
Luna Theme – August 2016 YOOtheme club theme
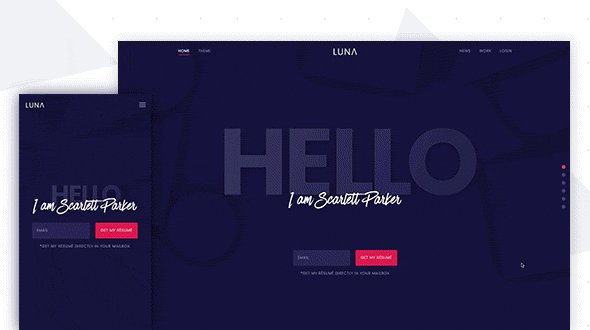
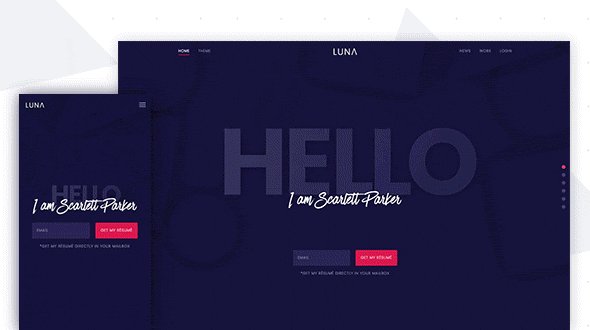
This August's theme release is a special one for us. Luna comes with a vibrant, colorful design that doesn't need big images to impress. The typographic teaser makes a grand opening, while four custom Widgetkit plugins help you to bring out your content. In addition, Luna's styles are extra sophisticated, including beautiful background effects. Each one was crafted with loving detail, essentially making them mini themes themselves.
We have a big announcement for you guys. Luna will be the last Warp 7 release and some major changes are coming. But more about that later.
Widgetkit
Luna theme comes with four custom plugins for Widgetkit 2, our smart tool set for content creation: a Gallery, List, Slideshow and a Grid widget, plus a modifier class for the default Grid widget.
Gallery
The custom Gallery widget uses tags not only to filter items, but places them inside a list below the title. This works perfectly in all overlays and panel styles. The default gallery options are still available.

List
This List widget allows you to arrange content in a layout that is similar to a description list. Items can be separated with borders, backgrounds or just space. Additionally, you can add a subtitle below the title of each item, by adding information to the Subtitle field of the Settings tab in the widget administration.

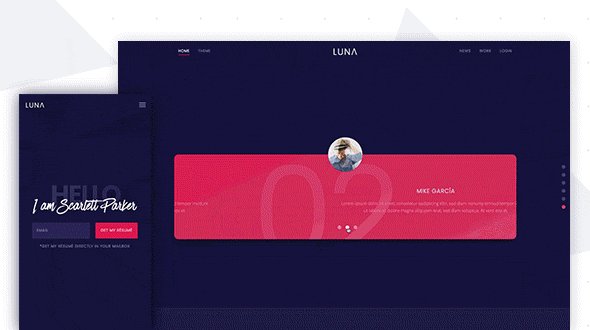
Slideshow
Luna theme comes with a Slideshow widget that is great for displaying short information, like quotes or testimonials. Media items are placed inside a circle on top of the panel, like an avatar. You can also add a Watermark through the custom field in the Settings tab.

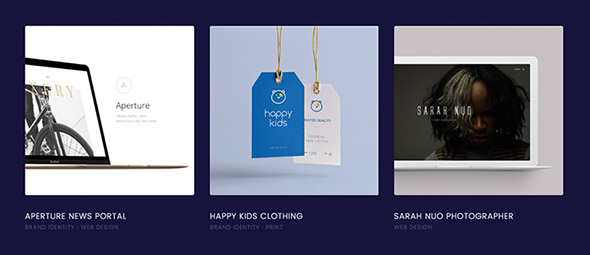
Grid
This Grid widget places a check icon in the top-left corner of each item. On hover, a panel background appears and a different style is applied to the icon. Note that this widget does not support media items.

