
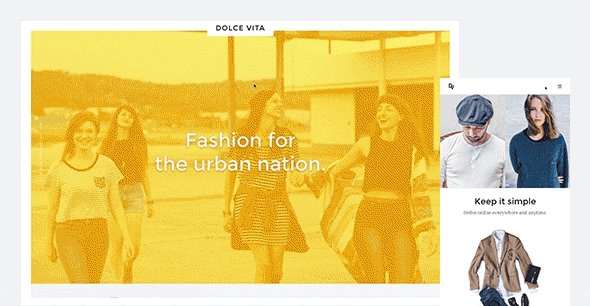
Dolce Vita Theme – May 2016 YOOtheme club theme
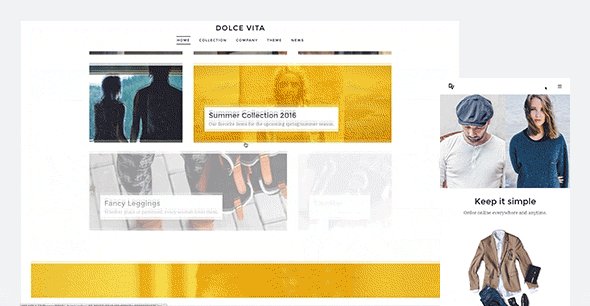
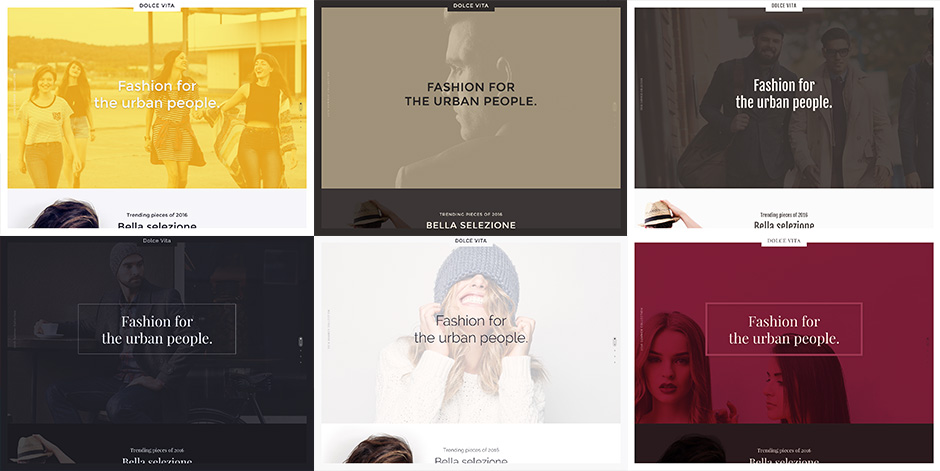
Summer season is starting and the Dolce Vita Theme arrived on time. This theme features varied block styles, a frame like style, a special bottom position, four custom widgets and many little helpers and modifiers. At first glance it looks like a theme made for fashion, but you can add any personal or business related content, too to create your unique website. This theme also features 6 different and fancy styles to start from.
Dolce Vita also supports the latest Widgetkit 2.7 features. In case you've missed it, please check out this blog post.
Theme Layout
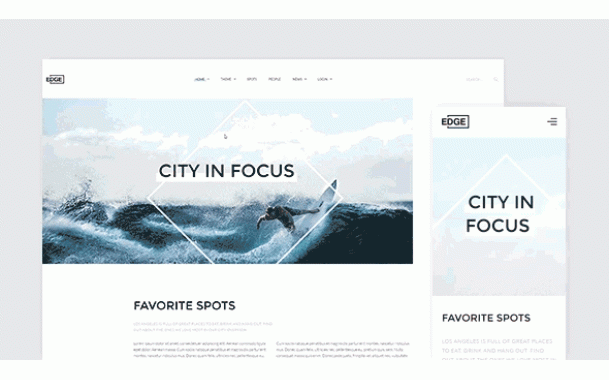
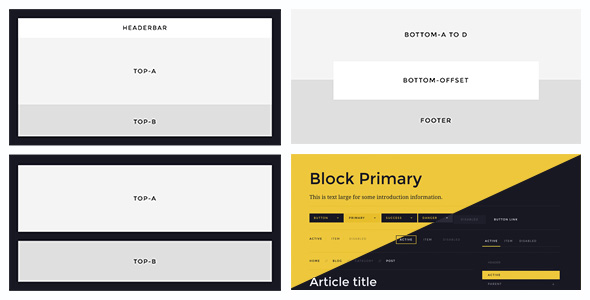
This theme provides a special option to display a subtly animated frame around the layout. You can decide between a frame that overlays your content and one that "hugs" your content by adding padding around it.
It also comes with a special layout position called bottom-offset, perfect to display banners or small teasers. The dimensions and spacings are calculated automatically according to the size of the published content, so that it always stays centered between the bottom and footer sections.
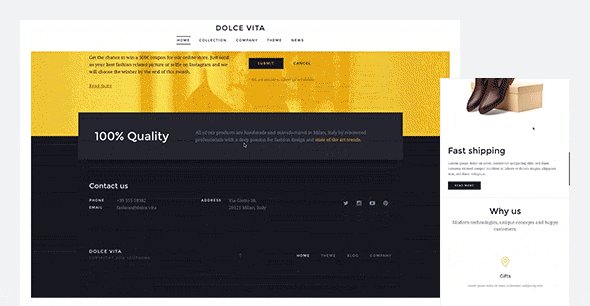
This time we decided to fully style almost everything in the contrast component .uk-contrast. This means all kinds of UIkit components like alerts, buttons, panels, subnavs, text elements and forms are completely styled. We recommend the class for dark and colored images and for the .uk-block-secondary modifier class/secondary background option in the block appearance section.

