
Avanti Theme – January 2016 YOOtheme club theme
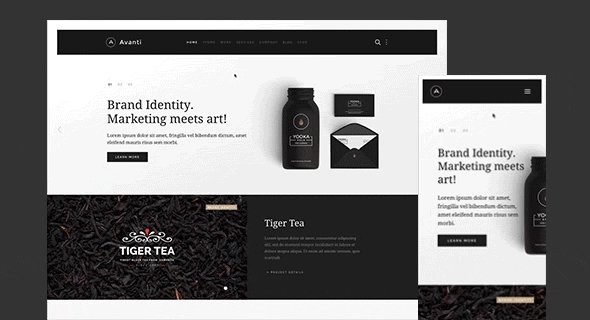
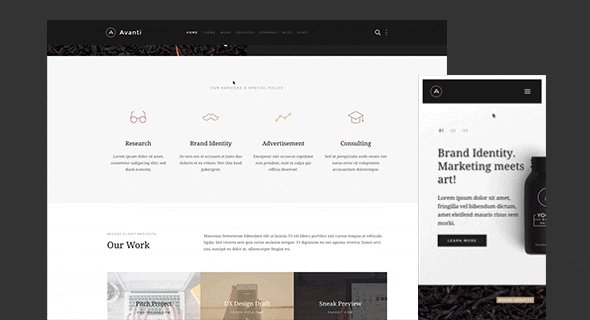
Happy new year everyone! We will start 2016 with Avanti. This noble theme includes two different navigation and two different footer layouts, three custom widgets, modification classes, many other options and of course the latest Warp and UIkit features. Avanti comes in 6 different styles and polished demo pages, which make it suitable for all kinds of websites.
Styles

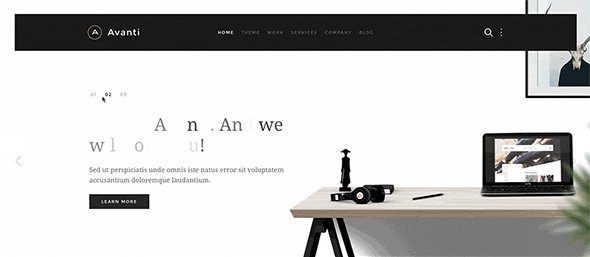
Slideshow
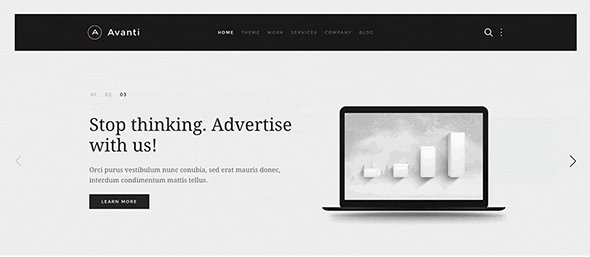
Avanti comes with a modified Slideshow widget, which works perfectly inside the theme's header layout position. The Slideshow features a brand new numnav which counts items automatically. You are able to set a width for the overlay content. And on top of this, we also added an animated letter option for each item's title.

