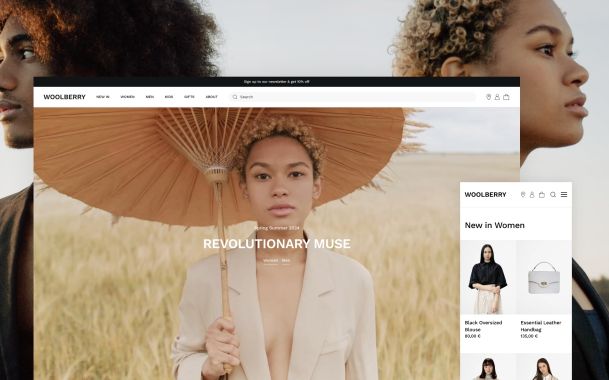
Step up your shop game with Woolberry – the perfect starter kit for your next WooCommerce shop. Woolberry's live search, product filters,...
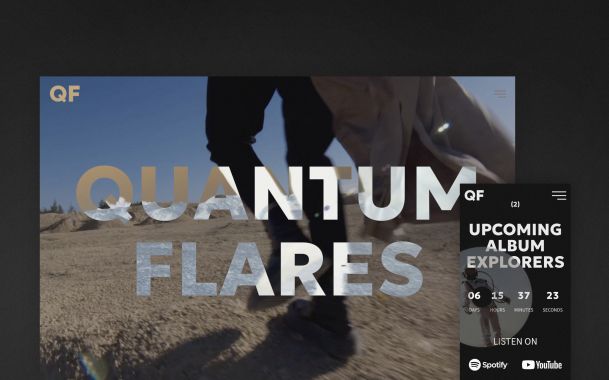
Quantum Flares – A Music Band Theme for WordPress and Joomla
Are you ready to rock? Here's Quantum Flares – our new theme package for WordPress and Joomla. It's perfect for a music band, artist, DJ,...
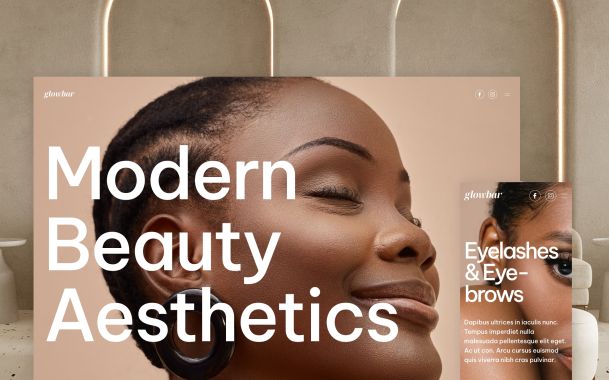
Glowbar – A Beauty Theme for WordPress and Joomla
Who's ready for the first theme package this year? Meet Glowbar – our new theme package for WordPress and Joomla. It's perfect for a beauty...
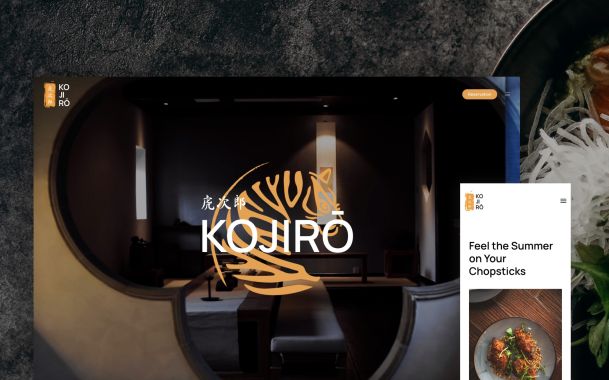
Kojiro – A Restaurant Theme for WordPress and Joomla
Who's ready for a new theme package? Meet Kojiro – our new theme package for WordPress and Joomla. It's perfect for a restaurant, cafe, or...
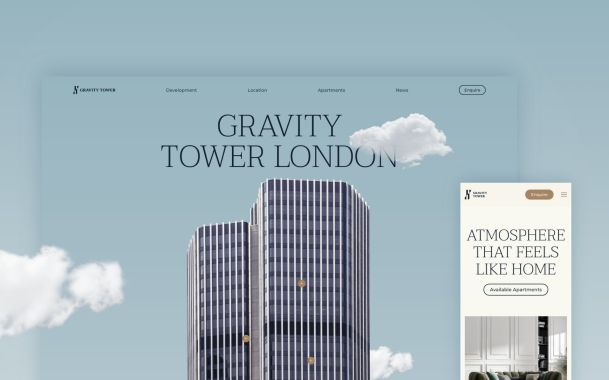
Gravity Tower – A Real Estate Theme for WordPress and Joomla
Happy New Year, everyone! Let's start this year with a new theme package! Meet Gravity Tower – our new theme package for WordPress and Joomla....
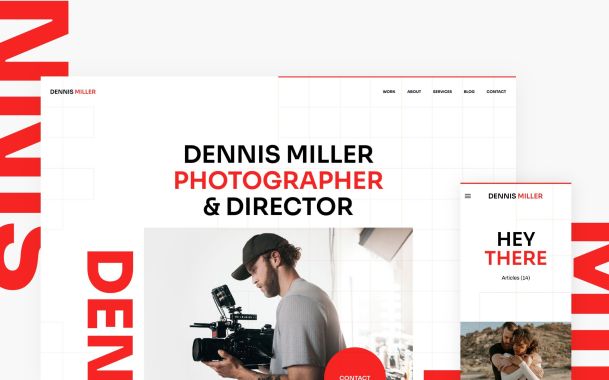
Dennis Miller – A Photographer Theme for WordPress and Joomla
Say "Cheese" and welcome Dennis Miller – our new theme package for WordPress and Joomla. It's perfect for a personal website for...