Woolberry – A WooCommerce Shop Theme for WordPress and Joomla
Step up your shop game with Woolberry – the perfect starter kit for your next WooCommerce shop. Woolberry's live search, product filters, mega menus, lightbox gallery and videos everywhere create a truly engaging shopping experience. And together with the well-thought-out content structure with dynamic content, Woolberry is the ultimate blueprint for your next WooCommerce shop. Of course, Woolberry also comes with 21 content-rich page layouts, great-looking styles and many beautiful images. Ready to shop? Let's go.
Make sure to subscribe to our YouTube channel and join our Discord Chat Server for all news and discussions.
Page Layouts
Woolberry comes with 21 different layouts for all kinds of page types. One of the highlights is the heavy use of gap-free grid layouts with slideshows and sliders, which is perfect to slide through product images and videos right on the product index pages. As always, all layouts can easily be loaded from the layout library with just a click. Here is a walk-through of all the highlights.
| Page | Type | Description |
|---|---|---|
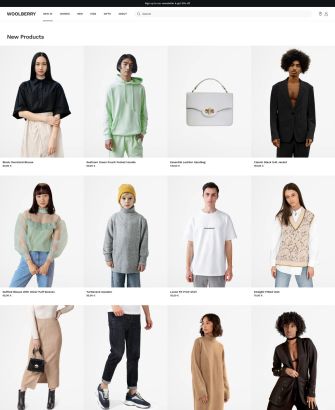
| Home | Page | On the Home page we show the latest product collections and main categories in large gap-free grids with video or image backgrounds. Latest products are shown in a slider with videos on hover for more interactivity. The footer section displays information about shipment and payment, a newsletter sign-up and of course a detailed list of all pages. |
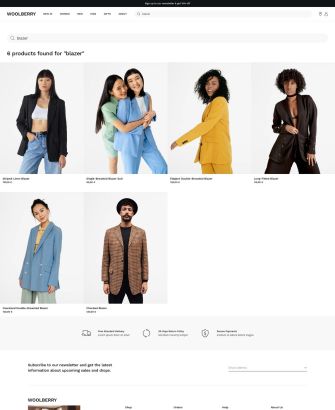
| Product Index | Template | The product index starts with a modern WooCommerce products filter where you can filter products by color, fit, size, price and rating as well as change the product ordering. Here we have a gap-free grid layout with slideshows so visitors can simply slide through product images and videos. And, the best part is, slideshow controls automatically change their color depending on the background behind. |
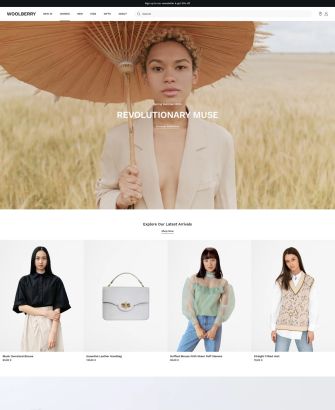
| Women | Page | The Women page is similar to the home page, we have collections with video backgrounds and products in a slider with hover videos. But at the end of the page, there is another image slider linking to all product categories. |
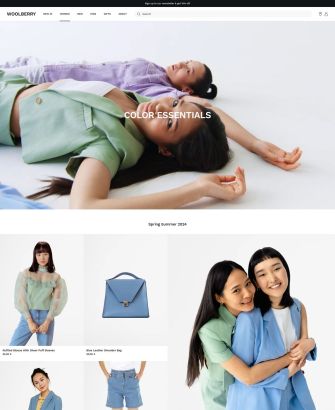
| Product Collection | Template | Next we have a seasonal product collection. It starts with a full-screen video section, followed by the products grid. To make the page stand out, there are four products in two rows on the left, and only one product on the right that matches their height and draws all the attention. The same pattern repeats on the other side. |
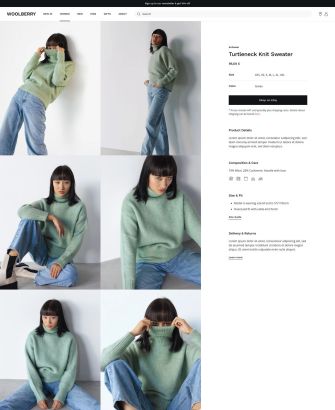
