
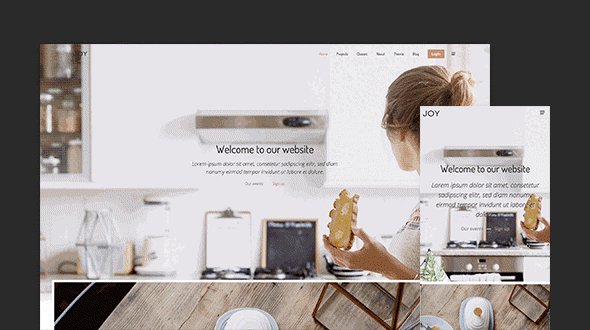
Joy Theme – March 2016 YOOtheme club theme
Spring is around the corner bringing us a fresh new theme. Joy – our March 2016 release – is bursting with special features, like two additional module positions, eye catching effects and custom Slideshow and Slideshow Panel widgets. It works great for any kind of website project, though it's particularly suited for charity, NGO or event presentations.
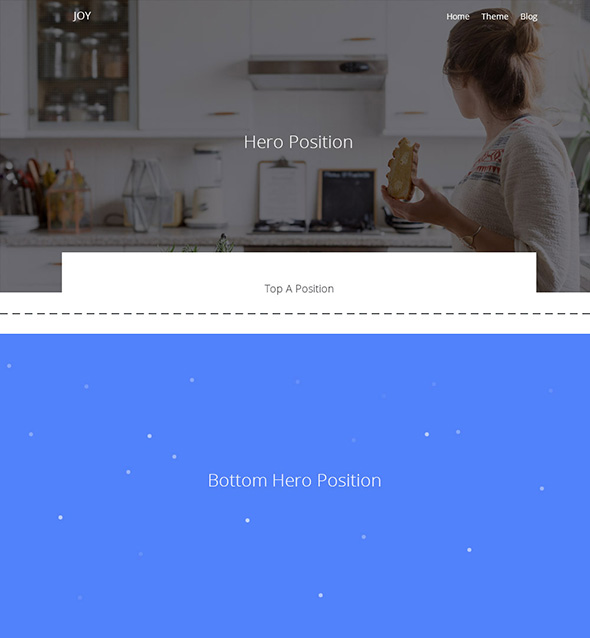
Hero Blocks
Joy theme comes with two special module positions: Top and Bottom Hero. Both expand to full viewport height and width and feature custom settings that are applied through the Warp administration. You can enter a background image path or a color value for each of these positions. Additionally, you can animate the colored background, so it will rotate through different hues, and enable a particles animation. If this is not enough, you can also add your own custom class to further enhance your hero blocks. For example, adding the .tm-top-hero-gradient class will fade out the Top Hero position towards the bottom with a gradient.

Typewriter effect
This effect is great for drawing attention to important headings. Just add the data-tw attribute to a text element. It is also possible to add an animation from UIkit to the incoming letters and to increase or decrease the speed of the effect.

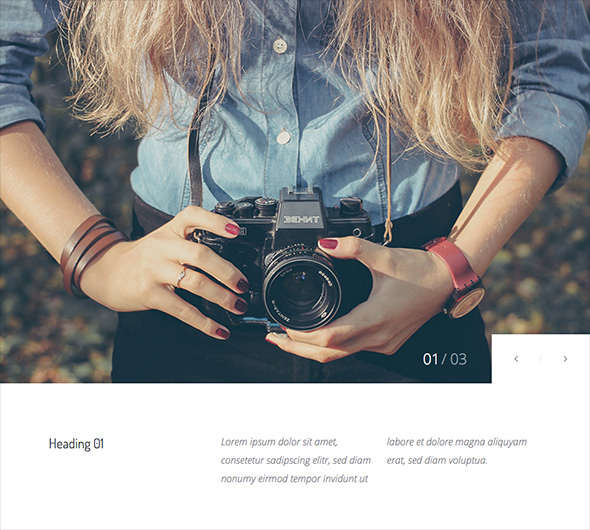
Slideshow and Slideshow Panel
The custom Slideshow and Slideshow panel widgets feature a display announcing the number of items as well as the active item. The conjoint slidenav can be positioned to the top left, top right, bottom left or bottom right of the Slideshow.

Page appearance
Joy theme allows you to display the site's wrapper with small, medium, large as well as full width

Navigation settings
This theme comes with three different navigation layouts. The main menu can be centered or aligned to the left or right. It can be placed on top of the content as a transparent navigation, and it can be set fixed, so it remains at the top of the browser when scrolling.

Another option allows you to extend the main navigation dropdown to the width of the entire browser window. A subtle overlay will be applied to the rest of the site while the dropdown is open.

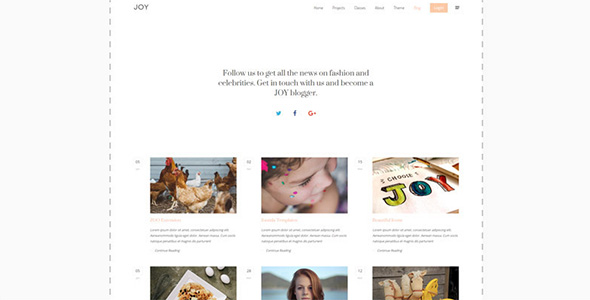
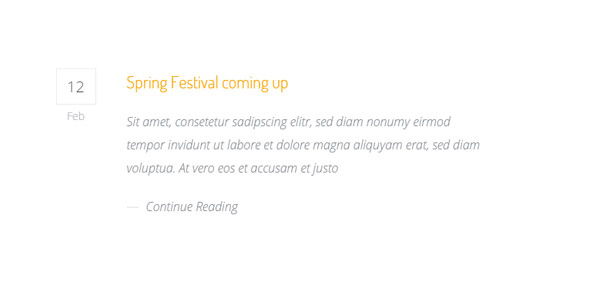
Blog layout
The optional custom blog layout places the date to the left of the article's content.

Additions
Joy theme comes with 6 style presets and a number of additional options to change the position appearance of each section. Some useful utility classes and theme components will help you arrange your content. For a full list of these classes and a more detailed overview of the theme's features, check out the Theme page.
- Additional Hero module positions
- Slideshow and Slideshow Panel widgets
- Three different navbar layouts with more options
- Different block appearance settings
- Custom blog layout
- Demo pages built with Widgetkit 2
- Full UIkit components styling
- 6 pre-built style variations
- Easy customizer and LESS integration
- WooCommerce support