YOOtheme Page Builder 2.1 – Dynamic Conditions and Custom Column Layouts
Today we are excited to introduce YOOtheme Pro 2.1. This time it's a huge release with tons of new features for all parts of YOOtheme Pro. We added dynamic conditions to display elements depending on a field's content, made column layouts customizable and improved the integration into the WordPress eco-system by supporting Toolset and WordPress Popular Posts, just to name a few. There are also a lot of other improvements many of you requested.
Showing you all the new feature may take a while, so you better grab a coffee before we start 😉 Make sure to subscribe to our YouTube channel and join our Discord Chat Server for all news and discussions.
Dynamic Conditions
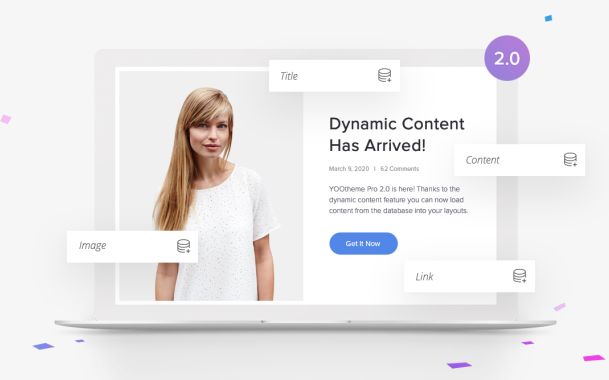
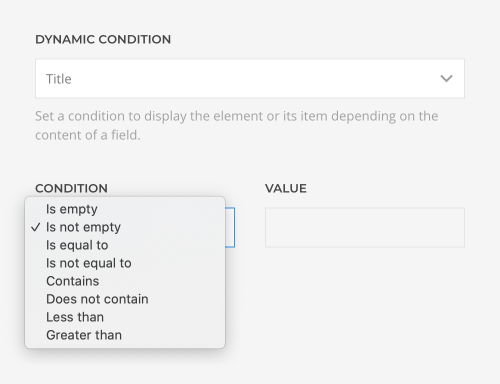
YOOtheme Pro 2.1 adds a very useful feature to dynamic content. You can now use conditional logic to display an element depending on the field's content. Simply select a content field, set a condition, and the element will only be displayed if the condition is met. This is especially useful in templates. For example, if you have a company directory site, and one company has no projects yet, the projects headline will be hidden.

Custom Column Layouts
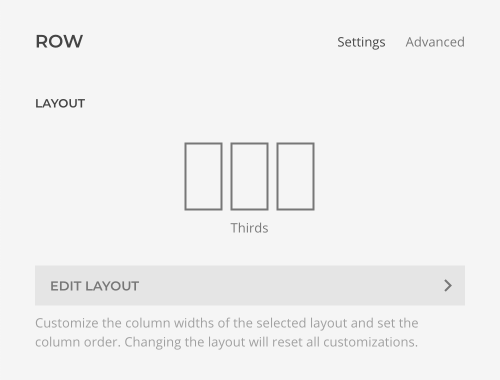
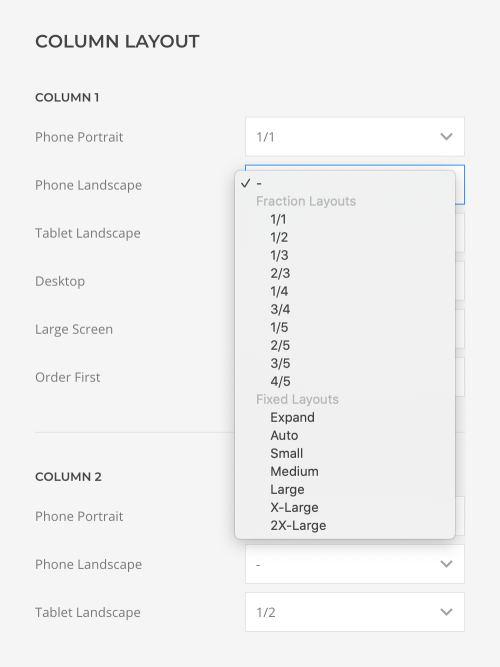
This feature was on our designer wish list for quite some time. Now you can customize the widths of multi-column layouts for the different viewports.