| Product | Template | The product itself is shown in a split layout with images and videos on the left, and a sticky column with all the product information like title, price, add to cart button and more on the right. It's followed by a full-width section for optional product highlights. At the end we have two sliders with hover videos for related and upsell products. But the best part is, the layout adapts automatically if a product has an odd number of images, showing the first one more prominently. |
| Gifts | Page | We also have a Gifts page where we show all gifts categories in a gap-free grid layout with large beautiful image backgrounds. |
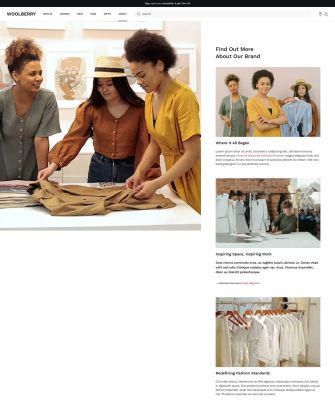
| About | Page | Next there is an About page that starts with a sticky section with a video on the left, and information about the company on the right. It's followed by a large feature section showing values, facts and numbers in a bento grid layout in which cards, images and videos perfectly match the height of each other. The page ends with a grid with latest posts. |
| Sustainability | Page | The Sustainability page starts with a sticky slideshow with videos that animate on scrolling. Next we have another bento grid feature section, an accordion with images and a full-width image section. The page ends with an image grid with target numbers. |
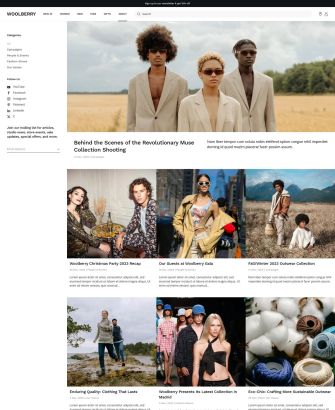
| Stories | Template | Woolberry also has a blog page with a sticky sidebar on the left with categories, social media links and a newsletter signup. On the right, the latest post is featured at the top, while the rest is displayed in a gap-free three-column layout below. |
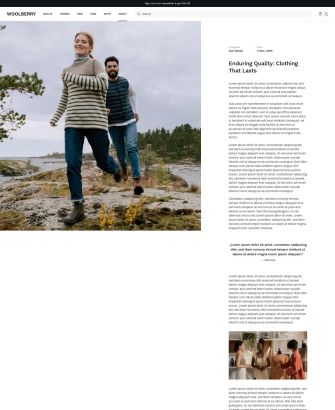
| Post | Template | We created several templates for different blog post types, all adopting a split layout from the single products page. In the default post template the post image covers the viewport in the sticky column on the left, and the post content is on the right, therefore, it's perfect if you have a lot of text. Latest posts from the same category are shown at the bottom. |
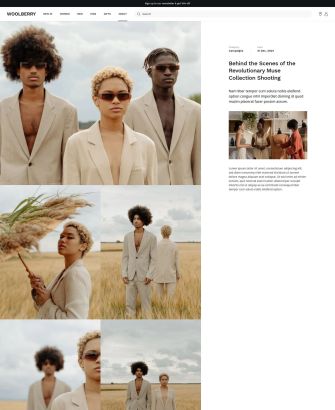
| Post 2 Columns | Template | Posts which have several images, for example, to introduce a product collection, show an additional two-column image gallery below the post image, while the post content is sticky on the right. Related products from the collection are shown underneath in a slider with hover videos. |
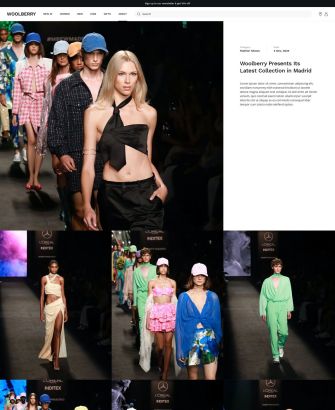
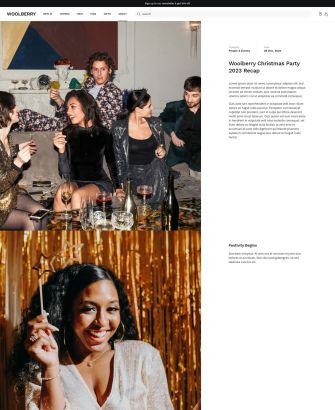
| Post Gallery | Template | Posts with many images, for example, from a fashion show, have no sticky content, but show an additional three-column image gallery below the image and content taking the full width. |
| Post Sections | Template | Finally, posts where each image has a description, for example, to comment on red carpet looks, show them in separate sections, with a large image on the left and its description sticky on the right. |
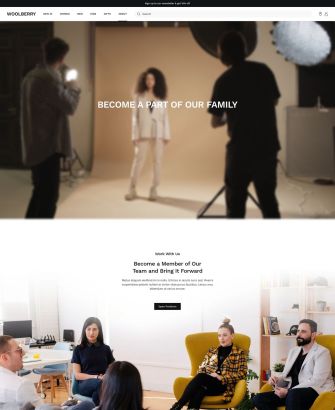
