Quantum Flares – A Music Band Theme Package for YOOtheme Pro
Are you ready to rock? Here's Quantum Flares – our new theme package for WordPress and Joomla. It's perfect for a music band, artist, DJ, or any kind of music-related websites. This is one of those themes where it's all about the design. We mix elements of skeuomorphism with chromatic aberration, glitches and frosted-glass effects, which in combination with blending content and sticky parallax effects in the layouts creates a truly unique look. Of course, Quantum Flares also comes with 9 content-rich page layouts, great-looking styles, and many beautiful images. Alright, let’s make some noise!
Make sure to subscribe to our YouTube channel and join our Discord Chat Server for all news and discussions.
Page Layouts
Quantum Flares comes with 9 different layouts for all kinds of page types. One of the highlights is the heavy use of bold headlines and content that blend on top of full-screen background videos and images. Of course, you can load all layouts from the layout library with just a click. Here is a walk-through of all the new features, parallax effects and other highlights!
| Page | Type | Description |
|---|---|---|
| Home | Page | The first thing you see on the Home page is a bold headline blending with the background video that has a sticky parallax effect. On scrolling the video stays sticky for almost two viewports while it blurs out and fades to black blending into the next section. Here we showcase the new album release with a cover art image that slightly animates on scrolling, a headline and a countdown. Next is the discography section. Here the headline blurs out on scrolling while it gets covered by an album gallery with a multi-layered parallax effect and a glitching headline on top. Images move in different directions and scale up until they finally fade into black. Next section shows a table of upcoming shows. What's special here is the headline on a white background that on scrolling moves from right to left. It's followed by a video gallery that shows videos on hover and a latest news section. The slider animates through latest news while scrolling down the page. Finally, there is a merch section with another sticky parallax effect. The headline and text are sticky in the background, and an image is animated in the foreground. The page ends with a footer section. Here we used a transparent SVG image on top of the background video to make it look like it is cut out of the video. |
| Dialog | Dropdown | For the menu, we used a Dialog menu layout which fully covers the viewport. It has a transparent background with a blur effect, so you can still see the page content. The navigation itself with its large typography uses a fancy new effect. Hovering an item will blur out all the other menu items and really make it stand out. The navigation is followed by links to social media profiles. We also added an extra large dialog toggle with a nice animation. |
| Music | Page | The Music layout also starts with a large headline that blends on top of a video showing an animated CD in 3d on a black background. It looks really fancy, especially when the headline starts to blur out on scrolling. Next we have multiple album sections with an image-in-image effect. The same image is in the back- and foreground, and a bold headline blends on top followed by a list of songs. The image in the background blurs out and fades to black, and the one on top slightly animates on scrolling which highlights the blending headline even more. Next is a slider with further albums that animates as you scroll down the page revealing their title which also glitches on hover. The page ends with links to social media profiles. |
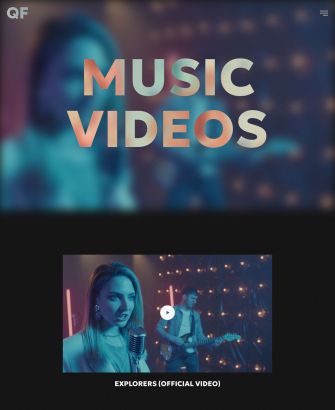
| Videos | Page | On the Videos page we also start with our signature section with a sticky video in the background and a blending headline on top. The music videos are presented using a video-in-video effect. On scrolling, the background blurs in and out, and on top there is a small video loop running. Clicking it will open the full video in a modal, which again blurs out the background. The page ends with an external link to all videos. |
| Shows | Page | The Shows page is somewhat different. It starts with a really cool sticky parallax effect. First, we have an image that covers the whole viewport, but on scrolling it scales down revealing a bold headline underneath. It's followed by a list of shows that slide in from left and right almost meeting at the center. Past events are struck out with a large Gallery headline. Clicking it will link to all the images covering the event. |
| News | Template | Quantum Flares also has a News page. We start with a large heading blending on top of a sticky background video. It blurs out on scrolling revealing the blog posts on top. Here we used a two-column gallery where the post intro image is an overlay with a subtle scale up transition and a gradient as well as the glitch effect for the headline. |
| Post | Template | The Post layout is similar, but instead of the video, we have the post image as a sticky background that blurs out on scrolling. The post title and meta information are blending on top. The content itself is displayed on the left while related articles are sticky on the right. |
| About | Page | There is also an About page which also starts with a blending headline on top of a sticky image background. It blurs out revealing the multi-layered image gallery that on scrolling slides in from the right to left. Images are not just positioned on top of each other, but they also move with different speed, which in combination with a mask and a large headline on top creates a nice sticky parallax effect. Next is a bold quote and another sticky parallax effect, this time only with images. Here were have multiple layers of images stacked on top of each other. The image at the back scales down and blurs out on scrolling while the ones at the front move in different directions creating a nice motion. Finally, the page ends with an awards section shown in a table. |
| Gallery | Page | Of course, we also have an image gallery from past shows showing images with mixed orientations. Clicking an image will open it in a lightbox with a blurry background. |
| 404 | Page | Last but not least, Quantum Flares has a creative 404 error page with a 3d video. |
Wow, that's some really creative layouts, right? To build them we use the new features from YOOtheme Pro 4.4. So let's see what's new.