Before you had no control how the columns break on smaller viewports, but now you can customize column widths the way you want. This is not just great for smaller viewport, but also lets you create new combinations of column layouts.

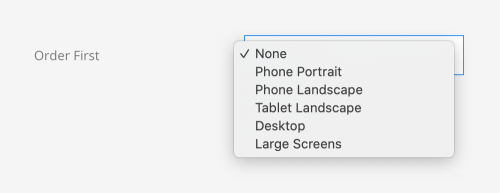
Additionally, you can change the column order. Simply select the viewport from which columns will start to appear before other columns. On smaller screen sizes, the columns will appear in their natural order.

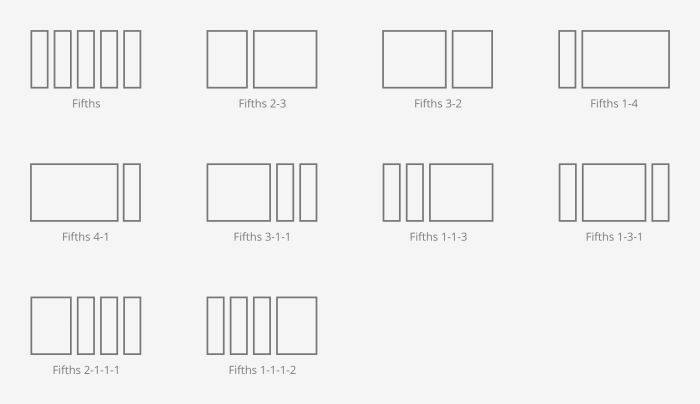
5 Column Layouts
Speaking of columns, you can now create 5 column layouts with YOOtheme Pro. This gives you even more layout possibilities. For example, 5 columns are commonly used in footer layouts.

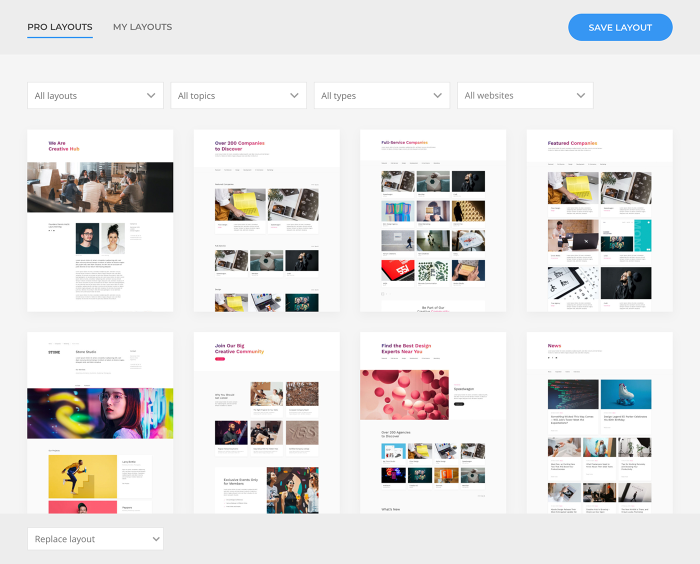
36 New Layouts
Finally, all layouts from our latest 4 theme packages, Design Bites, Framerate, Tech Space and Creative Hub, are available in the layout library. They are converted into static layouts because most of the mapped fields and sources won't be available in your installation. When loaded, you can map your content with just a few clicks. You'll find the index pages like a blog overview under Index, single posts under Post, and single pages for custom post types under Post Custom.

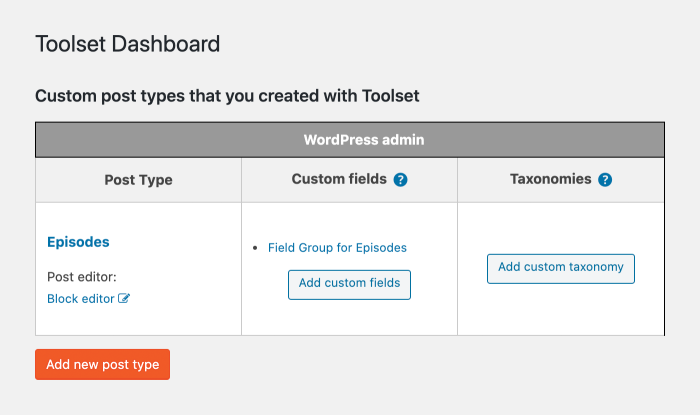
Toolset Support (WordPress)
YOOtheme Pro 2.1 now also supports custom fields added by Toolset. Just like with Advanced Custom Fields, the Toolset custom fields will show up together with the default ones and can be mapped into elements in the same way. We even support the Toolset relationships and their custom fields.

