
Discover the Warp5 module system – Develop your own modules
In our last two posts on the Warp framework we presented a brief overview on the framework's history and showed you how fast it loads. In this post we're going to check out what the module system has to offer.
The new Warp5 framework includes a comprehensive and sophisticated module system. It comes with a new parameterization of the module class suffix, module templates and styles with a lot of variations of colors, header icons and badges. Furthermore, almost any kind of layout is possible with the numerous module positions and their different module proportions that you can even create yourself.
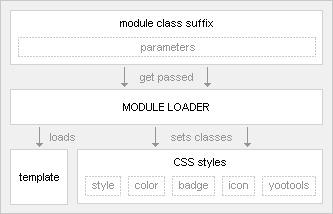
How it works
With Warp5 we introduced new module parameters that are responsible for the entire look and layout of a module. We used the module class suffix to pass these parameters. This allows you to configure the module layout, style, color and much more of each Joomla module individually, so the whole module look does not depend on the position or Joomla module type. You can use any module style on any module position for any Joomla module. Great, isn't it? The parameters available in Warp5-based templates are: style, color, badge, icon and yootools. In addition to the parameters that come with our templates you can even create your own parameters that you can then pass via the Module Class Suffix.
Here is a little example: If you set the Module Class Suffix to "style-chrome color-blue badge-hot icon-twitter" the module template for the chrome style will be loaded, the chrome CSS style in blue color applied, a Twitter icon set to the module header and a "Hot" badge set in the top right corner. It is also possible to set the YOOtools color to black by using "yootools-black".
Module templates
With Warp5 we introduced module templates - these are PHP files that contain the HTML structure of a module. That way we can load a structure of HTML containers that fits exactly with the necessary CSS for every module, so that there is never any bloated code with unnecessary DIVs and other tags on your website. Also, creating and implementing your own module templates is very easy now: You simply create a PHP file with the HTML containers you need and add it to the existing ones just by copying and pasting.
Re-use of modules in templates based on Warp5
Because of the modularity of our module system the modules of the Warp5 framework can easily be copied from one template to another. You simply need to copy the CSS style and background images and to make sure the necessary module template is available. Another great advantage is the background-independence. We developed all module templates and styles having in mind that the module shall be usable on any background. This allows you to use them anywhere on your website, not only in specific positions. We achieve this by always using alpha-transparent PNG background images for all modules with rounded corners and/or shadows on the sides. This way your template can contain a wide variety of modules in many different shapes and colors.
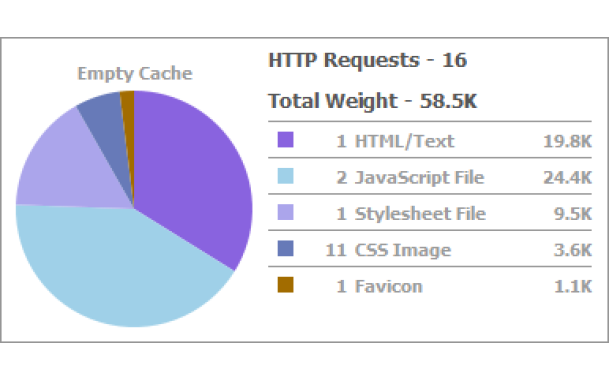
Up to 11 times fewer images due to CSS sprites
Since Warp5 we put as many images as possible into so-called CSS sprites. Before, a module style could easily need up to eleven background images. Now, we try to put all images into a single image file to reduce the number of file request to an absolute minimum, which boosts the speed of your website enormously. You can read more about it in the Faster loading with Warp5 article.