UIkit 3 RC 1 – Masonry Grid, Filter and more
We are excited to present to you the first Release Candidate for UIkit 3. It comes with a whole bunch of highlights. There are the long-awaited Masonry Grid and Filter components, and we've also got a nice surprise up our sleeves: a new Image component that lazy loads images and boosts your page speed. Let's dive in.
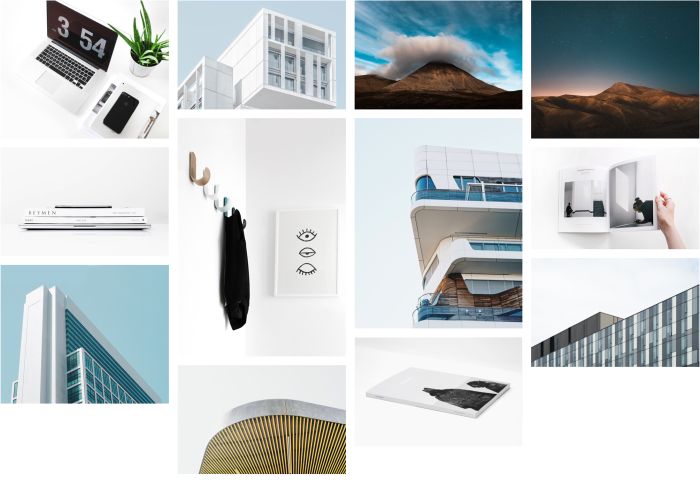
Masonry Grid
Finally, the Masonry grid landed in the UIkit 3 as part of the Grid component. Grid items can now be arranged in a gap-free multi-column layout, no matter if the grid cells have a different height. The JavaScript is now much slicker compared to UIkit 2. It just does one thing – it removes the gaps. No magic, no position absolute! Just add uk-grid="masonry: true" to any grid to enable the Masonry effect.

Filter
The second highlight is the new Filter component. It's the perfect match for the Masonry grid. Filter and sort items in multi-column layouts by category, date or other meta data. In UIkit 3, the Filter component works on its own and is no longer tied to the grid. Any layout can be filtered or sorted no matter how the items are positioned. It even works with both the masonry and the parallax effects applied to the grid. Items fade and move with smooth transitions between the different filtering and sorting states.
You can have multiple filter controls on different positions in your layout. For example, there can be a navigation at the top for the primary filter and a sidebar navigation with secondary filters. Filter controls can also be grouped, which allows filtering items using multiple criteria at the same time.
Image
This is our surprise for you. While working on the new YOOtheme website, we took a deep look into page speed optimizations, and this new Image component is what we came up with. It speeds up page loading times and decreases traffic by only loading images as they enter the viewport. Here is how it works:
- Only images which are initially in the viewport are loaded.
- Other images are lazy loaded as they enter the viewport when scrolling.
- An empty placeholder image is generated instantly to prevent content from jumping while images are loaded or not yet in the viewport.
- Optionally, the placeholder image can have any kind of background or preload animation.
The Image component supports the img element and the CSS background-image property. The srcset attribute for images is supported as well to serve the optimal image for different device widths and high resolution (retina) displays.
The Image component even allows you to use srcset for the CSS background-image property.
It's very easy to use. Here are some examples:
<!-- `img` element -->
<img data-src="" width="" height="" alt="" uk-img>
<!-- `img` element with `srcset`-->
<img data-src="" data-srcset="" sizes="" width="" height="" alt="" uk-img>
<!-- Background image -->
<div data-src="" uk-img></div>
<!-- Background image with `srcset`-->
<div data-src="" data-srcset="" data-sizes="" uk-img></div>
Smaller Fonts on Mobiles
Headings in UIkit 3 have also received a small update. uk-h1, uk-h2, uk-heading-primary, uk-heading-hero and uk-article-tile now have a smaller font size on mobile devices, which guarantees better readability.
Parallax Grid
We also removed the Grid Parallax component and instead added a parallax option to the Grid. This means that you can use the parallax effect combined with the Masonry grid as well.
Instead of the old syntax
<div uk-grid-parallax="translate: 150px">...</div>
just use the new one
<div uk-grid="parallax: 150px">...</div>
What Else?
This was a big UIkit 3 update with many bug fixes and small features. These include left and right icons that are now possible in form input fields. Form icons have an inverse style and long words will automatically break into the next line in article comments. For a full list of fixes and changes, take a look at the Changelog.
We also cleaned the UIkit documentation. The Height, Leader, SVG and Video components are no longer part of the Utility component and have their own entries.
We removed the documentation for the deprecated Gif component. It’s now fully replaced by the Video component. Since we introduced uk-video="autoplay: inview", videos can start playing when they enter the viewport and pause when they leave it.
And 🥁 ... as you noticed this is an RC release. We are now just waiting to fix incoming bugs and then start wrapping up for the UIkit 3 Stable release!!! We hope you are as excited as we are to finally see this happen! Stay tuned and give us your feedback in the comments section.