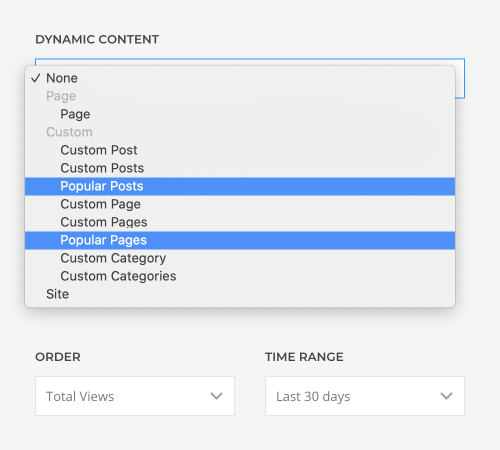
WordPress Popular Posts Support
One of the common things you want to show on your website is popular posts. In Joomla, we have the Hits, but WordPress has no similar feature. This is why we added support for WordPress Popular Posts. This free plugin allows you to order posts, pages and custom post types by the number of views or comments and even limit them by a time range. If you know a Joomla extension with similar features, give us a hint 🙃

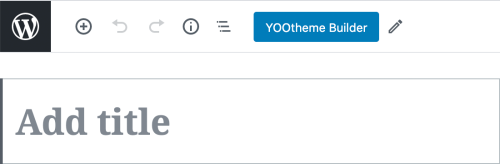
Custom Post Type Builder
Up until now, you could only create individual page builder layouts for pages and posts. And now this is possible for custom post types as well. Just add your custom post, and click the YOOtheme Builder button in the toolbar to the left. Once the individual layout is created, it will be loaded instead of the custom post type template.

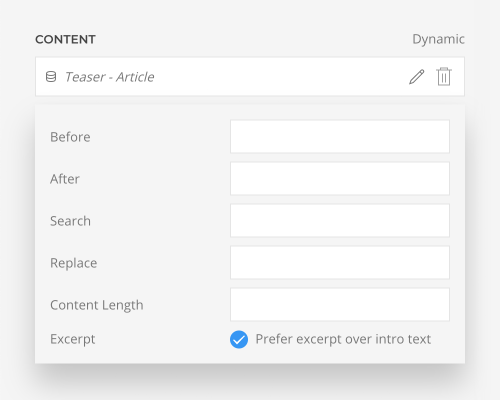
Teaser and Content Fields
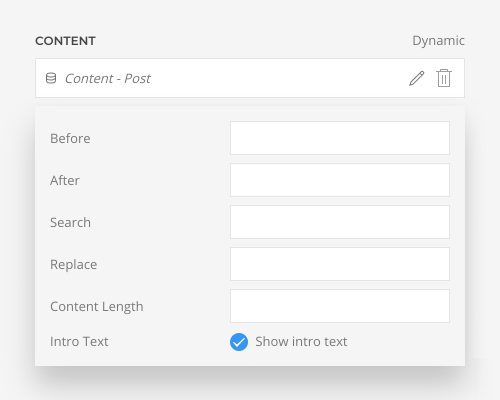
We added two additional options to the teaser and content fields. The teaser field has now an option to show the excerpt text instead of the intro text.

In WordPress the content field can now render the content without the intro text. This is useful if you want to display the featured image between the intro text and the rest of the content. In Joomla, you have to use the Show Intro Text option in the Options panel of the menu item.

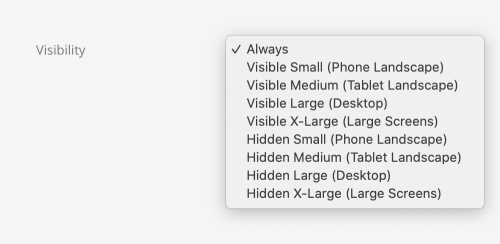
Element Visibility
Till now, the element visibility option only allowed you to show the element on specific breakpoints, and you had to set a custom uk-hidden class to hide the element. Now you can also use the visibility option to hide elements. If all elements are hidden, columns, rows and sections will hide accordingly.

