very few file requests. Warp5 comes with two compression modes for CSS and JavaScript. The first one merges all CSS and JavaScript of a YOOtheme template each in a single file so that there is only one file request each instead of multiple ones. It is also possible to add the CSS and JS of extensions to these single files.
Gzip compression
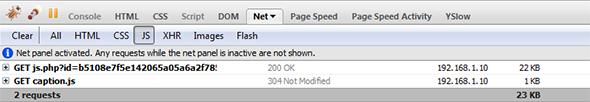
The second compression mode, gzip mode, adds extra gzip compression to these single CSS and JS files to make them extra small. The file that all our JS gets delivered in then only has 22 kb ... and MooTools is already included! In the screenshot from Firebug you see that two JS files get loaded, one of them is Joomla's own caption.js file which has 1 kb:

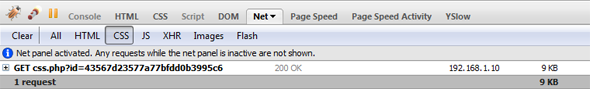
All our templates' CSS put together in a single file only has 9 kb when gzipped, including the styles for all modules and their color variations:

So you see, when you add it up, the CSS and JS responsible for all module variations, all our fancy effects, the typography and so on only take up roughly 32 kb. And if you don't like JavaScript at all, you can even switch it off in the backend of your template. The template would stay fully functional.
CSS sprites
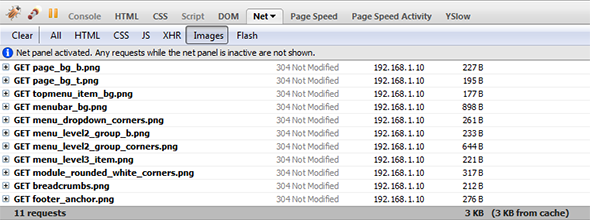
Another reason for why there are only so few file requests is that since Warp5 we minimize the requests by merging image slices into so-called CSS sprites. This means that we put as many image slices as possible into a single image file which significantly reduces the loading time of your website. Some sprites that we built the Phoenix template's modules with contain up to 11 slices. This reduces the file requests from 11 to 1! To save you some bandwidth we also optimize the file size of all our templates' PNG images. Even with all its rounded corners, in a basic layout without modules and with a dropdown menu, Phoenix only uses 11 background images that altogether only use 3.6 kb:

Even with all different modules and their color variations displayed on a page, you still only load 16 kb of images. To get a clue about all the features of the Warp framework please check out its new website we just set up!