YOOtheme Pro 1.20 – Position Options and Heading Styles
Today we are happy to present YOOtheme Pro 1.20 – a small release that focuses on the features needed for our upcoming theme releases. It includes new position options, more heading styles for title and meta fields, hover effects for Panel and Grid elements and many more minor improvements and bug fixes. Besides, we also added five new help videos covering all about images in YOOtheme Pro. Let's take a look in detail.
Make sure to subscribe to our YouTube channel and join our Discord Chat Server for all news and discussions.
Position Options
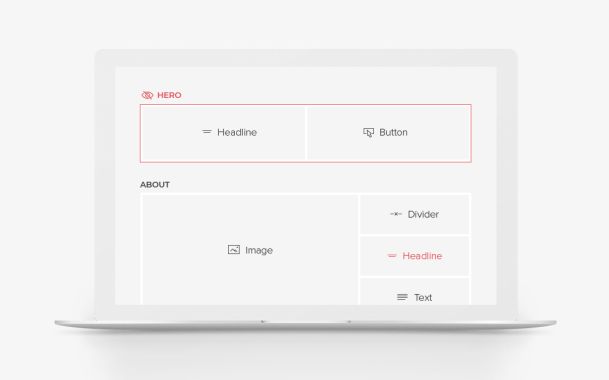
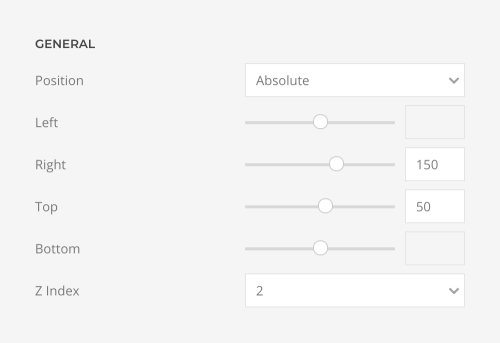
We added new position options to all elements which basically cover the standard CSS position properties. You can now choose a relative or absolute position, set the left, right, top and bottom offsets as well as the z-index to define the element's stacking order. Absolutely positioned elements are removed from the normal content flow, so there is no space where the element was situated in the page layout. To be aware of these layout implications, we highlighted absolutely positioned elements in the builder layout blue.

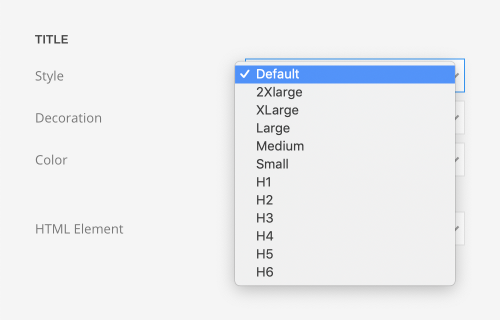
Heading Styles
We updated the title style options across all elements. There are now 5 new styles – Small, Medium, Large, Xlarge and 2Xlarge. The Primary and the Hero styles were replaced by the Medium and Xlarge styles respectively. Additionally, we updated the meta style options across all elements and added all available styles.

This update reflects the changes from the latest UIkit 3.1 release which refactored the Heading component. We updated all YOOtheme Pro styles accordingly and standardized their heading sizes, so that they have the same size across different styles. We tried to make this update as smooth as possible, but you may want to check the style of these classes to make sure they look the same as before. For more information, see breaking changes.
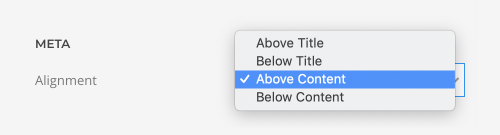
Meta Text Alignment
We added one more meta text alignment option that allows you to align the meta text above the content. This is useful if you use the grid option for the title, where the title is left- and the content is right-aligned. Setting the meta text above the content will in this case position the meta text at the top of the right content cell.

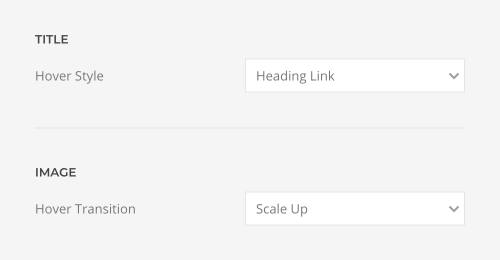
Panel Hover Effects
Panel elements can now have hover effects if you choose to link the title and image or the panel itself. You can choose a Scale Up or Scale Down transition for the image and various styles for the title. These options are also available for the panels in the Grid element.