With YOOtheme Pro 2.0 we introduced the new status icons in the page builder sidebar. They show if the element is disabled, has a fixed position, loads dynamic content, and now also if it is hidden or visible on specific viewports.

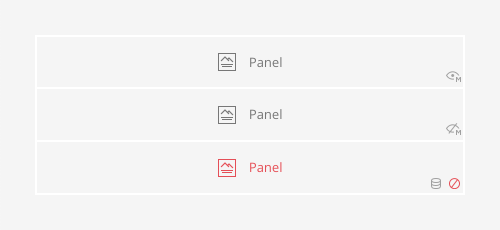
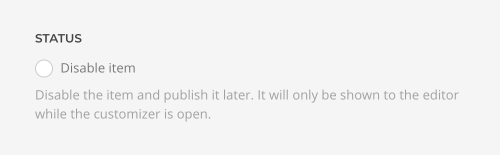
Disable Element Items
As you already know, you can disable elements and publish them later. Now this option is also available for element items. If disabled, they will only be shown to the editor while the customizer is open.

Just like the elements, disabled items are marked red, and a status icon appears next to the item name.

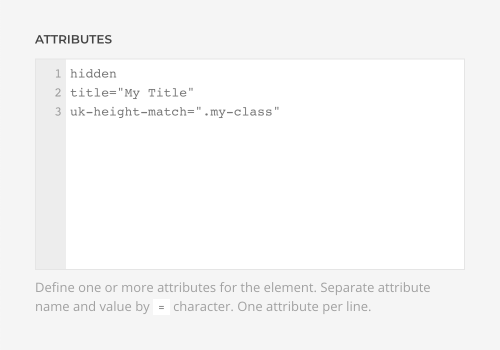
HTML Attributes for Elements
A popular feature request was an option to add HTML attributes to an element. Now you can add one or more attributes, for example, hidden or a UIkit component attribute, in the advanced settings of all YOOtheme Pro elements.

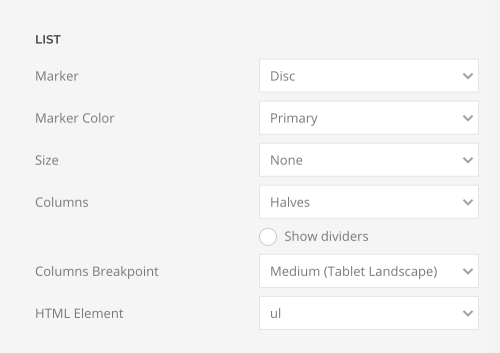
List Elements
We've added a lot of useful features to the List and Description List elements. You can now set the marker type and its color, break the list items into multiple columns, which is a really handy layout feature, by the way, and choose between the ordered and unordered list for your semantic structure.

Column Options and Dropcap
The multiple column option mentioned in the list elements are also available in the Panel, Grid, Accordion and Switcher elements. Additionally, the content of these elements can have a dropcap.

Logo Positions
One of the features many of you requested was the ability to have more control over the logo for advanced use cases. For example, when displaying different logos on different pages or for different languages. This is why we added the logo and logo-mobile positions, so you now can benefit from all the advantages of using Joomla modules and WordPress widgets.

Breadcrumbs
We also refactored the breadcrumbs navigation. The system breadcrumbs now have the same options as the Breadcrumbs builder element. You can show or hide the current page and the home link as well as enter a custom text for the home link.

Social Icons
We added additional options to style the social icons in the header layout. You can now set the icon width and the gap between icons.

18 New Documentation Videos (WordPress)
Finally, we got the chance to record 18 new documentation videos for WordPress with a total run time of 30 minutes. They cover dynamic content and the template builder and will help you get familiar with the new features much faster. There are still some videos on our todo list in which we want to go into details on all the third party plugins we use in WordPress.
Sneaked into 2.0
Some smaller features sneaked into YOOtheme Pro 2.0 and were not covered in our release blog post. But they are definitely worth mentioning, so we want to give you a quick walk-through.
Column options are now organized in tabs, and they have an ID and Classes options like sections and rows. They also received the new Attributes option.