Navigation
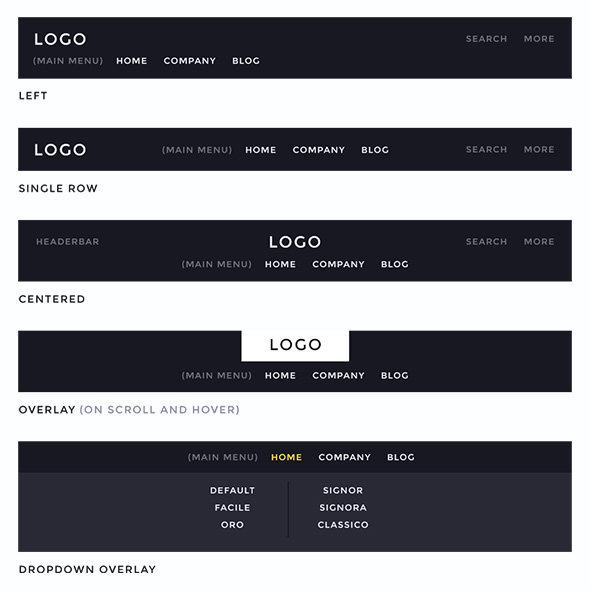
The main navigation of Dolce Vita Theme supports the latest UIkit sticky navigation component features. You are able to choose from 4 different navigation layouts.
With the special overlay option, the logo will work as a hover trigger for the navigation to display. If you start scrolling down, the navigation will also appear.
Further you can enable a full width dropdown menu container, which will be displayed on top of the content.