In addition to the custom Grid, we provide the modifier class .tm-grid-button, which you can add to a regular Grid widget. A spinning arrow button will then appear when hovering grid items.

Backgrounds
This theme comes with unusually versatile styles that include different textures, gradients, shadows and filled as well as outlined UI elements. Another thing that makes these styles unique are the background animations that we've added. There are fireflies, particles and different geometric forms that float with a parallax effect when you move the cursor. You can select each of these backgrounds in the Layouts section of the Warp administration, and they adapt to all styles (except for the fireflies, which naturally, you can only see in the dark).

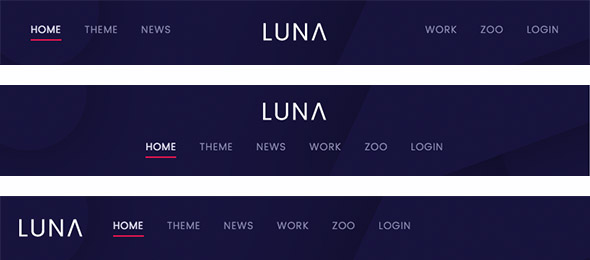
Navigation
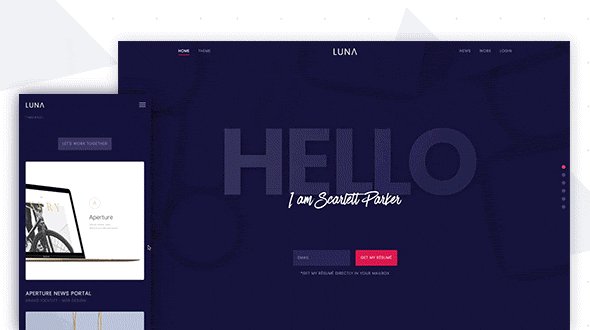
Luna theme includes three different layouts for the main navigation. It can be stacked with the logo above the centered menu, so that there's plenty of space for big logos. But you can also apply a single line, left aligned navigation or even place the logo in the middle of the centered menu. The items will be distributed equally on both sides.
The navbar also comes with a sticky option, so that it remains fixed at the top of the browser window when you scroll the page. Additionally, there's an option to turn the navbar transparent and place it on top of the content. This looks great on all section backgrounds. If sticky mode is enabled, its background color will be applied again to the navbar upon scrolling.

Additions
Apart from a custom blog style and a number of appearance options for each position, Luna theme comes with the Smoothscroll position where you can add a dotted navigation to scroll through long pages. We've also added a bunch of custom classes to help you style your content. For example, you can see a fancy typographic teaser on the frontpage of the demo, which is easily replicated.

Check out the Theme page for instructions and full list of the features and custom classes of Luna theme.
- Different background animations
- 4 custom widgets and a modifier class
- 3 main navigation layouts and sticky option
- Custom blog layout
- Demo pages built with Widgetkit 2
- Full UIkit components styling
- 6 sophisticated style variations
- Easy customizer and LESS integration
- WooCommerce support
Farewell Warp 7
The time has come after three years and 38 themes to part from Warp 7. We've spent the past six months working on its successor and are happy to announce that it won't be long now. We are even more excited to announce that this one isn't "just" going to be Warp 8. It will be a completely new theme framework, including new versions of both Widgetkit and UIkit. We think in one word, it will be GROUNDBREAKING :-) In order to be able to take on the enormous workload that comes along with this project, we decided not to release a new theme next month. This is the first time in the entire history of our company, which has produced 116 themes (not counting legendary Mega theme) that we skip a month, and we hope for your understanding that we want to concentrate all our energies on this new generation of themes. We can assure you that it will be worth the wait. So buckle up!
During the next months we're going to release weekly blog posts that will disclose some features our new theme framework will have to offer. So keep your eyes on our blog. If you have any feature requests, we would also like to encourage you to post them here in the comments. These are exciting times for us!