New Warp 5.5 framework – Updated 20 templates
Over the last couple of months we developed the new Warp 5.5 theme framework which is the new foundation of all our YOOtheme templates. In this time we have rewritten the complete Warp theme framework to make it more modular, flexible and also extendible. Currently, all Warp 5 templates are updated and six more will follow in the next days so all our templates since 2009 run on the new framework. This means 20 templates will use Warp 5.5! In this article we want to highlight some key features of our new Warp 5.5 theme framework. Enjoy!
Framework Core
Basically Warp 5.5 provides a rich toolset for crafting a modern template. We designed the new framework in a way that every tool or helper as we call them in Warp, is a modular component doing a single task. Like the good' old unix philosophy: "Write programs that do one thing and do it well." So we created a bunch of helpers to do just a single task for example like rendering layouts, minification, caching or XML parsing. This makes the framework really flexible as we can use only the helpers we need when creating a template, the framework also ensures that only helpers are loaded which are currently used. Since every helper has a modular design it makes it easy to add new helpers anytime to extend the framework's functionality. Also, we extracted the framework from the template, so now the new Warp framework is placed in a separate directory called "warp" in the template's directory. Applying updates or patches to the framework is easily done now, because all the generic framework source code can be updated independently of the individual template code.
CSS/JS/Image Compression
With Warp 5.0 we introduced a really great feature to automatically combine, cache and compress stylesheets and javascripts of a template. You can find more information about it in the "Faster loading with Warp5" article. As a result a template will speed up its overall loading time in the browser, because it needs less HTTP requests and also all resources are compressed on-the-fly using the GZIP data stream compression. Warp 5.5 takes this concept even further and now minifies stylesheets and javascripts. This means all unnecessary characters are removed from the stylesheets and javascripts sources. These unnecessary characters usually include white space characters, new line characters and comments which are used to add readability to the code during the development, but are not required for it to execute. The minification is now a part of the caching process and it's enabled by default, so you don't need to worry about it. Finally, the minified stylesheets and javascripts will save some more KB's of bandwidth to improve the templates loading times.
But that's not all! We like to introduce a brand new compression feature: Data URIs! Since Warp5 we already minimize the image requests by merging image slices into so-called CSS sprites. This means that we put as many image slices as possible into a single image file which significantly reduces the loading time of your website. But of course there are still some neccesary image request left. With Warp 5.5 we use Data URIs to get rid of them. Data URIs allow including images and other files in-line in HTML and CSS as if they were external resources. This means that all template images which are smaller than 30KB are now embedded into the templates CSS and there no extra HTTP request required to load the images. In most cases only 2 HTTP file requests (CSS + JS) are necessary to load a template. That's it! Isn't this awesome? This feature is only available for modern browsers (Firefox, Safari, Chrome, Opera, IE8). But you don't have to worry about older browsers like IE7. They are still loading the images the normal way.
Mootools 1.2 ready
The recently released Joomla version 1.5.20 adds support for using Mootools 1.2 as your primary Javascript library. Therefor Joomla now includes a new plugin called "mtupgrade" which will include Mootools version 1.2.4 instead of the old Mootools version 1.1.2. With the new Warp framework 5.5 we included native Mootools 1.2 implementations of all the template Javascripts! Further the framework auto-detects if you are using the Mootools upgrade plugin or not and will include the compatible scripts to match your Mootools version.
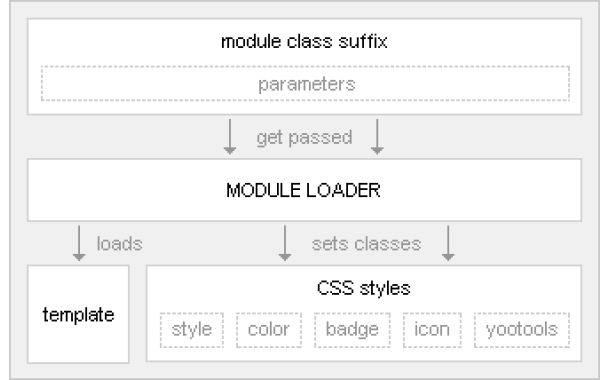
Presets
We introduce a new preset parameter in the template configuration. With presets you can define and load a specific configuration of the template parameters. Currently, the presets only change the "Template Color" parameter but future templates we will use more options than just the "Template Color". Further you can "Allow dynamic presets", which means a preset configuration can be loaded adding a HTTP get parameter to your website link like: &preset=blue. And last but not least you can disable dynamic presets, so it is not possible to change the preset by adding the &preset parameter to a link. This means it is no longer possible change the color variation of your template if you don't want to allow it.
New Versioning
When updating all our templates we also changed the template versioning. The first two numbers are now referring to the Warp framework version and not the Joomla version which the template is created for. So you can immediately check which framework version the template is using. We did this to avoid confusion in the future because the new Warp 5.5 theme framework not depends on the current Joomla version.
Future
Currently, we are very focused on our Warp framework and a lot of development is going on. With Warp 5.5 we updated the whole php code base. Now Warp is a platform independent CMS theme framework. These improvements on the framework level were very important to add more features in the future. This means you can expect more Warp updates soon... :-)
We hope you like the new Warp theme framework as much as we do! Enjoy!