Line Gallery – An Art Gallery Theme for WordPress and Joomla
Happy New Year, everyone! We want to start this new year with a theme release. So let's welcome Line Gallery – our new theme package for WordPress and Joomla. It's perfect for galleries, museums, exhibitions or any other art related websites. Line Gallery has really artistic styles with probably the most interesting color combinations we've used so far. It comes with 13 content-rich page layouts, great looking styles and many handcrafted icons and illustrations. Want to know more? Let's take a look.
Make sure to subscribe to our YouTube channel and join our Discord Chat Server for all news and discussions.
Page Layouts
Line Gallery comes with 13 different layouts for all kinds of page types. They can easily be loaded from the layout library with just a click. Here is a walk-through of all the highlights.
| Page | Type | Description |
|---|---|---|
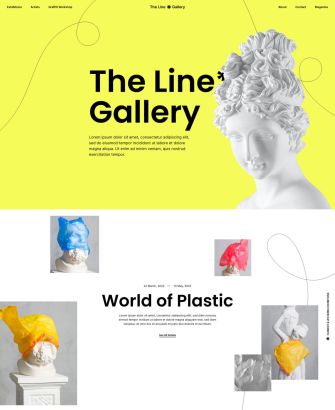
| Home | Page | The Home page starts with a prominent hero section in a primary color. Featured exhibitions are shown in separate colorful sections. Exhibition images are absolutely positioned and thanks to the multi-layered parallax effect, they move at different speeds while scrolling. The page ends with latest news and a call to action. |
| Exhibitions | Page | The Exhibitions page also starts with a full screen hero section, this time in a secondary color, followed by featured exhibitions presented in alternating gap-free sections. The page ends with a link to a full list of exhibitions. |
| All Exhibitions | Template | The All Exhibitions page shows a list of all exhibitions in a three-column layout with their title, dates, description and of course a link to their detail pages. |
| Exhibition Post | Template | The Exhibition Post page is a classic case study for an exhibition. It starts with a prominent full screen hero section showing the post title, meta information and a link to tickets. The post itself is shown in a two-column layout with the content on the left and ticket prices, artist information as well as links to save the date in the calender on the right. Next comes a gallery with images shown in alternating sections followed by the artist quote. As a highlight, the previous/next pagination even shows the exhibition image and title. |
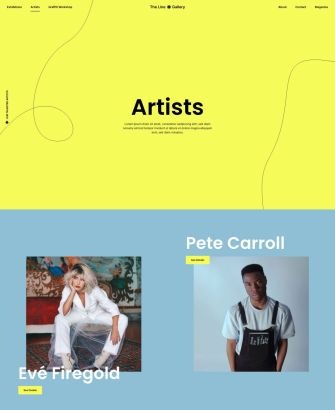
| Artists | Page | The Artists page shows all represented artists. Here again the page starts with a full screen hero section, followed by a gap-free alternating layout with names, images and links to artist detail pages. |
| Artist Post | Template | The Artist Post page starts with the artist name and the navigation to page sections. Next is the current exhibition of the artist. The post itself is shown in a two-column layout with the content on the left and the artist image, links to the website and CV as well as publications about the artist are on the right. Next comes a videos section, posts about the artist and a table with all artist exhibitions. Just like on the Exhibition Post page, the previous/next pagination which shows the artist image and name. |
| Graffiti Workshop | Page | The Graffiti Workshop page starts with a title, meta information and a video in a prominent primary section. It is followed by the workshop information shown in a two-column layout. Workshop equipment is displayed in an overlay slider followed by FAQ and a call to action section with contact information. |
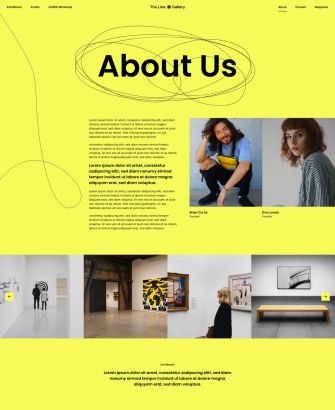
| About | Page | The About page shows the information about the gallery and its founders. There is also a slider with gallery images, followed by the history and a list of offered services. Next comes information about the location, together with the slideshow of location images. The page ends with the map with opening hours and a call to action section. |
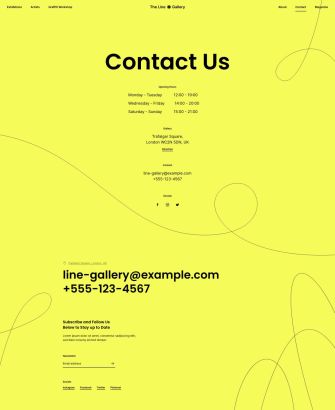
| Contact | Page | The Contact page is a prominent full screen page. It shows all the needed information like opening hours, address, contact information as well links to social media profiles. |
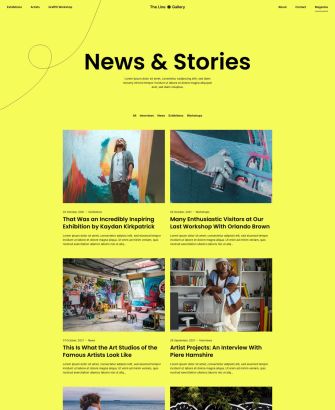
| News | Template | Line Gallery also has a News page that shows the latest news in a two-column layout. It starts with a subnav to filter posts by categories. The page ends with a call to action section. |
| Post | Template | The Post page starts with the post category and title followed by the post image that expands to the right. The post itself is shown in a narrow column underneath with author, meta and social links positioned in the sidebar on the right. Latest posts are shown at the bottom. |
| Post Interview | Template | The Post Interview page has a split layout with the post image fixed on the left and the scrollable content on the right. Latest posts are shown at the bottom. |
| Error 404 | Template | Finally, Line Gallery has a colorful 404 Error page with a link back to the home page. |
Animated Lines
One of the main highlights of the Line Gallery theme are fine curved lines in the background. When first browsing the page, the lines are animated and look like they are being drawn while you scroll through the site from top to bottom. These hand-drawn lines can be found throughout the layouts and give the website a creative look with a high recognition value.
