
UIkit 2.19 – New Slider, Slideset and Parallax components
Today's release of UIkit comes with a whole bunch of fixes and three powerful JavaScript components. The new components are adding fresh ways to showcase your content in a beautiful way.
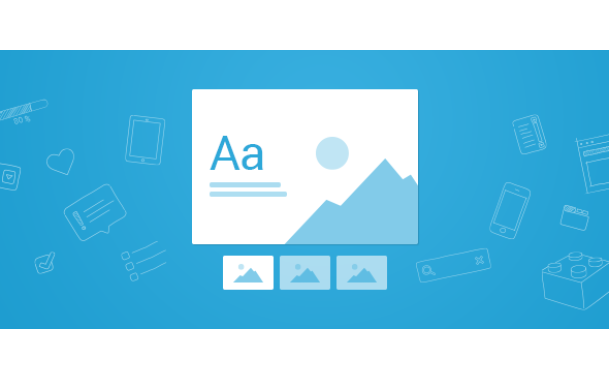
Slideset
The Slideset component allows you to show multiple media items in one slide. That way you can create groups of content to navigate and loop through with different animations. Use it for images, texts or any content you like. The Slideset is completely responsive and conveniently realigns the items on smaller viewports.
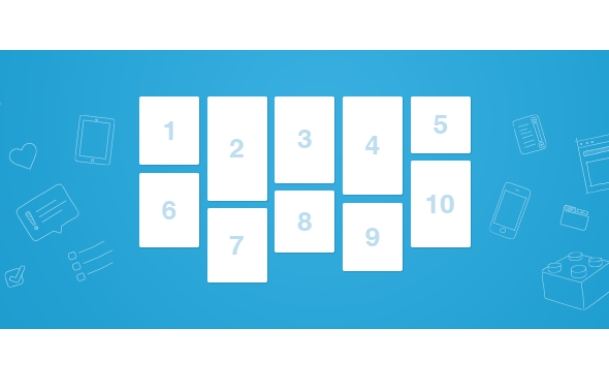
Slider
The Slider component adds another way of displaying larger amounts of content items. It shows a row of items that you can scroll through - one item at a time. The Slider also features a center mode which helps you to achieve a cover-flow like effect.
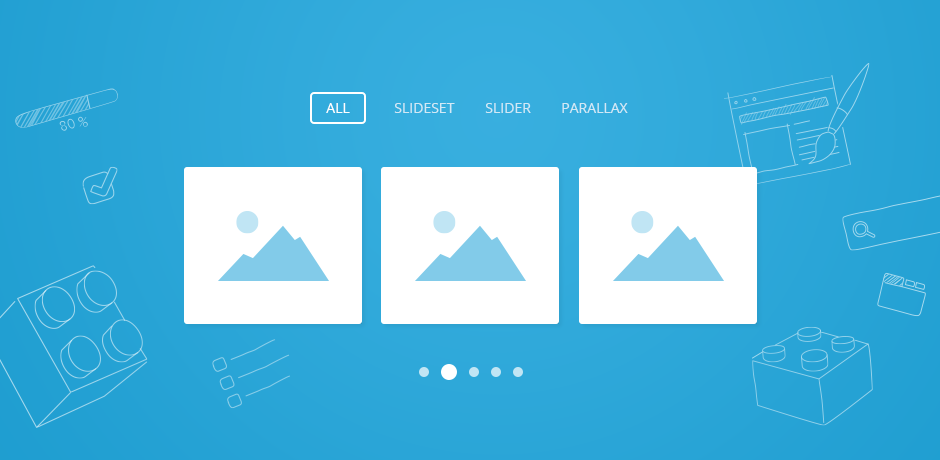
Parallax
We sat down to create a simple parallax scrolling background effect. But we didn't stop there and created the super versatile Parallax component that allows you to animate almost every CSS attribute based on the scroll position on your site. Go check out the examples and make sure to show us what you've created with this flexible component.
Feedback
The additions of the new version make UIkit even more powerful and a great toolset to create beautiful modern websites. We'd like to know what you think about the release. Please leave your feedback in the comments and join us in the UIkit Gitter chat.