YOOtheme Pro 1.19 – Contextual Help and Post Builder
Today we are happy to present YOOtheme Pro 1.19. It includes a contextual help with over 80 videos, a page builder for posts, an improved boxed page layout, new header and toolbar options as well as color options for the SVG images. Besides, we updated and added new layout options to all multi-field elements like the Grid and Gallery to prepare them for the upcoming dynamic content feature.
Now let's see what awaits you in this update in detail. Make sure to subscribe to our YouTube channel and join our Discord Chat Server for all news and discussions.
Contextual Help
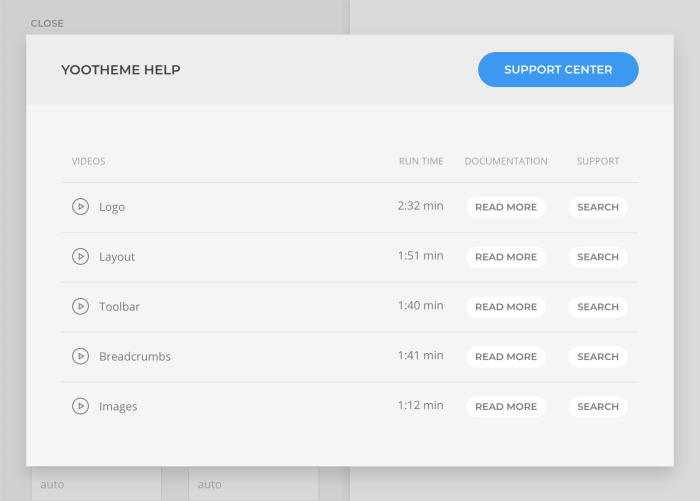
We are very excited to introduce our brand-new contextual help system which is seamlessly integrated into the YOOtheme Pro customizer. The help icon can be found on the right side of each YOOtheme Pro panel so you or your clients can get the help you need whenever you need it. Clicking the icon will open the help window with a collection of instructional videos for all settings of the current YOOtheme Pro panel. There are also contextual links to the documentation and an option to search the specific topic in the support center.

80 Help Videos
Six months ago, we started recording new documentation videos for YOOtheme Pro, and it's a real relief to finally get them integrated into the new contextual help system of YOOtheme Pro. Altogether, we created over 80 instructional videos for Joomla and WordPress. They cover the basic use of YOOtheme Pro as well as all settings in the Layout and Module/Widget panels. They are also integrated into the YOOtheme Pro documentation on our website. We took the opportunity and at the same time updated the documentation. Of course, this is only the beginning. The documentation is in continuous development, and we are working on more videos every day.

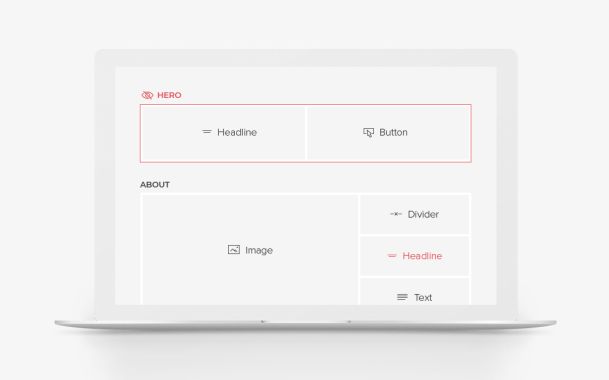
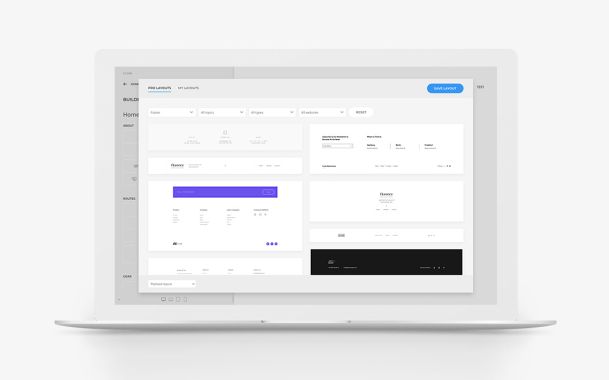
The Post Builder
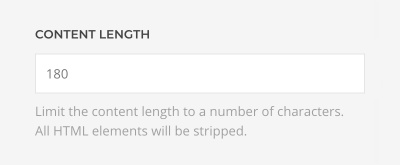
Finally, you can create blog posts with the YOOtheme Pro page builder. Just click the YOOtheme Builder button when editing a blog post. The page builder layout is only rendered in the single post view. In the blog overview the whole post is rendered with simple markup. Use the content length option in the Layout – Blog panel in YOOtheme Pro to limit the post text and remove the markup. Alternatively, you can enter an excerpt for the post which can be shown in the blog overview instead of the post text.