Blend Transparent Header
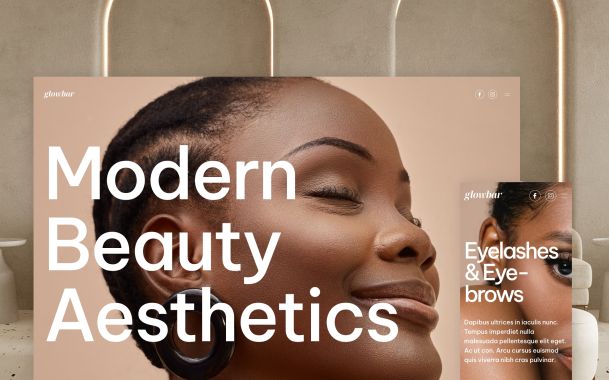
As you probably noticed, Quantum Flares is all about blending! So let's start from the top - with the header. In our previous Glowbar theme package, we made the header always transparent even when sticky, and it automatically changed its text color depending on the section behind. In Quantum Flares we use the same transparent header, but instead of changing the text color, we blend it with the page content. The logo and the menu toggle are now real eye-catchers when scrolling down the page.
Blend Elements
Of course, each element also has its own blend option. This looks especially nice if an element is positioned on top of an image or video background, or if it is animated using the parallax effect.
Hover Video
Finally, as you know, Overlay, Gallery and Overlay Slider elements can display a different image on hover, and now it can also be a video. The perfect example is the videos section on the Home page which shows videos on hover.
That's all for the layouts. Now let's take a look at the style.
Style
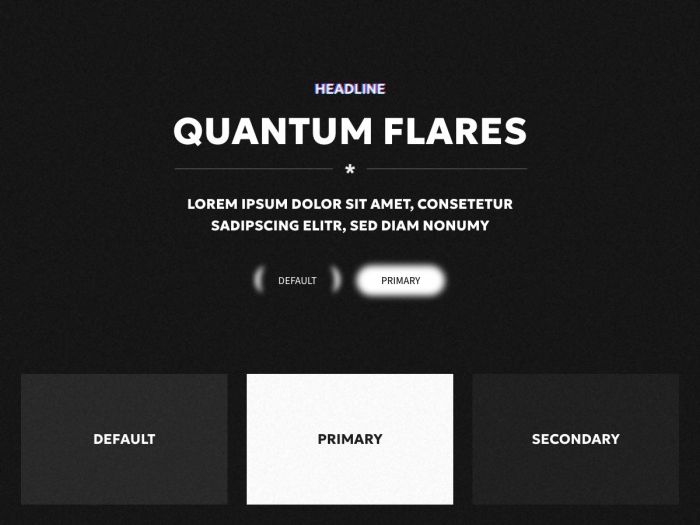
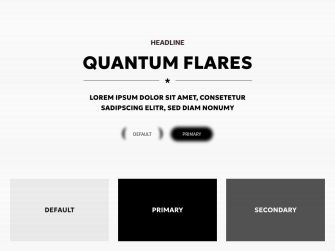
Quantum Flares has a skeuomorphic style with elements of chromatic aberration, also known as color fringing, used across different UI components. Everything appears in monochrome black and white colors, but on hover links show a flickering glitch animation with a color distortion bringing the only color to the style. The buttons complement this effect with blurry backgrounds giving them a foggy look and feel. The primary navigation is similar blurring out all the sibling menu items on hover. We also added a little bit of glassmorphism, meaning a black frosted-glass effect, for elements which appear in the foreground, like dropdowns or modal backdrops. For typography, we went with a bold San Serif font and uppercased headlines. To top it off, there is a film grain noise effect in the foreground covering the entire page, which gives the website a retro analog television vibe.