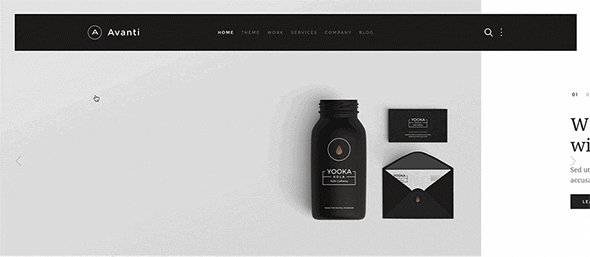
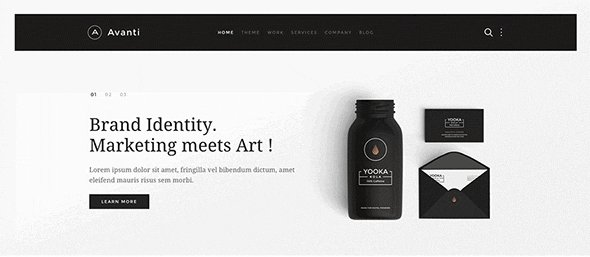
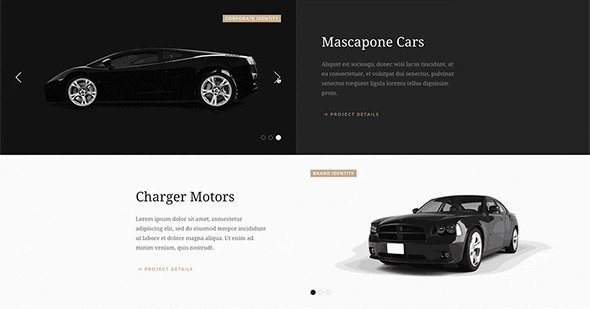
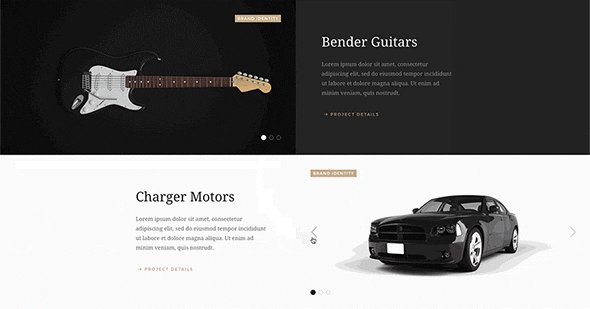
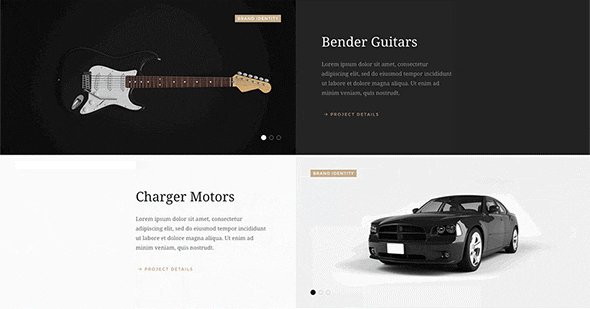
Slideshow Panel
With the Widgetkit 2.5 release we have added the Slideshow Panel widget. Avanti uses a slightly modified version perfectly fitting for any portfolio, case study or product presentation. The Slideshow Panel features a content max width setting for large view ports. This option might be very useful, if you are using a full width block layout setting.

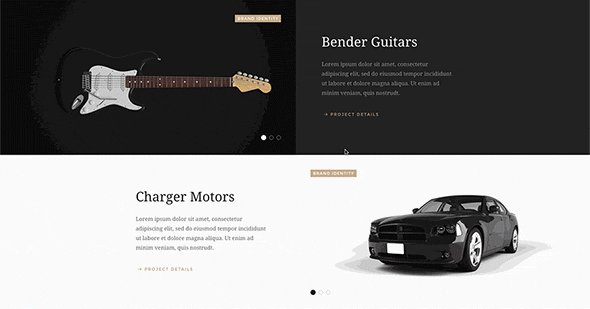
Grid
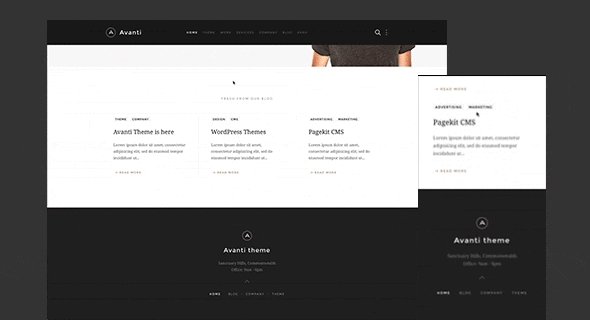
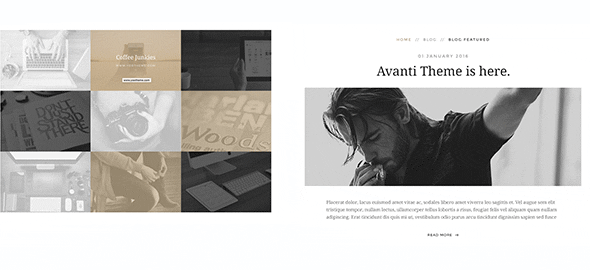
For Avanti we have added a modified Grid widget to customize our output, especially the one we can not control, like WordPress or Joomla system content. We've added a truncate option for the title and content, which makes it easier to control the data output and height. The grid also features a divider option, adding borders between the items. Finally, we also added the option to display tags from the WordPress/Joomla content providers.

