Custom Fields
A simple, yet powerful Widgetkit 2 feature are the predefined and custom fields which allow Widgetkit to be used as a simple CCK (Content Construction Kit).
Managing Fields
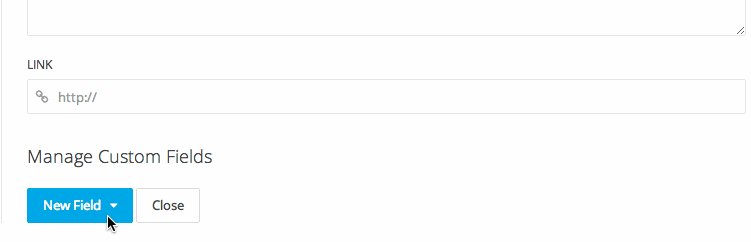
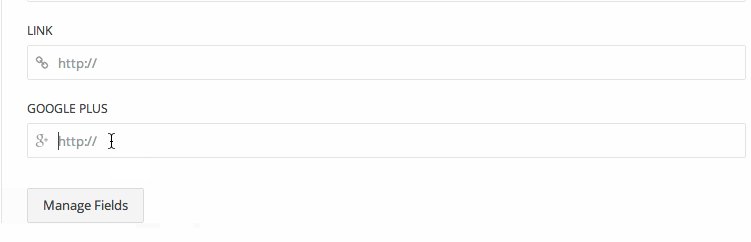
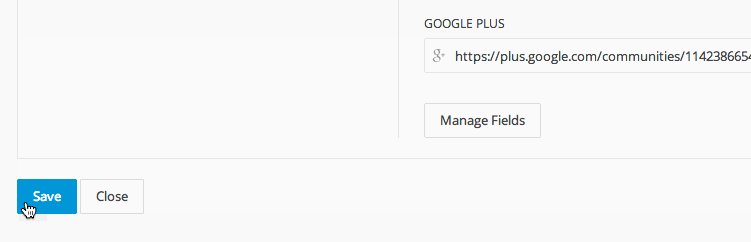
When creating New Content, the bottom of the dialog will show the Manage Fields button. Click the button to switch the view to the fields editing mode. Notice that you can reorder the fields by dragging and dropping them while in editing mode.

Predefined Field Types
Widgetkit comes with a set of predefined field types. First, you will notice the social media fields. The built-in widget types use these fields to render buttons to your social media channels. To display the buttons, make sure to set media overlay to Social Buttons in the widget editor.
| Field | Label | Name | Type | Description |
|---|---|---|---|---|
| Badge | Badge | badge | text | Displays a badge. |
| text | Displays an Email button. | |||
| text | Displays a Facebook button. | |||
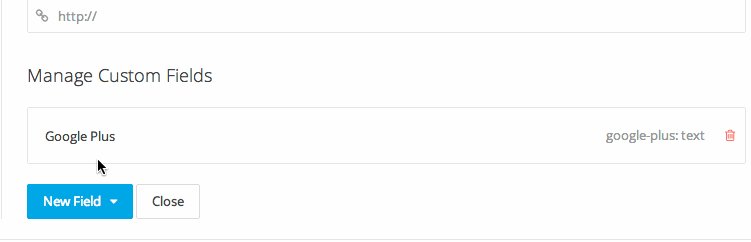
| Google Plus | Google Plus | google-plus | text | Displays a Google+ button. |
| Location | Location | location | location | Allows to pick a location from a Google Map. |
| Media | Media 2 | media2 | media | Add a second media item for thumbnavs or overlays. |
| text | Displays a Twitter button. | |||
| Tags | Tags | tags | tags | Can be used to filter items in widgets that support the feature. |
Custom Field types
In addition to the predefined types explained above, you can add any number of custom fields. When just using Widgetkit with the default widget types, you will not need to add custom fields as they won't be rendered anyway. However, when creating your own custom widget plugin, custom fields can come in handy, as they allow you to create any type of content element.
When adding a custom field, you need to select a type for that field. This type will determine what kind of input element will be shown in the editor and what kind of data you can then extract when rendering the widget.
| Type | Description |
|---|---|
| Text | A single line of text. |
| Textarea | A larger amount of text, potentially multiline. |
| Tags | Allows to add one or multiple tags to the content element. |
| Boolean | A checkbox which acts as a simple true / false toggle. |
| Media | Will display controls to pick a media element from the library. |
| Location | Will display a map to pick a location. |
To render custom fields in a custom widget plugin, you will use the same approach as rendering the predefined field types. Make sure to give your custom field a unique name that can be used when rendering the content element in a custom widget plugin.