In WordPress just enter a post excerpt and enable the option to show the excerpt instead of the post text in the Layout – Blog panel of YOOtheme Pro.

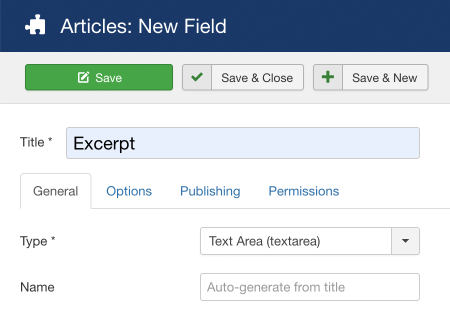
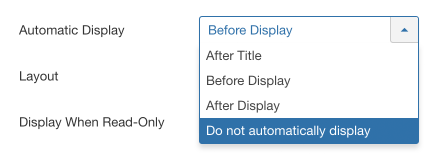
In Joomla create a custom field with the name excerpt and set the Automatic Display option to Do not automatically display in the Options tab of the custom field. The excerpt will be shown automatically.


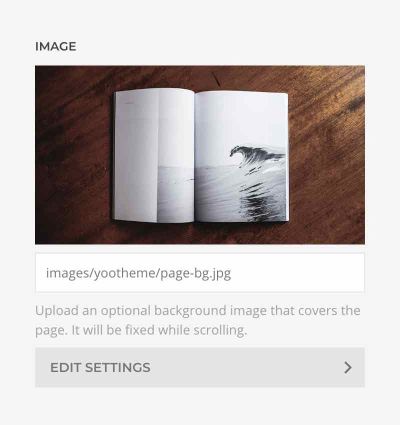
Image Options for the Boxed Layout
We added the image options you know from the page builder section to the boxed page layout. Now you can set the width, height, blend mode, parallax, among others to the background image of your boxed page layout. This also means that srcset images will now be generated as well.

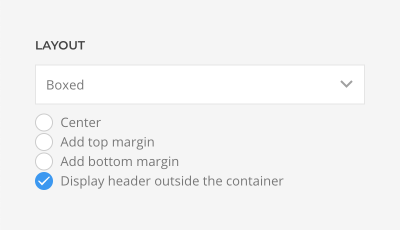
Header Outside the Boxed Layout
If you are using a boxed layout, you can now position the header outside the page. You can also make the header transparent and overlay the page background.

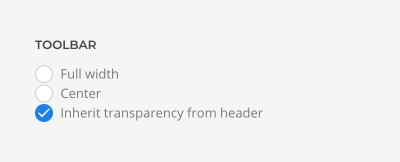
Transparent Toolbar
There is now an option that allows toolbar to inherit transparency from the header. This means that if you set your header to be transparent, the toolbar will become transparent as well.