Parallax Widget
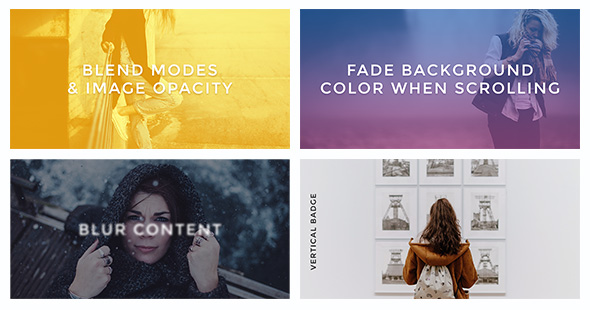
As you may already have noticed, we’ve added CSS blend mode effects to the block appearance options of Dolce Vita and Avanti. Now we've added this to the Widgetkit 2 Parallax widget, too. The images can blend into the 2 different background colors!

Slider Widget
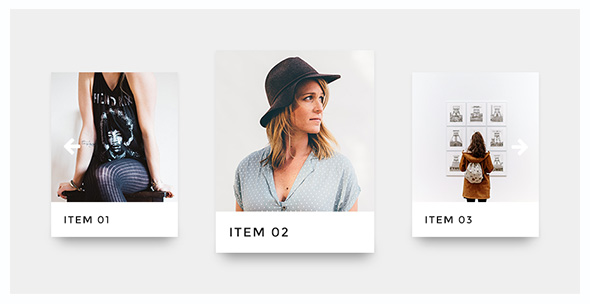
This Slider supports CSS scaling for the before and after items. You can choose from different value options in the widget settings. While scrolling through the single items you will experience a liquid like effect. We also have modified the overlay to allow some more flexibility.

Gallery Widget
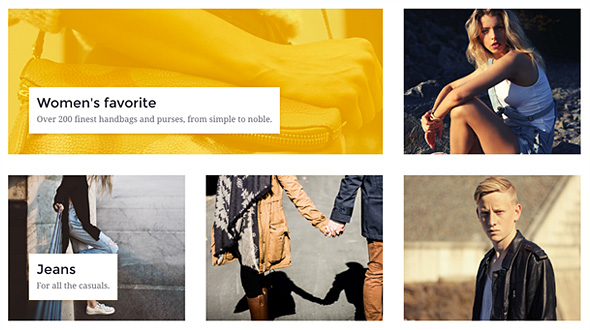
The Gallery grid provides a pre-defined sequence, which supports first- and last doubled item widths. This sequence is also fully responsive. We took a look at the overlay settings and added new options for blend modes, opacity, color, alignment and a boxed style.

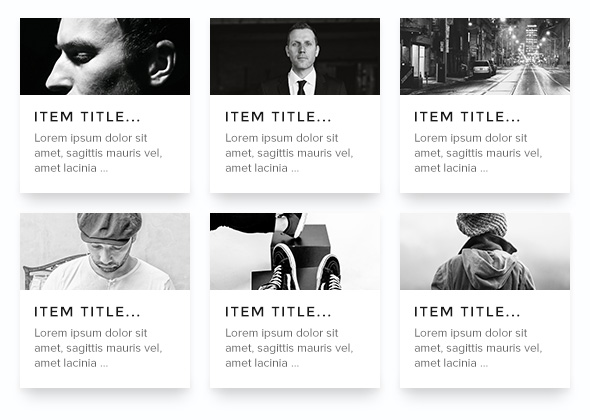
Grid Widget
For Dolce Vita, we have created a modified Grid widget to customize our output, especially the one we can not control at all, like WordPress/Joomla system content. We have added a truncate option for the title and the content, which makes it easier to control the data output and height.

Additions
Dolce Vita includes some additional features, like modifiers and helpers, to customize your content. It supports 3 font types by default to create a unique look for your personal website. Please view the Theme page for a detailed overview of all included features and specials.

You will soon find answers from our support to your Frequently Asked Questions.
- Parallax, Slider, Gallery and Grid widgets
- Additional framed style
- Four navigation layouts
- Bottom-offset position
- Dotnav follower
- Different block appearance settings
- Custom blog layout
- Demo pages built with Widgetkit 2
- Full UIkit components styling
- 6 pre-built style variations
- Easy customizer and LESS integration
- WooCommerce support