Glowbar – A Beauty Theme for WordPress and Joomla
Who's ready for the first theme package this year? Meet Glowbar – our new theme package for WordPress and Joomla. It's perfect for a beauty salon or cosmetician's studio and other wellness-related websites. Glowbar is all about presenting services with large beautiful images covering the whole viewport, lots of sticky parallax effects and a sticky transparent navbar. Of course, Glowbar also comes with 11 content-rich page layouts, great looking styles and many beautiful images. Let's go!
Make sure to subscribe to our YouTube channel and join our Discord Chat Server for all news and discussions.
Page Layouts
Glowbar comes with 11 different layouts for all kinds of page types. One of the highlights are large beautiful images which almost completely cover the layouts. So they are perfect for your website if you have lots of high quality images. Of course, all layouts can easily be loaded from the layout library with just a click. Here is a walk-through of all the new features, parallax effects and other highlights!
| Page | Type | Description |
|---|---|---|
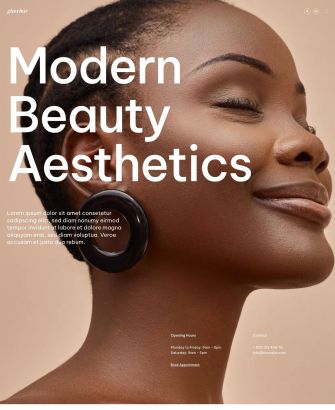
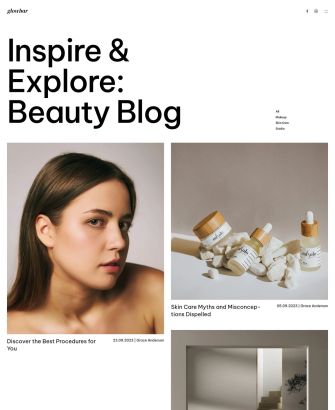
| Home | Page | The first thing that catches your eye on the Home page is the large beautiful background image which is almost two viewports high. There is a bold headline on top that can't be missed. On scrolling, the image fades to black, and a call to action with contact information shows up. Next is a section with a sticky slider that animates through all the main service categories while scrolling down the page. It is followed by an about section where images join together from different angels with a nice parallax effect. Finally, the page ends with latest news and a footer section with a background video that covers the whole viewport. |
| Dialog | Dropdown | Next, let's take a look at the menu. For Glowbar we used a Dialog menu layout with a dropbar that fades in fully covering the viewport. The menu itself is shown on the left, followed by contact information and opening hours, and on the right we have an image of the studio. |
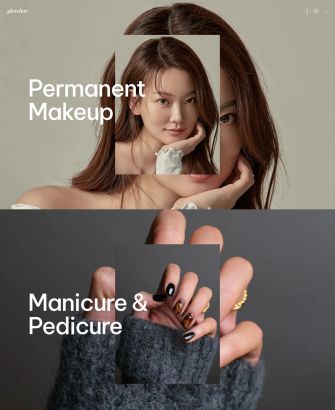
| Services | Page | The Services page is completely covered with background images. Each service is shown in a viewport-high section with an image-in-image effect. So we have the same image in the back- and foreground. The image and the headline slightly animate on scrolling, while the whole section gets covered by the next section. This is a great example of how easy it is to create stunning sticky effects in YOOtheme Pro with just a few clicks. |
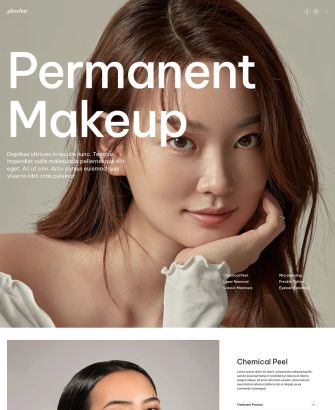
| Permanent Makeup | Page | The single service page starts just like the home page with a large beautiful image almost two viewports high and a page navigation at the bottom. Next are sections for the different subservices. A large image is sticky on the left, while you scroll the description, pricing and further images on the right. The same layout alternates for the other services. What a unique layout, right? |
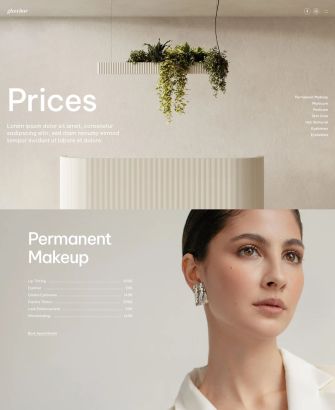
| Pricing | Page | Of course, there is also a dedicated Pricing page. Similar to the Services page, it is also completely covered with background images. Each service is shown in a viewport-high section with a pricing table. The headline and content are slightly animated while the whole section fades to black and gets covered by the following section. |
| Gift Cards | Page | Glowbar also has a Gift Cards page. Here we reduced everything to the basics and only have two sections. We start with our signature hero section with the bold call to action with the price. It's followed by a section with further details. |
| Lookbook | Page | Next we have a gallery layout which of course starts with our large hero section. Similar to the single service page, we have an alternating layout with a sticky image in one column, and further images in different sizes in the other column. To mix it up, we added some videos too. The page ends with a small call to action section. |