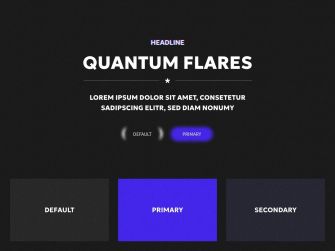
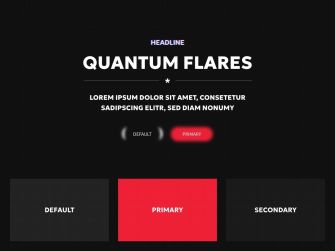
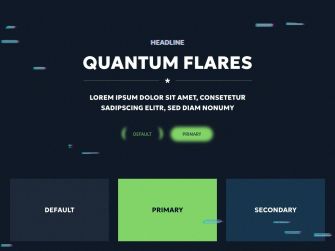
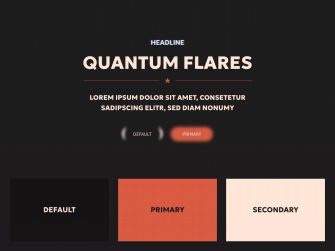
In addition to the default style, Quantum Flares comes with 5 other style variations, each with a different beautiful color scheme. There two more black styles, but this time with a striking primary color. Then we have two dark styles which are a bit more colorful. The first one uses darkblue and green tones and the other one brown and orange tones. And finally we have one light style with monochrome black and white colors like the default one. As always, you can switch the whole look and feel of your website with just a click. Simply choose what fits your website best!
Foreground Patterns
Each style variation uses a static noise effect in the foreground giving them a nostalgic analog television look. Two style variations have an animated grainy noise texture. Then we have two styles with a tiny dot pattern. The light style uses horizontal lines which animate in waves. Finally, we have an animated glitch effect with distortion lines and noise which looks a bit like a corrupted camera film.
Glitch Effect
Another highlight is the heavy use of glitch effects across different UI components. To create the flickering, we animate the opacity, and to imitate chromatic aberration, we animate text shadows and colors. This definitely makes any link pop.
Overlay Backdrop Filter
For the overlay we use an SVG color matrix filter to create a chromatic aberration effect and distort colors of the image in the background. The color fringing is currently only supported in Chrome, but we hope more browsers will catch up soon.
Dialog Toggle
Since Quantum Flares menu is shown in a dialog, we made the dialog toggle extra large and added a new smooth animation when it changes from a menu icon to a close icon.
Mask and Box Decorations
Finally, Quantum Flares also comes with 3 different box decorations adding a frame with a blur effect or different blend modes to an image or a video. There is also a distortion mask.

Content Types and Custom Fields
Since Quantum Flares does not focus on content structure, it only uses dynamic content for its blog and post pages. It only has 1 custom field in WordPress for the post intro image.
Post
The default Post has 1 custom field in WordPress for the intro image.
| Post Field | Type (J) | Type (WP) | Description |
|---|---|---|---|
| Intro Image | - | image | Intro image used to tease the post |
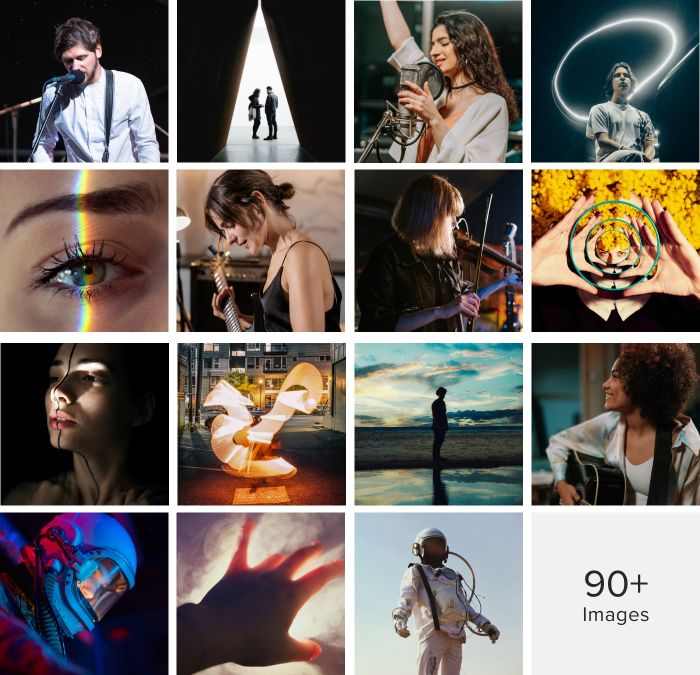
Free Quality Stock Images
Quantum Flares comes with more than 90 lovingly curated and free-to-use images. They can be found in the Quantum Flares collection in the Pexels library.

3rd Party Integrations
The Joomla and WordPress demo websites make use of several 3rd party plugins. We support WooCommerce, Advanced Custom Fields, Toolset, Custom Post Type UI, WordPress Popular Posts, the Regular Labs Articles Field and more. For more information on all pre-installed and activated plugins, take a look at the installation documentation for Joomla and WordPress.
So these are the features of our new Quantum Flares theme package for Joomla and WordPress. Now go ahead and explore it yourself. As always, let us know what you think in the comments below.
- Music band website
- 9 premium page builder layouts
- 6 beautiful styles
- 90+ lovingly curated and free-to-use images
- Ready-to-use Joomla and WordPress demo websites