
Warp6 Styles – A new feature similar to child themes
We started this week with a closer look at the overall Warp6 framework structure. Today we want to introduce a new feature called "Styles" which relates to the framework structure. So if you missed the latest article you can read it here: Inside the Warp6 Framework.
Styles
Styles are variations of the default theme and are similar to the concept of child themes in WordPress or sub themes in Drupal. A style defines a layer after the default theme and can inherit or override resources from the parent default theme. We implemented this by using the file cascade we described in the previous blog post. Warp6 looks first in the specific style folder and loads the file if it's found. Otherwise, it looks what's next in the cascade. This gives you full flexibility to override any file of the default theme. Each style is placed in its own directory in the themes /styles folder and can provide its own custom HTML layouts, CSS, JavaScript and images. Let's take a look at this feature in the following example.
Example

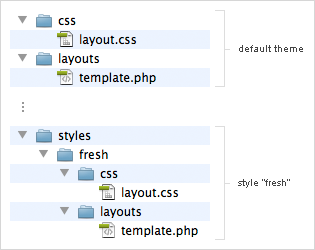
Let's create a new style we call "fresh". To do so we have to create a new style folder /styles/fresh. That's it! We created a new style which looks the same as our default theme.
We can override the default layout /layouts/template.php file, by putting a new layout file right here /styles/fresh/layouts/template.php. Now you can start customizing it.
Next you can add your own CSS /css/layout.css file, by copying it to /styles/fresh/css/layout.css. The "fresh" style would now load its own layout style sheet. But what if you only have one small modification? For example, you just want to change one color. Do you have to copy the whole layout CSS from the default theme? No, just import the /css/layout.css by using @import url(../../../css/layout.css); and add your small modification. You have full control which CSS assets you want to include from the default theme, from the core framework or neither. This means no bloated code! Isn't this great?
This way you can inherit or override any resource from the default theme like the StyleSheets, JavaScript module or system markup files.
What's so great about it?
The styles feature introduces a new way of customizing a theme and makes it easy to create theme variations. All styles benefit from inheriting layouts and assets from the main theme, which allows creating minor customizations really fast.
This is the now recommended way to customize themes. You can create your own style or just start off by copying an existing one. The style variations are modular and separated from the main theme, so it's the perfect place for your theme customizations. This way a theme can be updated without merging all your customization to the updated template.
We even use the style approach to create the Warp6 mobile theme which is optimized for all mobile devices. The mobile style has its own specific HTML markup, CSS rules and JavaScripts which are necessary to display the mobile theme version.
Next week we will take a closer look at the new HTML5 markup and the new CSS framework.