| About | Page | The About page presents the team, again in an alternating layout, the philosophy and values of the company as well as the studio itself. For the last one we chose a sticky column with a video on the left and a small image gallery on the right. |
| Blog | Template | Glowbar also has a Blog page showing latest beauty trends and news. Following the same pattern, the articles are shown in an alternating two-column layout. First, an article in the left column is sticky, and the column on right shows two articles, and then the same happens on the other side. |
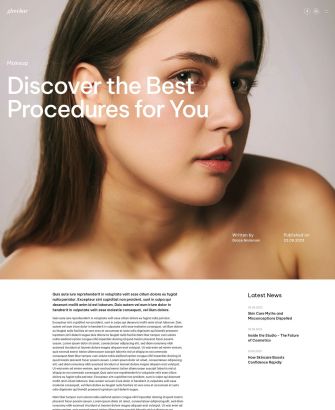
| Post | Template | The Post page starts with the large beautiful background image and the post title on top. The post itself is shown in a two-column layout. The content is displayed on the left, and there is a sticky column on the right showing a list of latest articles. Some posts also have a prominent image gallery. In the same column, we have the previous/next navigation including images and titles of the articles. |
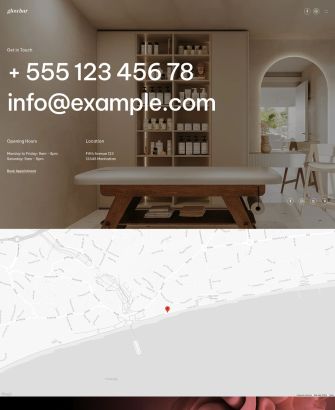
| Contact | Page | There is also a Contact page with bold headlines for the contact information, location and opening hours. The section fades to black on scrolling and is followed by the full-width map. |
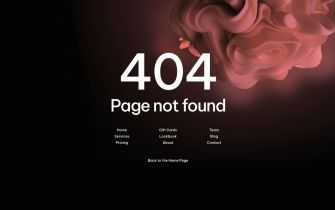
| Error 404 | Template | Finally, there is also an Error 404 page with a background video and links to all menu items. |
Wow, what beautiful layouts! To build them, Glowbar uses the new features introduced with YOOtheme Pro 4.3. Let's check them out.
Always Transparent Header
To bring out all the beautiful images, Glowbar has as little white background as possible. That's also why we made the navbar transparent across all pages, even when sticky. Scrolling down the page, the navbar gets sticky right away and automatically changes its color depending on the section behind. Different navbar parts even change their color separately depending on their background. This really looks great! Even the dropbar opens behind the transparent navbar.
Dropbar Navigation
For the dropbar navigation we used the new size option to make it more prominent. But what makes it really special is the new hover effect. When you hover a menu item, all sibling items are muted to highlight the active item even more.
Opacity Parallax for Sections and Columns
Another feature we added specifically for Glowbar is the opacity parallax for the overlay of the background images. You can see it in almost all hero sections where the overlay fades to black while scrolling. The best example is probably the Services page where it looks especially nice in combination with the sticky cover effect.
Next Section Parallax Target
Speaking of the sticky cover effect. To animate elements with a parallax effect when the section becomes sticky, we use the new Next Section option as the parallax target. This way we could add this smooth animation to the section headlines and images.
That's it for the layouts. Now let's take a look at the Glowbar style.
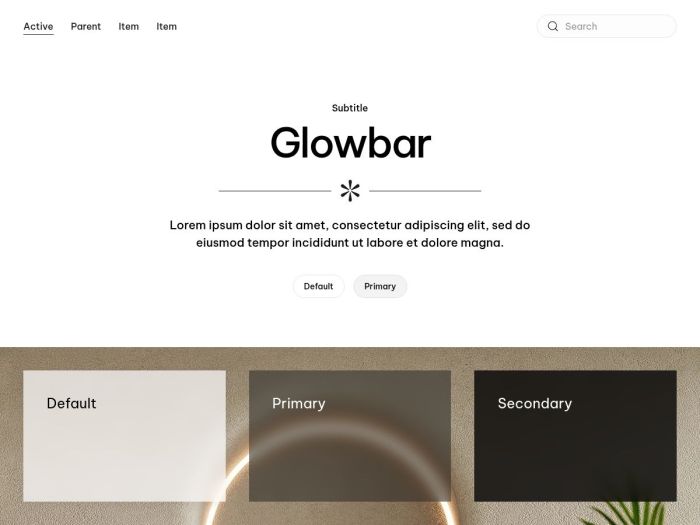
Style
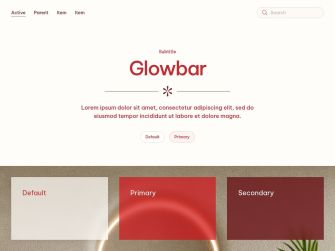
Glowbar has a clean minimal style with monochrome black and white colors. What's really special is that while all UI elements look quite plain on flat backgrounds, they have a classy white frosted-glass effect known as glassmorphism when shown on top of images. Some primary and secondary styles also use a black frosted-glass effect. To refine the glassmorphic buttons, cards and tiles even more, we also added an elegant ripple effect on hover. A thin line which appears on hover for the navbar items, rounded buttons, the asterisk-like icon divider and fine lines in forms add playfulness to the style. All this together with a strict but elegant san-serif font will give your website a modern sophisticated look.