| Careers | Page | Woolberry also has a Careers page. It starts with a full-screen video that fades to white revealing an open positions section and a slider with benefits using a sticky parallax animation. The page ends with a table with latest open positions. |
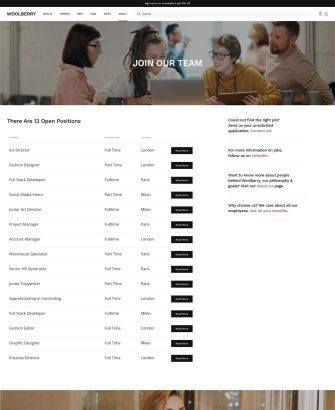
| Open Positions | Page | The Open Positions page starts with a small hero section followed by a table with job positions on the left and a sticky column with contact information on the right. |
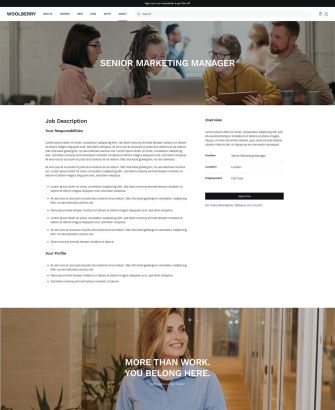
| Job Description | Page | The Job Description page is similar. There is also a small hero section followed by the job description and requirements on the left, and more details and Apply Now button sticky on the right. A small image section and other open positions can be found below. |
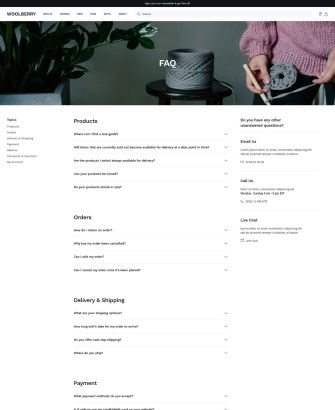
| FAQ | Page | There is also a dedicated FAQ page with a small hero section. Questions are grouped by topic and shown in an accordion for better readability. A sticky navigation on the left allows visitors to quickly jump between topics, while sticky contact information on the right ensures easy access. |
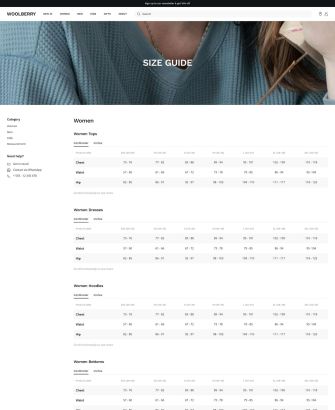
| Size Guide | Page | We also added a Size Guide page with a custom-made switcher with a table for different categories as well as the measurement section below. |
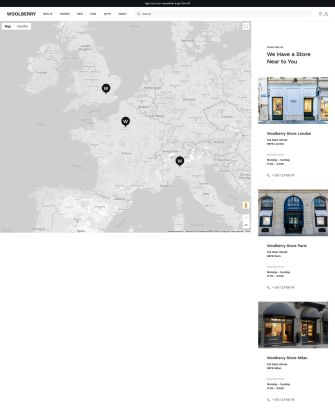
| Stores | Page | Woolberry also has a Stores page with a sticky map on the left and a list of stores on the right. |
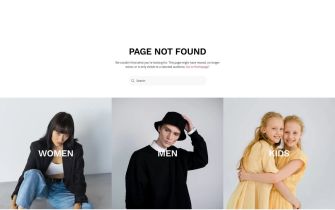
| Error 404 | Template | There is also an Error 404 page with a link back to the home page, a search, main categories with a hover video and a complete footer section. |
| Search | Template | Finally, there is a search page which is similar to the products index, and we even have some recommendations in case no search results are found. |
Live Search
Speaking of search, Woolberry brings the new live search experience to your WooCommerce shop. Product results are shown as you type in a fullscreen dropbar allowing you to scroll through the results, and they get more precise as you continue typing. Of course, the live search is completely built with the page builder. Here we show products with slideshows where you can swipe through product images and videos directly in the live search. And if there are no product results, we show a gallery of recommended categories to keep your visitors browsing. It's all out of the box, a real game changer for your WooCommerce shop.
Product Filters
But there's more! With the new Products Filter element for WooCommerce your customers will easily find the product they want. Each filter opens in a full-width dropbar. See how smooth the parent icon animates? Even the number of active filters is indicated as superscript. And on smaller devices, there is a filter button that opens all the filters in an offcanvas sidebar. All this to create a great shopping experience.
