
Vertical menu enhanced in Showroom and Pace themes
Up until now, all YOOtheme templates came with a horizontal dropdown menu. Showroom was the first theme to make use of a vertical navigation. This type of navigation has a completely different usability, but also brought new challenges for us.
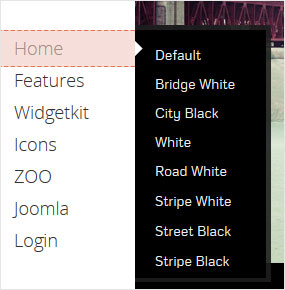
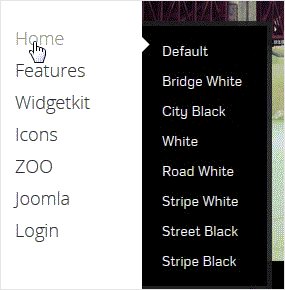
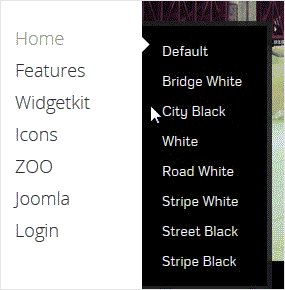
The main problem when activating a submenu is that the dropdown disappears, whenever you move your mouse directly into the dropdown by leaving the red area in the following example. Usually this issue is solved by adding a delay when activating the dropdown. We decided to use another approach.
Inspired by the mega menu from Amazon we implemented the jQuery-menu-aim plugin by Ben Kamens in the latest version of the Pace and Showroom theme.
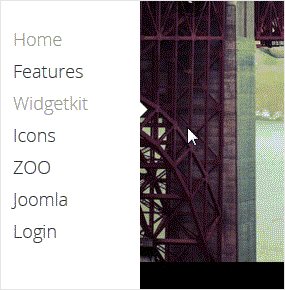
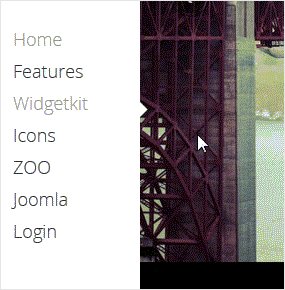
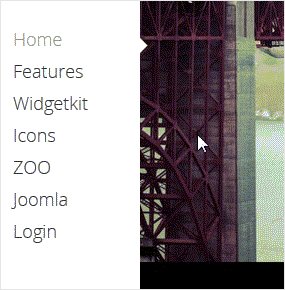
Old vertical menu behavior


How does the new vertical Menu work?
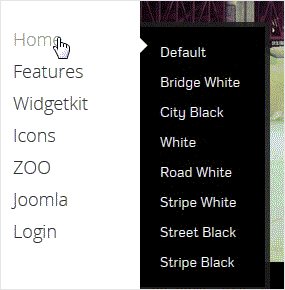
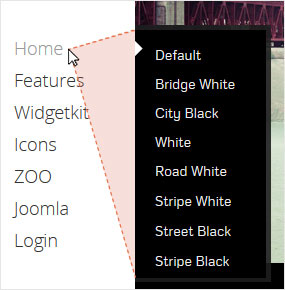
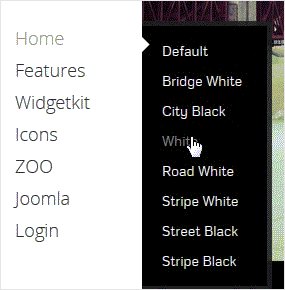
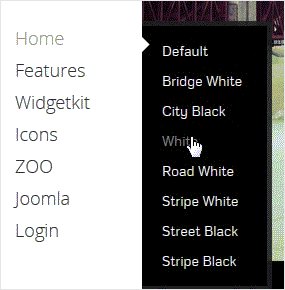
By activating a submenu, the menu-aim plugins permanently applies a triangle between the current mouse position and the left corners of the dropdown menu. If your mouse stays within that red area, the dropdown remains activated. Once the cursor leaves the red area, another submenu will be activated immediately. This also works perfectly on RTL.
New vertical menu behavior


With this update the navigation is much more intuitive and easier to use, providing for a better user experience. Enjoy!