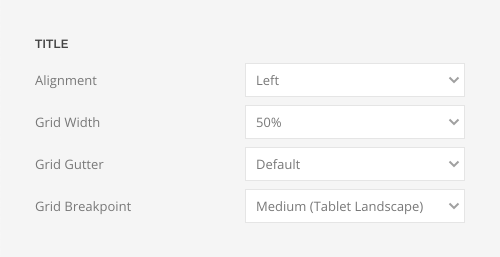
Grid Options for Title and Content
We added new grid options for the title and content in the Panel, Grid and Switcher elements. Similar to the grid option for the image field, you can now align the title to the left. This means that there will be two separate grids, which can have different widths, gutters and breakpoints. Thanks to this option, you will have a lot of new layout possibilities.

Meta Alignment
In addition to aligning the meta text above and below the title, you can now align it below the content as well. This is especially useful for blog overview pages.

Link Type Options
We refactored the link options in the Panel, Grid and Popover elements. You can now choose between three link type options. You can display a button only. Or you can just link the title and image. Alternatively, you can link the whole Panel element or the items in the Grid and Popover elements respectively.

Important We also updated the markup if the whole element is linked. This improves accessibility and is more search engine friendly. But this also means that we have to strip all HTML elements to make sure no interactive content like buttons or links are within the anchor element. Besides the Panel, Grid and Gallery elements, we also updated the markup in the Overlay, Gallery and Slider elements.
Panel Padding Options
We refactored the padding options in the Panel and Grid elements. Before, the image could be aligned with or without padding when using the card style. Now, you can also apply a padding around the title and content if an image is picked without using a card style.

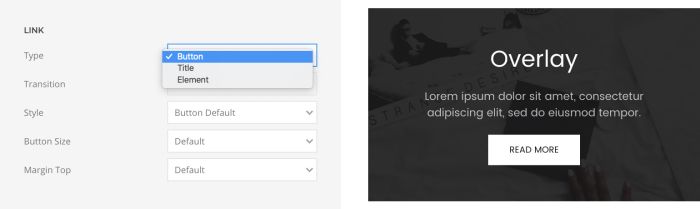
Overlay Link Options
We updated the link options in the Overlay, Gallery and Slider elements. Instead of linking the whole image and the overlay, you can now link just its title or show a button inside the overlay like you know from the Panel element. If you show a button, you can also set the button size, style and the top margin.

Margin Options
When using the Panel, Grid and Gallery elements the margin settings were very limited since you could only set a margin between the meta and the title field. It often led to the use of simpler elements just to be able to set margins. That's why we added options to set the margin between all content fields for the Panel, Grid, Switcher, Popover, Gallery, Overlay, Slider and Slidehsow elements.

Improved SVG Images
We added an option to set the color for inlined SVG images across all elements. This is great to quickly change the color of your SVG without touching the code. To make this option work, we updated 1429! SVG images from our demo packages. Now if you change the style of your website, all SVG images will adopt the chosen style. All demo packages include the updated images. However, if you are already using the SVG images and want to make use of this functionality, you have to update the SVG. We prepared a Zip file including all SVG images, so you can easily update the SVGs used on your website.
Minimum Stability Option
We recently added an option to set the minimum stability. It lets you choose between receiving beta releases through the 1-click updates of YOOtheme Pro and stable releases. By default, it is set to Stable. To receive beta updates, set the minimum stability from Stable to Beta in the Joomla or WordPress settings.
Child Theme Activation
We optimized the YOOtheme Pro child themes in WordPress. Now, if you activate a child theme for the first time, all settings will be copied and applied from the parent theme. This also includes the menu settings and widget assignments, which is a real time-saver.
Breaking Changes
We updated the index.php in Joomla and header.php in WordPress as well as these two template files /templates/header.php or /templates/toolbar.php to implement the new features. If you override one of these files in a child theme, please make sure you adopt the changes we made with this release. If not, the header or toolbar could be shown twice, and the new settings won't work.
What's Next
Now that YOOtheme Pro 1.19 is released, the new theme will follow shortly. It will showcase all the new features. Most of them, especially the updates for the multiple field elements like the Grid, are necessary preparations for the upcoming dynamic content feature.
Now go ahead and try YOOtheme Pro 1.19 yourself. As always, we are looking forward to your feedback, so if you have a spare minute, let us know what you think in the comments below.