UIkit 3 Beta 23 – Parallax, Grid Parallax, Form Range and Marker
UIkit is the work horse behind pretty much all of our products. It's the open source front-end framework we build and use ourselves to create the YOOtheme Pro Builder and all of our themes. Consequently, we are working on improving UIkit. Today we are happy to release the UIkit 3 Beta 23 which is packed with new components and features.
Parallax
Parallax scrolling is a popular technique in web design to add dynamic effects to a page during scrolling. Now, it is available in UIkit 3. The super flexible Parallax component allows you to animate almost every CSS attribute based on the scroll position on your site. Used in the right way it gives your website a subtle 3D effect, creates the illusion of depth and allows highlighting certain elements. Check out the examples and make sure to show us what you've created with this flexible component.

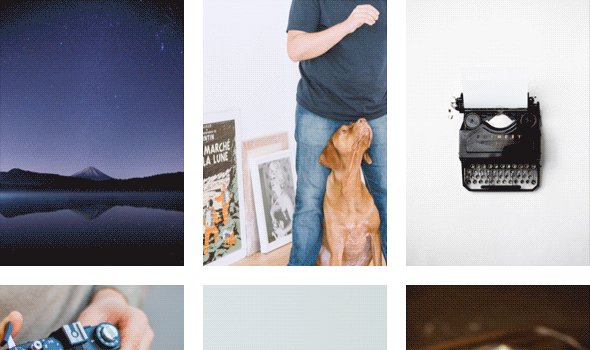
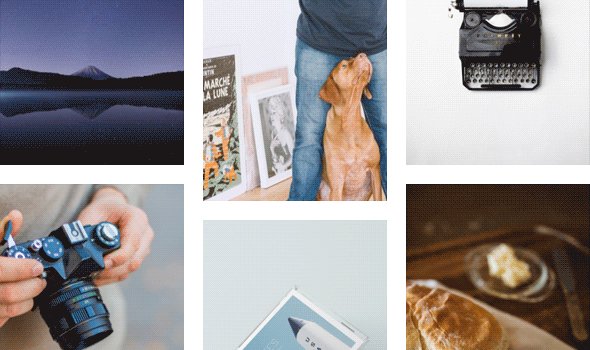
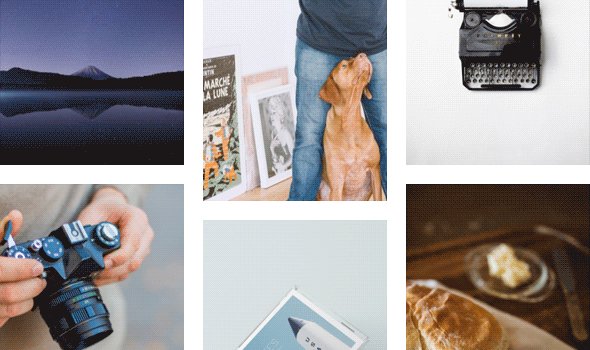
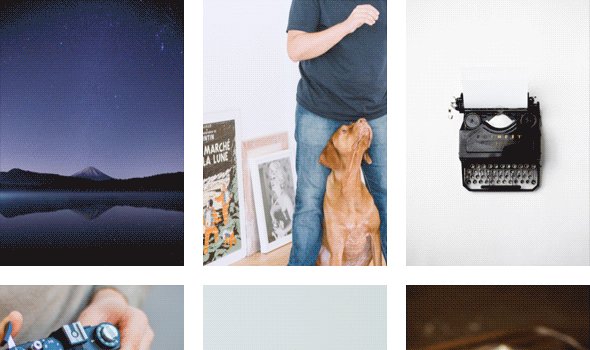
Grid Parallax
You can easily bring the parallax effect to your grids using the Grid Parallax component. It simplifies the options you need to use and allows to animate several properties to create grids that are something special. See it in action here.

Form Range
The Form component now also styles input elements with the range type. It allows you to drag a handle to select a specific value from a range of numbers.

Marker component
With the Marker component you are able to create a marker icon that can be displayed on top of images. A great use case are popovers on visual elements. How about you add some interactive labels to your photos? Use the existing Position component to place the markers wherever you want.

More additions
As always, the release comes with many more features, fixes and changes. We've added a new class for xlarge paddings and new visibility classes to hide elements on touch or no-touch devices and much more.
We'd like to know what you think about the release. Please leave your feedback in the comments and join us in the UIkit Gitter chat.