Navigation
The main navigation of Avanti Theme supports the latest UIkit sticky navigation component features. You are able to select from 3 different navigation behaviors/styles and 2 layouts. The styles and the layouts can be combined. This makes 6 different navigation combinations. To make the navigation a little more unqiue we added a subtle but nice animation for the sticky navigation.

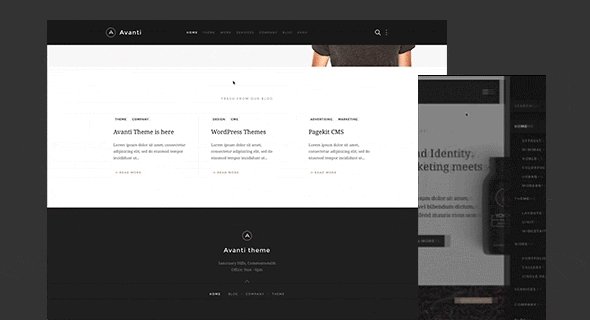
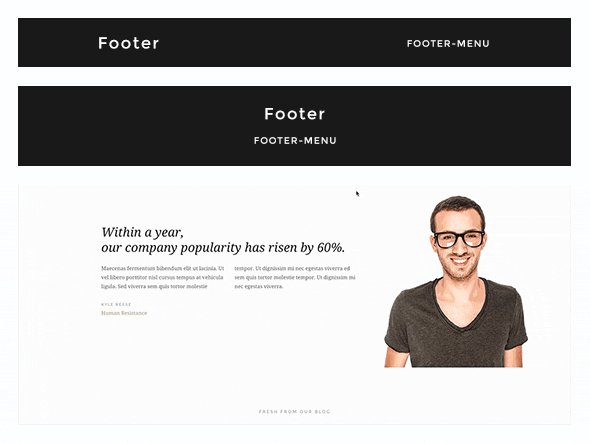
Footer
In this theme you can choose from two different footer layouts and combine them with the fixed footer option. When enabled, your website will scroll over the footer.

Block Appearance
Avanti supports some useful options for all block layout positions. All settings can be combined for a block position. If you need different block settings for different pages, you can use layout profiles and assign them to your menu items. The options include different background colors, background-image path field, blend and opacity options, various spacing options, full width and full height support and an option to add custom CSS classes to customize your content.

Additions
Avanti has some helper classes and modifiers to slightly upgrade and control the content display. You can use them to modify your content. Just remove them, if you prefer the regular UIkit rendering.

You can find a comprehensive list of all features here. And you will also soon find answers from our support to your Frequently Asked Questions.
- Slideshow, Slideshow Panel and Grid widgets
- Two navigation layouts and three behaviors
- Two footer layouts with position fixed option
- Different block appearance settings
- Custom blog layout
- Demo pages built with Widgetkit 2
- Full UIkit components styling
- 6 sophisticated pre-built style variations
- Easy customizer and LESS integration
- WooCommerce support