
How big is UIkit? – A file size comparison
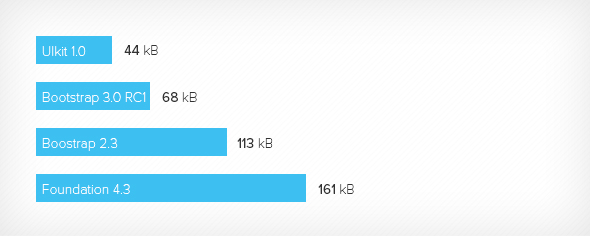
Creating charts is fun! We wanted to know, how UIkit's file size compares to the leading front-end frameworks, namely Twitter's Bootstrap and Zurb's Foundation. Therefore, we created some charts of how the minified CSS and JavaScript files compare to each other.
Please keep in mind that the file size depends on the supported features of each framework. More features result in a bigger size. Nevertheless, it is good to know how big the framework is, you are using. We checked the file sizes of the current frameworks. But since they are in constant development, the sizes may have changed. Having that said, let's take a look at the charts...
Minified CSS
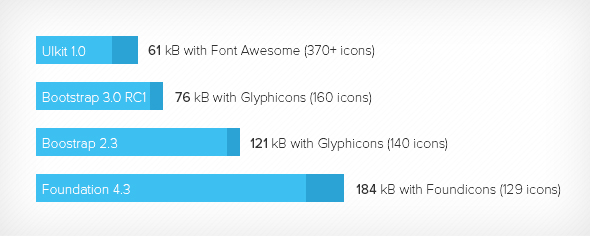
Some frameworks come with icons and some not. So we separated the icons from the core size in our first chart to give you a better overview.

In the second chart we added the default icons the frameworks use.

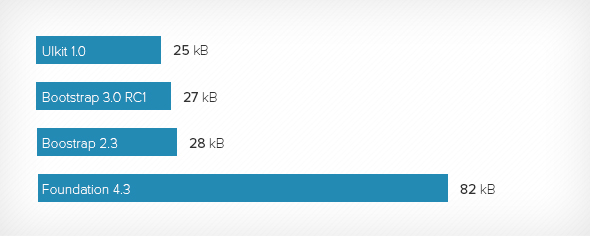
Minified JavaScript
The third chart compares the minified JavaScript.

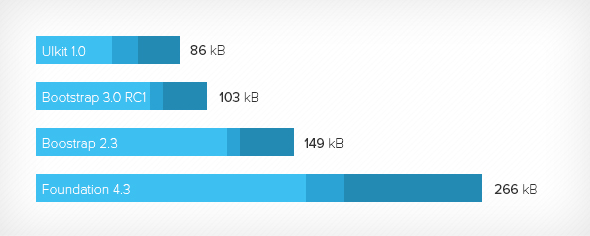
CSS and Javascript
The last chart shows the total size of CSS and JavaScript together.

Conclusion
It is great to see that UIkit proves to be very lightweight, which is great for fast loading times. Bootstrap 3 is also very similar and lightweight. Foundation is bigger, which is because of all the different features they have implemented.
If you are satisfied with all the different components and features UIkit offers, you are in good hands. We keep it as small and lightweight as possible. Next, we will prepare a comparison chart of the different features each framework has.