
ZOO 2.0 – Element Updates
In this blog post about the new ZOO 2.0 we are taking a closer look at a fundamental part of the ZOO: The elements! For the new ZOO we reworked the entire elements' architecture to make them more flexible and easier to use. And of course we added a bunch of new ones to extend the possibilities of what can be done with ZOO.
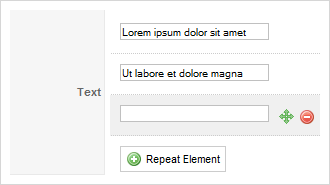
Repeat Functionality

One of the things bothering us when creating content with ZOO 1.0 is the fact that if you have several paragraphs, for example in your article, you still have to code HTML in the textarea element. Wouldn't it be nice if the textarea was repeatable, and you'd have one for each paragraph? The text paragraphs should be automatically separated by the needed HTML code. For example if you are creating a new item and if you need a second text you simply click on repeat and a new textarea is injected into your item. We implemented this fantastic feature in ZOO 2.0 for the textarea and text element and also for some new ones. We took this idea a little further: if you can have multiple textareas, why not get rid of the way Joomla! handles the "System Readmore" break. It certainly feels better to have two independent textareas instead of some ominous code break in one textarea. Reduced complexity.
Image Resizing and Caching

We were a little unhappy with the use of the image element in ZOO 1.0. For example, you needed two image elements to show a teaser image on the category view and a second one for the item view. You had to select an image file for each element. In many cases it was the same image but with a different size. This is really annoying if you have a large number of images. Especially creating all the thumbnails locally with our favorite image editor is a pain. So we came up with the idea to have a resize functionality for the image element and here we are. In ZOO 2.0 it is possible to resize an image when you assign it to a template position. The clue is that you can define different sizes for different positions. Images can be resized by width, by height or both. If necessary the image is cropped automatically. And of course the resized images are cached! This is one of the little features which make life so much easier. Did I mention that not only the image element has this feature but also the images of categories and the frontpage? Awesome!
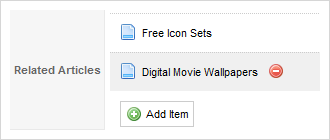
Related Items Element

The third thing we really want to do with ZOO is to display related items in the item view of another item. For example if you are creating an online movie database you have movies and actors. In the item view of the movie you want to show the names and some thumbnail images of the actors. Each name should be linked to the item view of the actor. Of course if you change the actors name or his image it should also change automatically on the movie page where the actor is listed. Our new related item element is exactly developed for this purpose. The icing on the cake is that you cannot only display the name or the image of an item but also any of its elements! Think about the possibilities... Again, awesome!
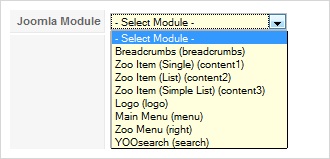
Joomla Module Element

Joomla has a large extensions directory where you can find nearly any kind of module. Unfortunately, the module assignment is bound to the menu items of Joomla, and it is not possible to load them on specific sub pages of an extension. Wouldn’t it be great if it was possible to load the YOOtools modules or any other module on a specific item page? Yes, in ZOO 2.0 we have a Joomla module element which lets you select any module instance from the module manager and have it rendered in the item view. For example, it is possible to render the YOOcarousel or YOOscroller on any ZOO item page.
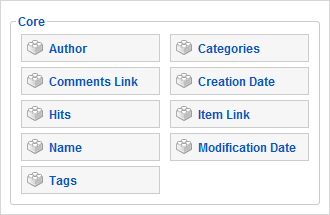
Core Elements

One of the most important features we introduce with our new template engine are element positions. Now it is no longer necessary to hard-code the elements rendering in the template. Instead, you can arrange elements via drag 'n drop. But what about the native item attributes like name and author? It should also be possible to arrange and mix them together with the item elements. This is why we implemented the so called core elements for the items name, author, hits, categories, tags and modification and creation date. For example the core category element displays a link list of categories the item is sorted in.
More new elements and updates
With ZOO 2.0 we introduce a number of new elements for a better type creation. The first new element is a Google Maps element. Similar to the gallery element it has the same features and settings as the YOOtools pendant "YOOmaps". All Google Maps features like Zoom Level, Zoom Controls, Map Type and Minimap are fully controlled through the element configuration. A special highlight is the "Get direction" tool which for example allows visitors to find their route to your company. Route planning has never been easier!
We've got a new date element. It uses the Joomla date picker, so you can easily pick a date from the calendar. Now you have the most important part to set up an event calendar with ZOO. The date element is one of the elements which support the repeat functionality.
We've already got a select element which lets you create any select boxes for your items. But what if you need a select box with all countries of the world? Typing them all by hand? For each type? Now we've got a new country element! You can decide whether multi select should be possible or not. Furthermore, you can restrict the selectable countries.
The next very important element is the link element. It allows linking a text to a URL. It has some nice options like a custom link title and rel attribute. The rel attribute makes the integration of a lightbox very easy. The link element is one of the elements which supports the repeat functionality.
Similar to the link element we have the email element which links to an email address. It allows a custom subject and body text. Furthermore, the email address is cloaked in the source code to prevent spam. The email element also supports the repeat functionality.
Last but not least we have similar to the core category element the related category element which allows picking the related categories manually. We also added some new options to the existing elements like rating and download element. We like to highlight the image element which now also can be linked to a URL and has a custom rel attribute for better lightbox integration.
The topic of the next blog post will be the brand new, native comment system. Don’t forget to check out the latest blog post about the ZOO 2.0 announcement, the new app concept and all the usability improvements.