Header Width Option
YOOtheme Pro 1.20 extends the width option for the header and navbar. You can now choose between Default, Small, Large and Expand width.

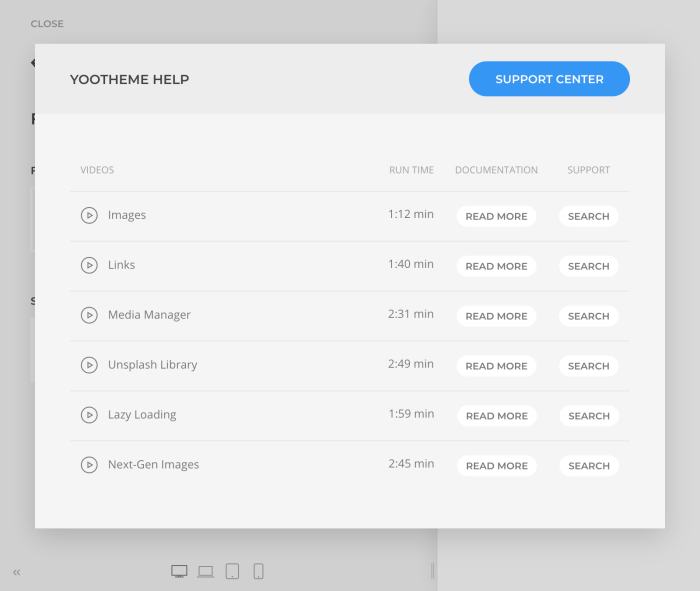
Help Videos for Images
We added five more videos that will tell you everything there is to know about images in YOOtheme Pro. These include videos about the link picker, the media manager, the Unsplash image library, lazy loading and WebP images. You can find them both in YOOtheme Pro and in our documentation.

Breaking Changes
YOOtheme Pro 1.20 comes with some changes which may require manual adaptation.
UIkit Heading Classes
YOOtheme Pro comes with UIkit 3.1 which deprecates the Primary and Hero heading classes. YOOtheme Pro already takes care of these markup changes in its styles and templates, but if you are using one of these classes in your custom markup, you have to update it manually. Just replace the following classes:
| Old | New |
|---|---|
uk-heading-primary |
uk-heading-medium |
uk-heading-hero |
uk-heading-xlarge |
For more information, read the UIkit 3.1 release post.
If you are using Less variables to customize the Primary and Hero heading classes, you have to update your Less code and use new variables for the Medium and XLarge heading classes instead. This could be in Settings → Custom Code panel or in a Less file in your child theme. Don't worry about customizations you have done using the style customizer, these will be taken care of automatically.
Custom Element Updates
We renamed the maxwidth_align variable in the general element settings to block_align. If your custom element is using the max width alignment option, just rename the variable in the element.json file of your custom element.
You can also add an update function to the element.php file to update existing layouts which make use of your custom element. Learn more in the Elements developer documentation and take a look at the vendor/yootheme/builder/elements/alert/element.php file as an example.
If your custom element has a title style option which uses the Hero and Primary classes, you have to update these options. We also recommend applying the same update functions we did for the YOOtheme Pro elements regarding all the heading changes. For example, take a look at the vendor/yootheme/builder/elements/headline/element.php.
Customizer Configuration
The customizer configuration has changed with YOOtheme Pro 1.20. The structure has been refactored and uses Json based files instead of PHP Arrays. It is no longer defined by each module's config but is explicitly added to a global config object. If you have extended the customizer configuration in a custom module, you'll have to update it.
Please head over to the Modules developer documentation for examples on how to extend and modify the customizer configuration.
What's Next
YOOtheme Pro 1.20 introduces small features we need for our upcoming themes and also comes with two architectural improvements. We refactored the customizer configuration and added update scripts for the theme settings. Now the next theme release is ready to go and scheduled for early next week.
There are some exciting news for all of you who are eagerly waiting for the dynamic content feature. The implementation phase is finally finished, and we are now testing and polishing it up. We also started working on making the page builder available to create blog layouts. So stay tuned and let us know what you think in the comments below.