
Warp6 Administration – A nice and unobtrusive administration UI
Here we go with our new theme admin and configuration UI of the Warp6 theme framework. Yes, you heard right! Warp6 now comes with a nice and unobtrusive UI for the theme configuration. We know we are late to the party, but we wanted to make sure to get it right from start. Basically we didn't want to change the native theme configuration UI of WordPress and Joomla too much because everyone is familiar with using them. But on the other hand we wanted to implement some new features to improve the overall user experience. So we created a very slick and clean UI implementation. It focuses on simplicity and integrates perfectly in the Joomla and WordPress administration while supporting every framework feature on both platforms.
User Interface

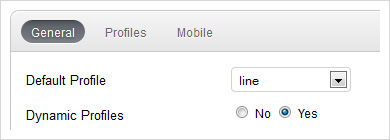
The new UI uses the latest HTML5 and CSS3 techniques. Everything was kept lean and clean. On the theme configuration page you'll find a tabbed interface with three sections: General, Profiles and Mobile. Each of them groups different settings:
General
The general section allows you to edit the "global" settings of your website: Set the default theme profile, allow dynamic profiles, show a browser upgrade message to someone still using a IE6 browser or add your personal Google Tracking Code.
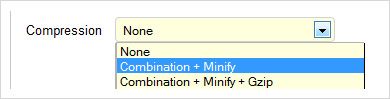
Compression

Like with Warp 5.5 you can combine, minify, cache and compress (gzip) style sheets and JavaScripts of a theme automatically. Further you can enable the Data URIs feature which allows including images in the CSS so there are no extra HTTP requests required to load them.
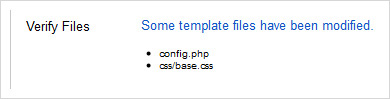
File Verification

The file verification feature helps you to easily keep track of all modified theme files. With just a click it can tell you exactly which theme files have been modified or deleted, even a few weeks or months later when you might have forgotten that you have changed something somewhere! Great isn't it ?
Update Notifications

Keeping your theme up-to-date is as easy as it can get, that's why Warp6 has automatic update notifications like its predecessor. The notifications are smart enough not to bother you with any messages unless an update is available for your theme.
Profiles

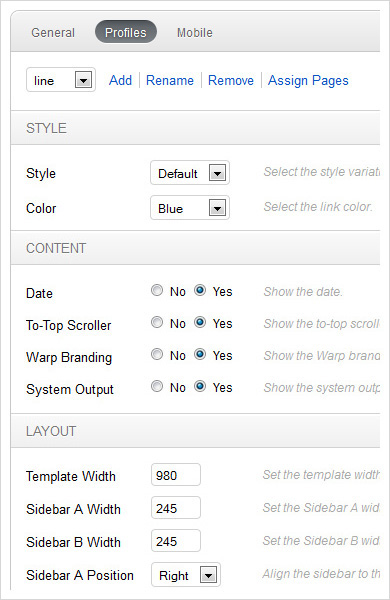
Warp 5.5 introduced presets which are a custom set of configuration settings. We have been using them to create all the style variations for our themes. For example, they define the theme colors, backgrounds and fonts. Also, you can easily switch between the different variations. Unfortunately there was no easy way to assign different settings to certain menu items or a section of your website. In Warp6 we reworked the presets, and we created a new feature called profiles.
A profile can define different settings which are sorted into three main groups: Style, Content and Layout. You can create new profiles, edit already existing ones and assign them to any menu item. Yes, you read it right. Assign any profile to any menu item directly from your theme configuration with just a few clicks. That's not all, profiles have the ability to inherit defined settings from the default profile. This way you can easily make small changes or tweaks and apply them to a page or section of your website!
Style Settings
The style settings are all about the overall look and feel of your website you can choose from the different styles, colors and fonts.
Content Settings
This settings group lets you change content related things like date or the to-top scroller. It also allows you to hide the main system output, this is really great when you want to build a page which only uses modules or widgets!
Layout Settings
The layout setting panel is all about the themes sizes and positioning! You can set the overall width and the sidebars width and ordering as well. Also, the module layouts can be set here, as we have mentioned before you can position equally sized modules right next to each other or stack them on top of each other.
Conclusion
We used new Warp6 configuration UI for some time now, and it just feels right. Everything is simple, clean, and it blends in perfectly to Joomla and WordPress. We know you will like it as much as we do! Up next in our blog post series we will unveil details about our new mobile theme.

