YOOtheme Pro 1.15 – Vue 2.5 Update
Today we're glad to announce YOOtheme Pro 1.15! The code base has been completely refactored and upgraded to Vue 2.5 - the latest version of the JavaScript framework behind YOOtheme Pro. This release focused on improving the software architecture and laying the foundation for exciting new features in the upcoming YOOtheme Pro releases. But there are two more extras which sneaked into this release: a new color picker and improved image creation in the builder preview.
Refactoring and Vue.js 2.5
The migration from Vue.js 1.0 to Vue.js 2.5 was a needed update for YOOtheme Pro. The latest Vue version allows us to build an even better software and brings inherent performance improvements to the YOOtheme Pro user interface. While working on the migration, we took the opportunity and refactored the whole YOOtheme Pro front-end application. From a user point of view, nothing really changed, but the refactored code is now easier to read, debug, maintain and, most importantly, extend with new features.
New Color Picker
YOOtheme Pro 1.15 also comes with a new color picker which is very similar to the one from the Google Chrome browser. You can now switch between the HEX, RGBA and HSLA color models. Keywords like currentColor or inherit are also supported.
Improved Image Creation
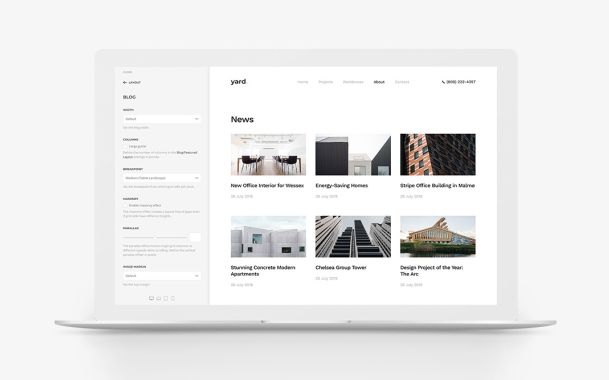
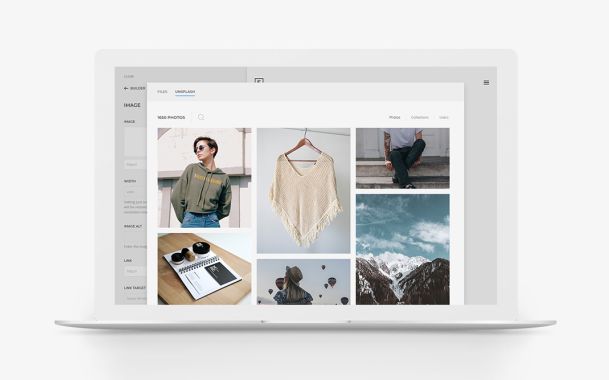
The image creation in the builder preview now feels much snappier. When you edit an image width or height in the page builder, you will see the change in the preview while still typing. You don't have to leave the input field like before. To keep your cache folder clean, images are now only saved to the cache folder if you save the layout.
Breaking Changes for Custom Elements
The architecture of builder elements has changed with the YOOtheme Pro 1.15 update. If you have created custom elements for your website, you have to update them to the new structure.
The element's name, icons and fields are now described as JSON object in a .json file. The element definition looks similar to what you have in your custom element, but from now on you don't need to write JS code anymore. Please head over to the elements developer documentation for examples on how the definition of an element looks like.
We have created a migration tool that will help you update your existing custom elements to the new structure. The migration tool can be found in the same repository as the example element. There you will also find the documentation on how to use the migration tool.
What's Next
Now that YOOtheme Pro's architecture has been refactored and improved, we will focus on adding new features you have all been waiting for. We tested the new YOOtheme Pro extensively, but since the code base is completely rewritten, there may be new regressions. Please report the bugs in the dedicated support thread, so we can fix them right away.
And now take YOOtheme Pro 1.15 for a test drive and let us know what you think in the comments below.