YOOtheme Pro 1.18 – Disable Sections, Rows and Elements
Today we are really excited to announce the release of YOOtheme Pro 1.18! It includes one of the most wished features, the option to disable sections, rows and elements for the public. This release also comes with some significant changes to the page builder architecture. First, we implemented a render tree, which is a ground-base of many long-awaited features, and second, the element file structure got updated. We will also cover all features which were added in the minor releases since 1.17. Lean back and see what awaits you in this update in details. Make sure to subscribe to our YouTube channel.
Disable Sections, Rows and Elements
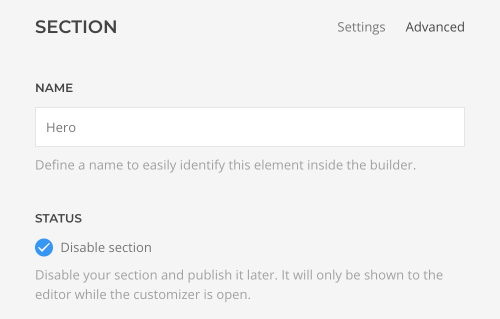
We added an option to disable sections, rows and elements in the page builder, which means that you can now work on layout parts and publish them later. They will only be shown to the editor while the customizer is open. Disabled elements, sections or rows are highlighted in the builder, so you can see that they are not published yet. This was the third most requested feature on the Official Roadmap for YOOtheme Pro, and it is the first feature that benefits from render tree.


Render Tree
We implemented a new concept into the builder architecture – a render tree. It is an abstraction of an actual page layout that allows us to manipulate the tree structure and its nodes before any final markup is rendered. This is the ground-base of many long-awaited features like the new option to disable section, rows and elements. It also allows us to easily update layouts in the future and improve the content which is saved in the page.
Updatable Layouts
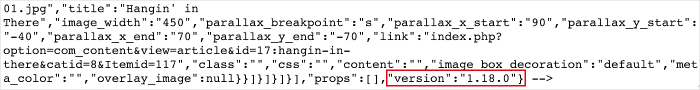
All builder layouts now have a version number and can be easily updated according to new YOOtheme Pro versions. This is great because element settings can now be changed without breaking any layout.

Saved Content
You may know that the page builder saves the layout as JSON string in the WordPress page or Joomla article respectively. That format is only readable by YOOtheme Pro. That's why the content itself is saved separately to make it searchable for the CMS. It's also important, so you have full access to your content if you decide to stop using YOOtheme Pro.
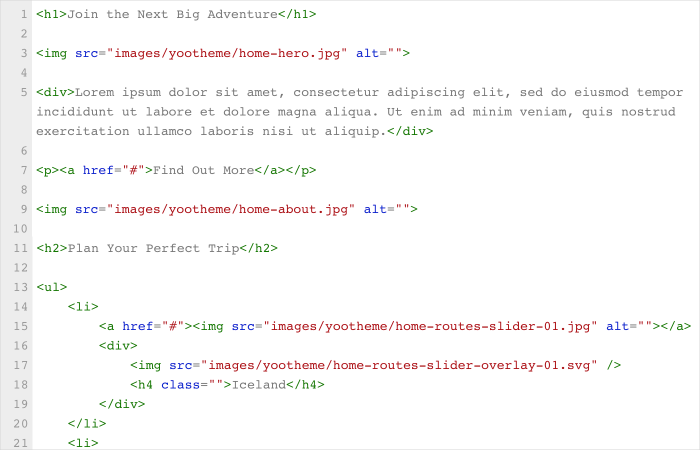
With this release we improved the saved content. There is now a dedicated content.php template file in each element folder, which renders the content fields of the element when the layout is saved. The entire content is now saved with clean code and well structured HTML markup and is 100% searchable.

Improved Element File Structure
We refactored the element file structure. Until now, the element configurations and settings were compiled to JavaScript and not really accessible to copy or learn from. With YOOtheme Pro 1.18 the element configuration is available as JSON file in the element folder, side by side with the templates to render the element and the icons used in the builder.
| File | Description |
|---|---|
element.json |
Defines the element configuration and settings. |
element.php |
Extends the element functionality. (Optional) |
templates/template.php |
Renders the actual frond-end markup. (Partials are prefixed with template-*.php) |
templates/content.php |
Renders the content which is saved in the page. |
images/icon.svg |
The icon shown in the element picker. |
images/iconSmall.svg |
The icon shown in the builder layout overview. |
You can find all elements in vendor/yootheme/builder/elements. This means that you can easily copy any element to your child theme and customize it. We updated the elements developer documentation where you will also find rewritten starter Example Element.
Cookie Banner With Mandatory Consent
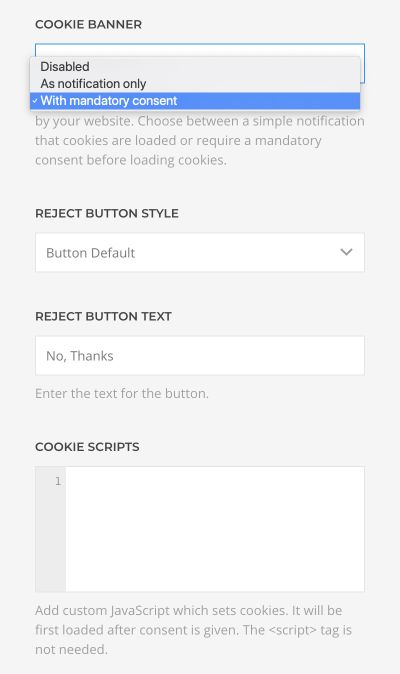
In response to your feedback we have improved our cookie banner. We added an option which requires a mandatory consent from your visitors before loading any cookies. To make it work, paste all JavaScripts which load tracking cookies into the new Cookie Script field. The JavaScript will not be loaded till mandatory consent is given. Our built-in Google Analytics feature automatically takes the mandatory consent option into account.