Background Colors and Images
Line Gallery uses colorful sections and tiles throughout its layouts. In addition to the default background colors, we also picked custom colors to match the exhibition images of the teaser sections. Some background images on the Exhibitions and Artists pages are positioned in the middle not covering the whole column so that the background is seen as a colorful frame. This gives the layout a more artistic look and feel.

Fixed Split Screen Layout
A real eye-catcher is the new fixed split screen on the Post Interview page. We used a two-column layout with a background image on the left and the content on the right. Since the image is fixed with regard to the viewport, you can only scroll the content in the right column up until a new section enters the viewport. This new layout is a really nice addition to our layout library.
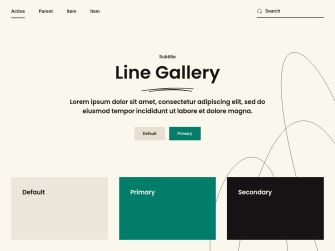
Style
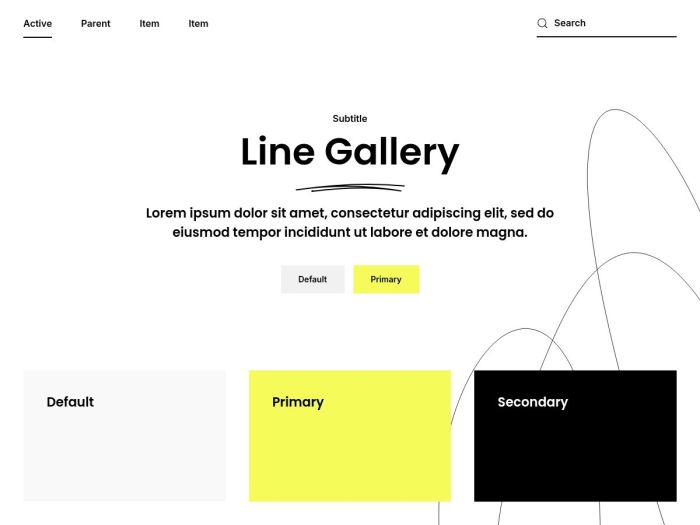
Line Gallery has a modern flat style with striking colors which perfectly fit the artistic topic. The heavy use of the primary color throughout all UIkit components makes the style very colorful. We also went for a bold typography with sans-serif font making the headlines very prominent throughout the layouts. The Line Gallery style has flat buttons and cards with sharp edges. As the main hover effect, we are swapping text and background colors for primary buttons, icon buttons, markers and slidenavs. The forms have a thick bottom border which becomes muted when focused. All this makes the style easily recognizable and will give your website a truly unique artistic look.
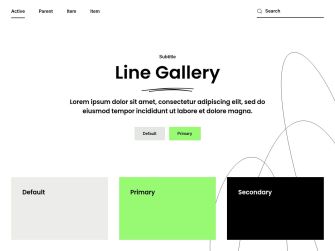
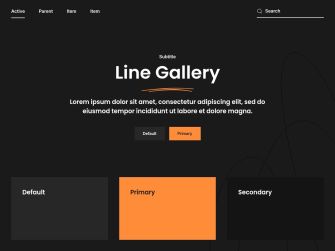
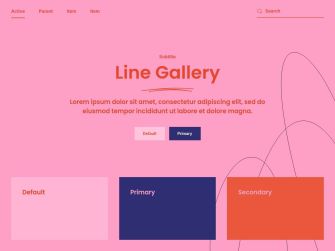
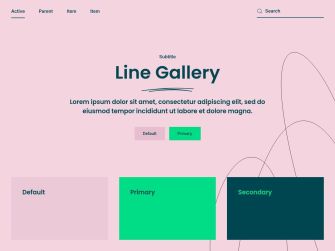
In addition to the default style Line Gallery comes with 5 other style variations, each with a different beautiful color scheme. For this theme release we put some extra effort into creating really special style variations. There is one white style with a neon primary color, an elegant light style with pastel colors and a classy black style. The last two variations are really special. They use daring colors for both the background and typography. You may have seen something similar in the brutalist web design. There are even three main colors which are swapped across backgrounds and typography. We think these are a great addition to our style library. Of course, you can switch the whole look and feel of your website with just a click. Simply choose what fits your website best!
