UIkit 3 Beta 26 – Introducing a new lightbox component
Today we are excited to announce the release of UIkit 3 Beta 26. This also marks the moment many of you have been waiting for: We are introducing the new Lightbox component! It includes various features to create visually more powerful galleries.
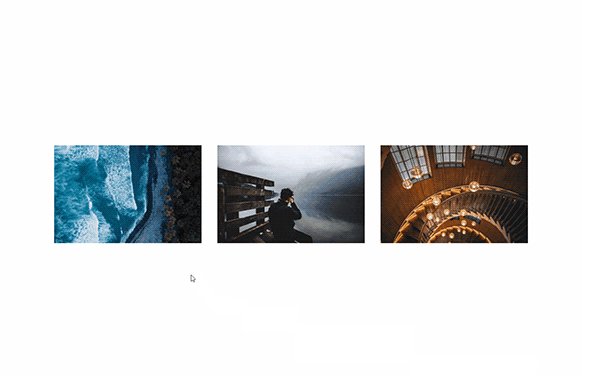
Lightbox
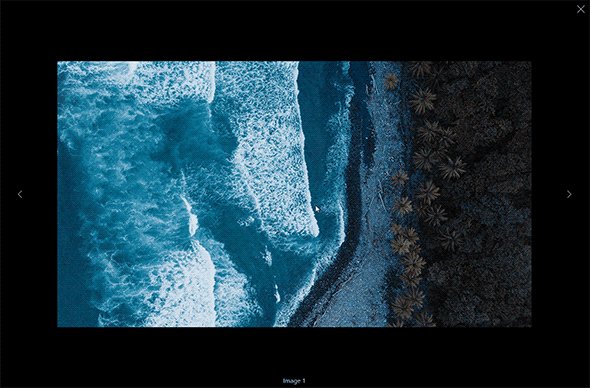
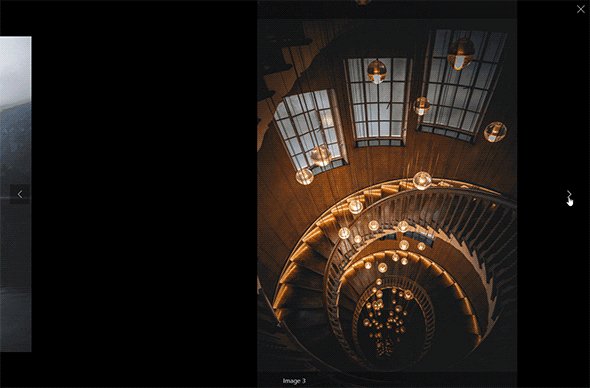
The new Lightbox component is a comprehensive feature to quickly create image and video galleries. Visitors can scroll through pictures using a touch and swipe navigation, while on non-touch devices they can apply regular mouse drag. Alternatively, the keyboard navigation can be used just as easily. Thanks to hardware accelerated CSS3 transitions, you can choose from three basic effects to create smooth animations when clicking through the Lightbox gallery: Slide, Fade and Scale.
When using devices with mobile data, smart preloading comes in handy as only 3 images are loaded at a time, reducing the data volume consumption to a minimum.
In addition to this, when transitioning from one image to the next, each click is automatically counted leading you to your desired image, no matter how fast you click. Animations even accelerate to keep up with your pace. Images and videos inside the Lightbox gallery are fully responsive, meaning that they are resized automatically to fit the viewport when being used on mobile devices.

Video support
Apart from images, it is also possible to include HTML5, YouTube or Vimeo videos in the lightbox. As you scroll through them, they are individually paused and continue to play where you left off. So, whenever you close the lightbox or switch to a different slide, the current video will pause and resume at the same spot as soon as it is reopened.
The new uk-video attribute from the Utility component achieves the same thing. The autoplay and automute options can be used to automatically start and mute background videos. This is useful in combination with the Cover component, but will also come to effect in the future slideshow.
These are the main innovations of this UIkit release. We are really happy with how the Lightbox component turned out. Feel free to leave your feedback in the comments section and let us know which new feature you are the most excited about.