Header Layout
As you probably noticed in our Craft Theme release, we've added an additional header layout option called Horizontal Center Logo. Here your menu is left-aligned, the header position is right-aligned, and the logo is centered. You can publish different modules or another menu in the header position to achieve a split menu look.

Breadcrumbs Widget for WordPress
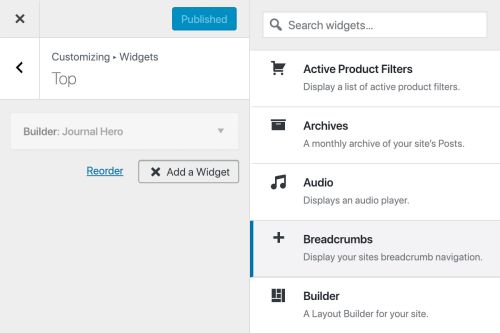
YOOtheme Pro has an option to display breadcrumbs in the top position on all pages. However, breadcrumbs are not visible on the YOOtheme Pro pages. That's why we added a new breadcrumbs widget for WordPress. Now can publish breadcrumbs on any widget area or within your YOOtheme Pro layout using the WP!Widget element.

Inverse Box Decoration
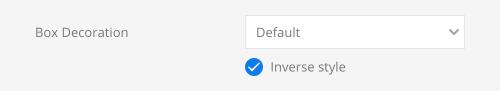
We also added an option to inverse the box decoration style in all builder elements. This is useful to make the box decoration look great on dark backgrounds. We added 3 inverse styles for the box decoration of each of 100+ YOOtheme Pro theme styles.

Image Overlay Gradient
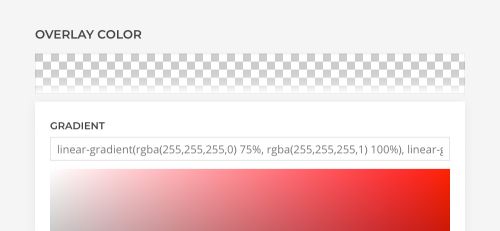
If you published images and videos as section or column backgrounds, you can now choose a gradient for the overlay.

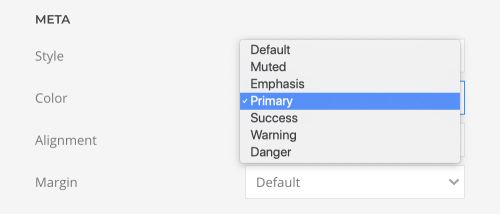
Color Option for Meta Field
There is a new text color option for the meta field in all builder elements.

Updated Multilingual Sites Documentation
On a side note, we also updated the multilingual sites documentation. Now you can learn how to create multilingual sites with YOOtheme Pro.
Breaking Changes
Due to the changed in the builder class and the element file structure, there are breaking changes for existing child themes and custom elements.
Child themes
If you use template overrides in your child theme, you need to update the builder footer rendering. Below you can see the old and new way to render the builder.
// Wordpress - footer.php
<?= get_builder($theme->get('footer.content'), 'footer') ?> // Old
<?= get_builder(json_encode($theme->get('footer.content')), ['prefix' => 'footer']) ?> // New
// Joomla - index.php
<?= JHtml::_('builder', $theme->get('footer.content'), 'footer') ?> // Old
<?= JHtml::_('builder', json_encode($theme->get('footer.content')), ['prefix' => 'footer']) ?> // New
Custom Elements
The file structure, configuration file and the templates of your custom elements need to be updated. Please follow the Migration tutorial for more information.
What's Next
Now that the render tree concept has been implemented, our next stop is... 🥁 dynamic content, formerly known as content providers. Since this is a huge feature which requires a well-thought-out implementation, a lot of testing, writing documentation, etc., we expect the YOOtheme Pro 1.19 release not before late February. Speaking of, the new February theme is in the works and planned for release early next week.
Now take YOOtheme Pro 1.18 for a test drive. As always, we are looking forward to your feedback, so let us know what you think in the comments below.