Mega Menu
But not just the search is back, mega menus are too! All menu items in Woolberry have a mega menu layout built with the page builder opening in a full-width dropbar. New in and About menu items show a gap-free image gallery with engaging videos on hover, while Women, Men and Kids show the lists of all their product categories. The highlight here is a video slideshow of the latest product collections, blending smoothly into each other thanks to autoplay. Simply, wow!
Videos Everywhere
What else is completely new? Videos everywhere. In Woolberry, inline videos behave like animated images — they autoplay, are muted, and have no controls. They appear in slideshows, sliders, lightbox and on hover throughout the layouts.
Product Lightbox
Woolberry also comes with the perfect product gallery. It has a vertical thumbnav with images and videos, a smooth fade animation, and an image count in the top left corner. And with many large, high-quality images and videos, users can zoom in and out to explore every product detail up close. See how the controls and the image count perfectly match the background? It almost feels like magic.
All these features make Woolberry the perfect starter kit for your next e-commerce shop. That's it for the layouts, now let's take a look at the style.
Style
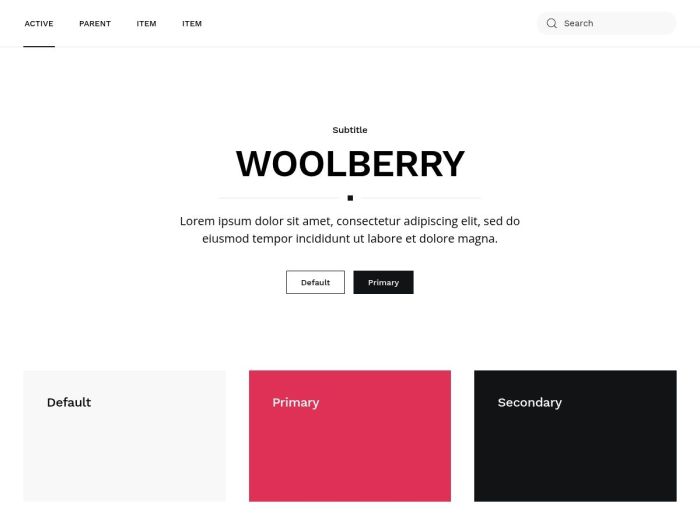
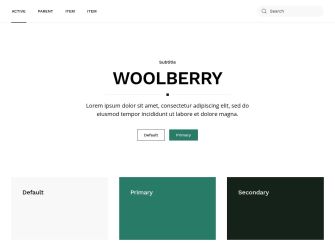
Woolberry has a clean minimal style. There is only one bold primary color used in cards, tiles as well as the secondary button, bringing the only color to the otherwise monochrome style. All UI elements are plain with crisp edges. The default button is outlined, just like the other buttons on hover, while forms only have a thin bottom border. For typography we went with a modern sans-serif font. The frosted-glass effect in the overlays, modal and offcanvas backdrops, as well as the rounded search, add a little playfulness to the otherwise minimal style and is perfect to make your products stand out.
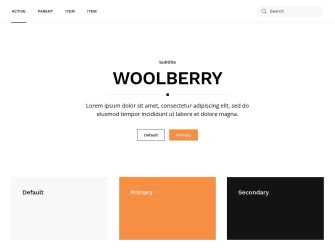
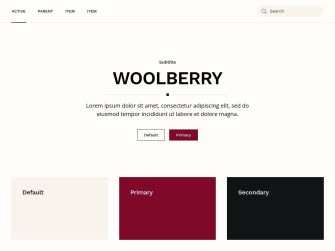
In addition to the default style Woolberry comes with 5 other style variations, each with a different beautiful color scheme. There are three more minimal styles with blue, green and orange primary colors. Then we have two styles with a softer touch and a more reserved primary color. The first one has a light beige background with a bordeaux primary color, and the second one has a white background but uses two dark blue tones for cards, buttons and even the typography. As always, you can switch the whole look and feel of your website with just a click. Simply choose what fits your website best!
Nav and Tab Animation
Woolberry uses a new line effect in the Nav and Tab components, similar to the one in the navbar. On hover the nav item has a smooth line animation from left to right, and the tab item animates the line from the center. This gives the style a consistent minimal look.
That's it for the style. Next up is the website starter kit.
Website Starter Kit
Woolberry comes with a fully functional demo website. It has a well-thought-out content structure using dynamic content for all its layouts. This makes it the perfect starter kit for your next WooCommerce shop. Now, let's see how everything is put together.