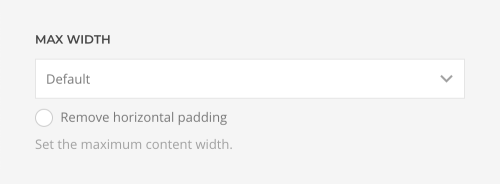
We've added an option to remove horizontal padding for sections and rows if a max width is set. This means once the viewport is smaller than the maximum width, the content will have no padding to the left and right. For example, this could be useful for images.

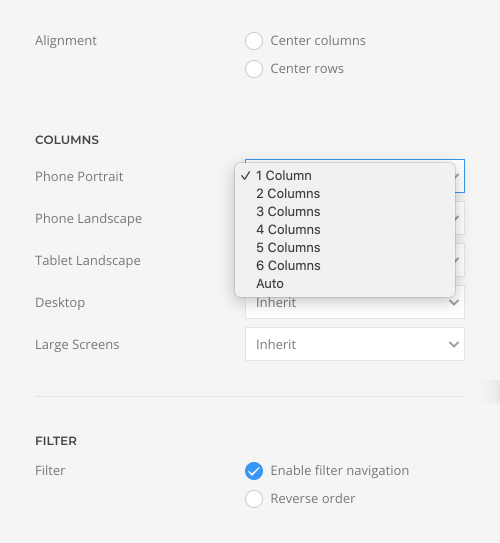
The Grid and Gallery elements received a few additional options. You can now center rows and columns, base the width of a column on its content using the auto width and reverse the filter navigation.

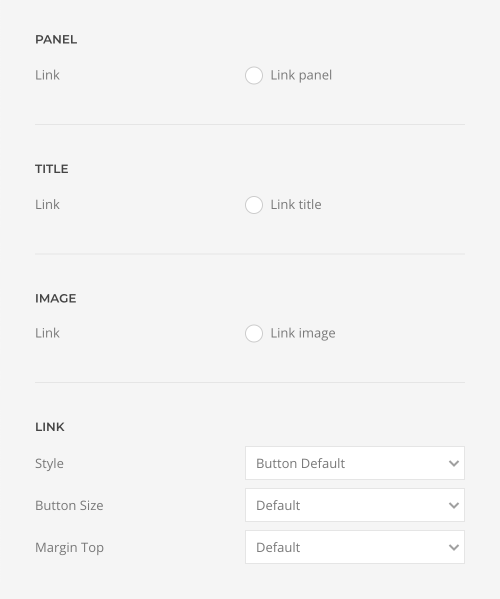
The next improvement is a really important one for the Panel, Grid, Popover, Overlay and Gallery elements. Instead of the link type option, you can now separately link the title, image and the element itself and also show the readmore button independently of these settings. This gives you much more control and possibilities over what is linked.

Improvements and Fixes
As if this was not enough, there are even more smaller improvements. For example, titles can now be a div to fit your semantic structure, we added com_finder component overrides in Joomla and updated the com_search component overrides as well, the custom articles content source can now be ordered by Featured Articles Order, and there is a style option for the meta text and more image and title grid widths across all elements. For the full list of features and fixes, check out the Changelog.
News from ZOOlanders
We have some great news from ZOOlanders. They are well-known for their ZOO extensions, and today we are really excited to announce that they are joining the YOOtheme Pro ecosystem. They are about to launch Essentials for YOOtheme Pro. It's a bundle of free and premium addons which extends YOOtheme Pro with really powerful functionality. Here is a complete list:
| Name | Type | Description |
|---|---|---|
| Access Rules | Premium | Adds access rules for the dates, languages, users and user roles to all elements. |
| Icons | Premium | Adds 3000+ icons from Font Awesome, Ionicons and Zondicons to the icon picker. |
| Social Sharing Element | Free | A builder element that lets you share your content on social media. |
| Chart Element | Free | A builder element that visualizes your data with Chart.js. |
What's Next
YOOtheme Pro 2.1 improves many parts of YOOtheme Pro and brings tons of new features. Now that we have great functionality for dynamic content, we are going to extend the scope of YOOtheme Pro even further. Right now, we are working on adding support for ZOO, our content builder for Joomla, and WooCommerce. We hope you are as excited as we are.
Now go ahead and try YOOtheme Pro 2.1 yourself. As always, we are looking forward to your feedback, so if you have a spare minute, let us know what you think in the comments below.