ZOO Integration
Display ZOO content directly in your widgets.
Widgetkit allows you to use content types right from ZOO. In order for Widgetkit to know which elements of your ZOO types should be used, you have to set up a custom mapping. This gives you full control of how your content is presented.
ZOO Content in Widgetkit 2
Like with any other widget content, we first navigate to an article or module in Joomla and click on the Widgetkit button in the editor. Select any Widget type you like. Once you are presented with the selection of content, you can create a new content item with content coming from ZOO.

Select ZOO from the Select Content Type field.

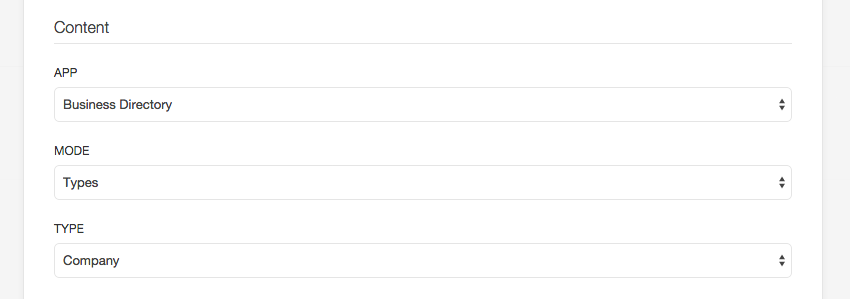
Select your desired App and the type of content you want to display. In our example we are choosing the Business directory App from the demo content and the Company type.

Select all options as you desire and confirm with a click on the Save button. Close the content editor to go back to the Widget configuration. Hit Save and close the Widgetkit interface.
Save your article or module and navigate to the frontend to view your widget. Right now, you will not be seeing any output or just a broken view. To change this we have to map ZOO elements to the content fields that Widgetkit understands.
Mapping Content Elements
Any type in ZOO can have arbitrary elements with basically unlimited combinations. Widgetkit on the other hand uses content providers with a limited set of fields that are used for rendering. That is why we have to assign a mapping from ZOO elements to the content fields Widgetkit knows about.
Widgekit includes a default mapping for ZOO apps. If you want to change that mapping, please have a look at Field Mappings.