Woolberry has two content types – products and posts.
Product
The Product type has 15 custom fields. This includes fields for the price, size and fit, description, among others.
| Product Field | Type (J) | Type (WP) | Description |
|---|---|---|---|
| Intro Image | - | image | Intro image used to tease the product |
| Images | subform | repeater | A list of product images with image, description and image text color fields |
| Price | text | text | Product price |
| Sale Price | text | text | Product sale price |
| Video | media | image | Product video |
| Video Text Color | list | select | Video text color |
| Color | checkboxes | checkbox | Product color |
| Size | checkboxes | checkbox | Product size |
| Fit | checkboxes | checkbox | Product fit |
| Size & Fit | subform | repeater | A list of product size details with content fields |
| Short Description | textarea | - | Product short description |
| Composition & Care | textarea | textarea | Composition and care instructions |
| Composition & Care Icons | checkboxes | checkbox | Composition and care icons |
| Features | subform | repeater | A list of product features with title, content and image fields |
| Cross-Sell Products | articles | - | A list of cross-sell products |
Product Categories
Products are grouped into three main categories, Women, Men and Kids, and have further subcategories for different clothing types. Product categories have 3 custom fields for additional images and videos.
| Category Field | Type (J) | Type (WP) | Description |
|---|---|---|---|
| Image | – | image | Hero image for the category page |
| Intro Image | media | image | Intro image used to tease the category |
| Hover Video | media | file | Category video shown on hover |
| Image Text Color | list | select | Text color depending on the image |
Product Tags
Optionally, products are tagged as Gift, Sale or as a seasonal collection, for example, Color Essentials Men and Color Essentials Women. In WordPress product collections have two custom fields for images.
| Collection Field | Type (WP) | Description |
|---|---|---|
| Featured Image | image | Hero image for the tag page |
| Intro Image | image | Intro image used to tease the tag |
Post
The Post type has 5 custom fields for the excerpt, image gallery and related products.
| Post Field | Type (J) | Type (WP) | Description |
|---|---|---|---|
| Excerpt | textarea | - | The post excerpt |
| Intro Image | - | image | Intro image used to tease the post |
| Focal Point | list | select | Focal point for image cropping |
| Images | subform | repeater | A list of post images with image and description fields |
| Related Products | articles | post object | A list of related products |
Posts are grouped into categories and use functional tags, 2 Columns, Gallery and Sections, to assign different templates.
| Tag | Description |
|---|---|
| 2 Columns | Used for posts introducing product collections |
| Gallery | Used for posts with image galleries |
| Sections | Used for posts where each image has a description |
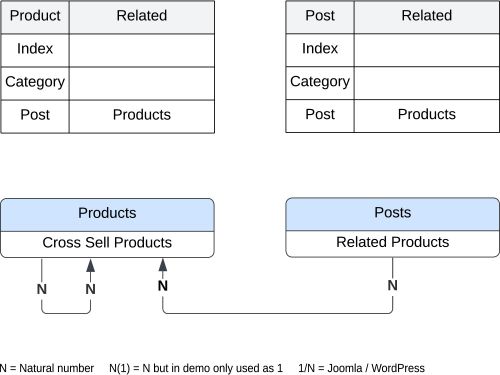
Relationships
In Woolberry, products have related products to encourage cross-sells on the single Product page. Posts, such as those about a seasonal collection, also have related products to promote them in the Shop the Looks section on the single Post page.

Free Quality Stock Images
Finally, Woolberry comes with more than 1050 lovingly curated and free-to-use images. They can be found in the Woolberry collection in the Unsplash and Pexels libraries.

Important Notes
Currently, there is an issue with Smart Search filters in Joomla. If two taxonomy items share the same title, for example, in Woolberry, there are two Jeans subcategories in Men and Women, the search filters only recognize one of them. We have submitted a pull request on GitHub to fix the issue, but it's incomplete, and further work is needed. If anyone is interested in helping, please take a look and feel free to contribute to the solution!
3rd Party Integrations
The Joomla and WordPress demo websites make use of several 3rd party plugins. We support WooCommerce, Advanced Custom Fields, Toolset, Custom Post Type UI, WordPress Popular Posts, the Regular Labs Articles Field and more. For more information on all pre-installed and activated plugins, take a look at the installation documentation for Joomla and WordPress.
So these are the features of our new Woolberry theme package for Joomla and WordPress. Now go ahead and explore it yourself. As always, let us know what you think in the comments below.
- A WooCommerce shop
- 21 premium page builder layouts
- 6 beautiful styles
- 1050+ lovingly curated and free-to-use images
- Joomla and WordPress website starter kits