UIkit 3.2 – Column and Row Gap
Today we are happy to present UIkit 3.2. It comes with some small but very useful features like the column and row gap for the Grid component and additional font weight utility classes for the Text component. There's also some news about UIkit 4. Let's take a look.
Column and Row Gap
We updated the Grid component and added new classes to apply column and row gaps separately. Instead of using the uk-grid-small class, which sets the same gap size for columns and rows, you can now apply different gaps, for example using uk-grid-column-small and uk-grid-row-large.
| Class | Description |
|---|---|
.uk-grid-column-small.uk-grid-row-small |
Add one of these classes to apply a small gap to the column or row. |
.uk-grid-column-medium.uk-grid-row-medium |
Add one of these classes to apply a medium gap to the column or row. |
.uk-grid-column-large.uk-grid-row-large |
Add one of these classes to apply a large gap to the column or row. |
.uk-grid-column-collapse.uk-grid-row-collapse |
Add one of these classes to remove the grid gap entirely from the column or row. |
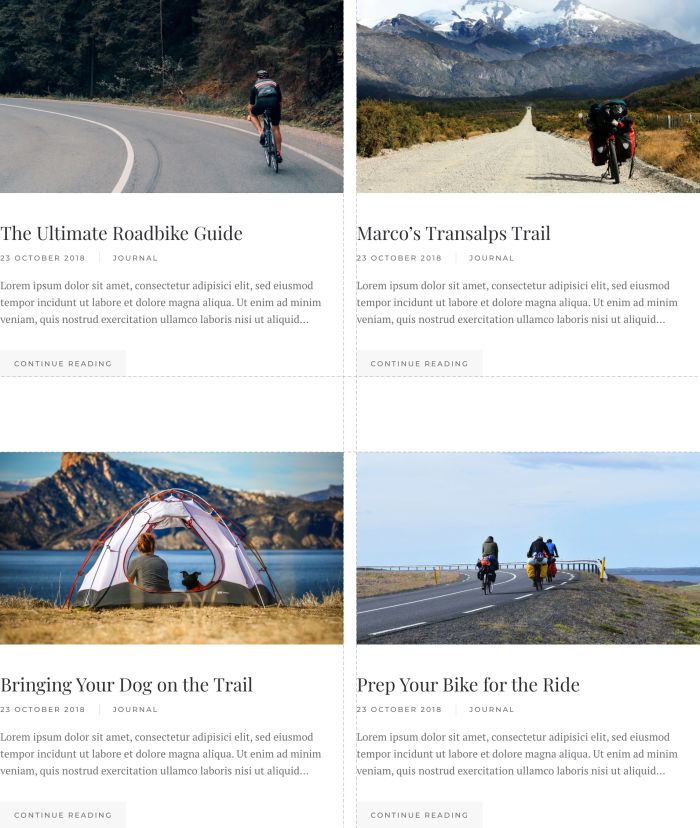
A good example is a multi-column blog layout. Here you can set small gaps for the columns and large ones for rows. This is also very useful for responsive grids. Aligned side by side the column gap can be small, and once the grid items stack on smaller devices the row gap can be large.

Font Weight
In addition to the .uk-text-bold class, we added some more font weight utility classes to the Text component.
| Class | Description |
|---|---|
.uk-text-light |
Add this class to apply a font weight of 300. |
.uk-text-normal |
Add this class to apply a font weight of 400. |
.uk-text-bold |
Add this class to apply a font weight of 700. |
.uk-text-lighter |
Add this class to apply a lighter font weight. |
.uk-text-bolder |
Add this class to apply a bolder font weight. |
Migration to UIkit 3.2
There are some small breaking changes for the Text component, so please take a look at the migration guide. For further release discussions or to report issues, visit our Discord chat.
What's Next
We are really excited to announce that the UIkit 4 development has started 🥳. The release is planned for the end of the year. We will share details at a later point when things start shaping up. For now, we would like to ask you what you think can be improved in UIkit 4, and what features are missing. We have created a dedicated thread UIkit 4 Ideas and Suggestions in the GitHub issues where you can share your thoughts on UIkit 4.
Let us know what you think about this release in the comments below.