Hand-Drawn Elements
To accentuate the artistic topic, the Line Gallery style uses different hand-drawn elements. Pagination, tabs and subnav look like they were underlined with a black marker. The divider icon uses a fine line which looks like it was hand-drawn with a pen. And all 3 box decorations show hand-drawn circles in the back- or foreground. This will make the images and videos really stand out.


Content Types and Custom Fields
Line Gallery comes with a fully functional demo website with 2 content types in addition to the default post – exhibition and artist.
Exhibition
The Exhibition content type has 21 custom fields. This includes fields for ticket price, artist, start and end dates as well as images to show the exhibition on other pages among others.
| Exhibition Field | Type (J) | Type (WP) | Description |
|---|---|---|---|
| Intro Image | - | image | Intro image used to tease the exhibition |
| Excerpt | textarea | - | Exhibition description |
| Image Text Color | list | select | Image text color |
| Image BG Left | media | image | Alternative image to tease the exhibition |
| Image BG Left Title | text | text | Text that overlays the teaser image |
| Image BG Left Text Color | list | select | Teaser image text color |
| Teaser Images | repeatable | repeater | A list of exhibition images with image and image alt text fields |
| Teaser Image BG | media | image | Alternative image to tease the exhibition |
| Teaser Image BG Text Color | list | select | Teaser image text color |
| Teaser Image BG Left | media | image | Alternative image to tease the exhibition |
| Teaser Image BG Left Text Color | list | select | Teaser image text color |
| Teaser Image BG Square | media | image | Alternative image to tease the exhibition |
| Teaser Image BG Square Text Color | list | select | Teaser image text color |
| Images | repeatable | repeater | A list of exhibition images with image and image alt text fields used in the content |
| Artist | articles | post object | The exhibition artist |
| Ticket Link | url | url | A link to the exhibition website |
| Ticket Prices | repeatable | repeater | A list of exhibition prices with title and price fields |
| Start Date | calender | calender | Exhibition start date |
| End Date | calender | calender | Exhibition end date |
| Calender Links | repeatable | repeater | A list of calender links with title and link fields |
| Quote | text | text | Exhibition quote |
Artist
The Artist content type has 13 custom fields for the links, videos and images to show artists on other pages.
| Artist Field | Type (J) | Type (WP) | Description |
|---|---|---|---|
| Intro Image | - | image | Intro image used to tease the artist |
| Exhibitions | articles | post object | The artist exhibition |
| Description | textarea | textarea | Artist description |
| Links | repeatable | repeater | A list of artist links with image, title and link fields |
| Press Links | repeatable | repeater | A list of artist press links with image and link fields |
| Related Posts | articles | post object | The posts about the artist |
| Videos | repeatable | repeater | A list of artist videos with title, link image and content fields |
| Teaser Image BG | media | image | Alternative image to tease the artist |
| Teaser Image BG Text Color | list | select | Teaser image text color |
| Teaser Image BG Left | media | image | Alternative image to tease the artist |
| Teaser Image BG Left Text Color | list | select | Teaser image text color |
| Teaser Image BG Square | media | image | Alternative image to tease the artist |
| Teaser Image BG Square Text Color | list | select | Teaser image text color |
Post
The default Post has only 1 custom field to link the website URL.
| Post Field | Type (J) | Type (WP) | Description |
|---|---|---|---|
| Intro Image | - | image | Intro image used to tease the post |
| Website | url | url | A link to the website |
Author
In Joomla the User has 4 custom fields to display the avatar, biography and links to social media profiles while in WordPress only the socials field was added as the rest is available by default.
| User Field | Type (J) | Type (WP) | Description |
|---|---|---|---|
| Image | media | - | User image |
| Image Alt Text | text | - | User image alt text |
| Description | textarea | - | User biography |
| Socials | repeatable | repeater | The links to social media profiles |
Free Quality Stock Images
Line Gallery comes with more than 120 lovingly curated and free-to-use images. They can be found in the Line Gallery collection in the Unsplash library.

3rd Party Integrations
The Joomla and WordPress demo websites make use of several 3rd party plugins. We support WooCommerce, Advanced Custom Fields, Toolset, Custom Post Type UI, WordPress Popular Posts, the Regular Labs Articles Field and more. For more information on all pre-installed and activated plugins, take a look at the installation documentation for Joomla and WordPress.
So these are the features of our new Line Gallery theme package for Joomla and WordPress. Now go ahead and explore it yourself. As always, let us know what you think in the comments below.
- Art Gallery website
- 13 premium page builder layouts
- 6 beautiful styles
- 120+ lovingly curated and free-to-use images
- Ready-to-use Joomla and WordPress demo websites