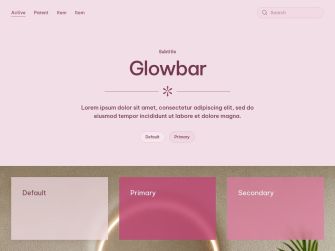
In addition to the default style, Glowbar comes with 5 other style variations, each with a different beautiful color scheme. To fit the beauty topic, we went for nude colors like you would use for makeup. There is one more white style, but instead of the black primary color, it's warmer and uses different shades of brown, including for large typography. Then we have three light styles which all have a beige background. The first two are very similar. One uses dark brown tones, and the other one uses green tones. The last light style is very colorful. Here we use old rose colors not only for the buttons and cards, but also for the typography. And finally we have a very special colored style. Here the typography is bordeaux, and everything else is colored light pink - from the background to the UI elements. It would surely be Barbie's favorite. As always, you can switch the whole look and feel of your website with just a click. Simply choose what fits your website best!
We added some new style features specifically for Glowbar. So let's take a look at the highlights.
Backdrop Filter
There are more Backdrop Filter options across all UI components. For example, Button, Dropdown and Dropbar can now blur out their background creating a frosted-glass effect. And the backdrop of the Modal and Offcanvas components blurs out the entire page content.
Split Button Text Mode
The real eye-catcher is the button text component in Glowbar which can now combine different visible effects. First, it has a fine line underneath which on hover shrinks from right to left until it disappears. At the same time, a circle button scales up on the right with an arrow icon which slides in. Pretty fancy, right?
Previous/Next Pagination
Finally, previous and next items from the Pagination component now have background color options so you can style them differently from the rest of the pagination.
Mask and Box Decorations
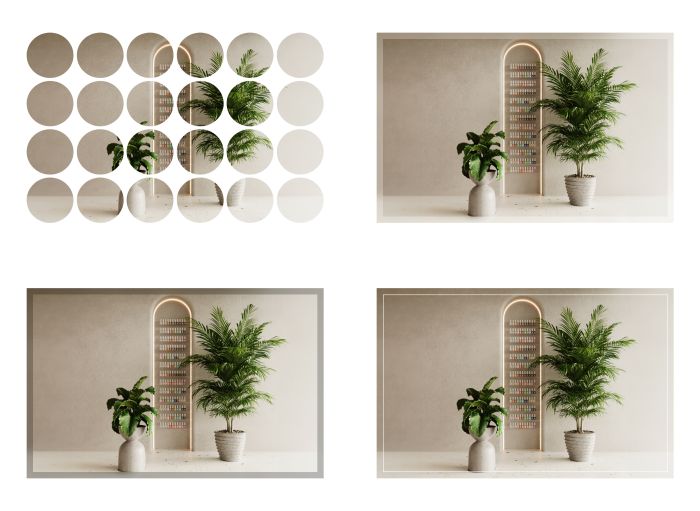
Glowbar also comes with 3 different box decorations with various frosted-glass effect frames inside the image or video. There is also a very interesting mask with a circle pattern making the image look like it was hole punched.

Content Types and Custom Fields
Since Glowbar does not focus on content structure, it only uses dynamic content for its blog and post pages.
Post
The default Post has 2 custom fields for additional images and the headline text color as well as an additional custom field in WordPress for the intro image.
| Post Field | Type (J) | Type (WP) | Description |
|---|---|---|---|
| Intro Image | - | image | Intro image used to tease the post |
| Image Text Color | select | list | Text color for the headlines shown on blog images |
| Images | subform | repeater | A list of images |
Free Quality Stock Images
Glowbar comes with more than 80 lovingly curated and free-to-use images. They can be found in the Glowbar collection in the Unsplash library.

3rd Party Integrations
The Joomla and WordPress demo websites make use of several 3rd party plugins. We support WooCommerce, Advanced Custom Fields, Toolset, Custom Post Type UI, WordPress Popular Posts, the Regular Labs Articles Field and more. For more information on all pre-installed and activated plugins, take a look at the installation documentation for Joomla and WordPress.
So these are the features of our new Glowbar theme package for Joomla and WordPress. Now go ahead and explore it yourself. As always, let us know what you think in the comments below.
- Beauty website
- 11 premium page builder layouts
- 6 beautiful styles
- 80+ lovingly curated and free-to-use images
- Ready-to-use Joomla and WordPress demo websites