Blog and Post
Customize the blog and posts of your Joomla website.
YOOtheme Pro provides default templates for the blog and categorized articles, further referred as posts, which come with several layout settings.
The following settings can be found in the Layout → Blog and Layout → Posts panels of YOOtheme Pro. Make sure to browse to the blog or a single post in the preview on the right to see the changes immediately.
Note YOOtheme Pro allows you to create templates for the blog and posts with the YOOtheme Pro page builder. Additionally, individual post layouts can also be created with the YOOtheme Pro page builder. In both cases the default template is not loaded which is why the following settings are not applied.
Blog Layout
Use the following options to style the blog layout.
| Option | Description |
|---|---|
| Width | Set the blog width. |
| Padding | Set the vertical padding. |
| Column Gap | Set the size of the gap between the grid columns. |
| Row Gap | Set the size of the gap between the grid rows. |
| Breakpoint | Set the breakpoint from which the grid items will stack. |
| Masonry | Enable masonry effect and create a layout free of gaps even if grid items have different heights. |
| Parallax | Enable parallax effect and move single grid columns at different speeds while scrolling. Define the vertical parallax offset in pixels. |
Note The number of columns displayed on the blog overview page can be defined in the Article Manager Options in Joomla under Blog/Featured Layout. Mind that setting the number of columns in the Menu Item will override the option from the Article Manager.
Blog Image
Use the following options to configure the post images in the blog overview.
| Option | Description |
|---|---|
| Image Margin | Set the top margin if the image is aligned between the title and the content. |
| Image Width | Set the width of the image. |
| Image Height | Set the height of the image. |
Note The image position can be defined in the Article Manager Options in Joomla under Editing Layout.
Learn more about images in the files and images documentation.
Blog Content
Use the following options to style the post title, meta text, content and link in the blog overview.
| Option | Description |
|---|---|
| Alignment | Center the title, meta text and button. |
| Title Style | Set the title style. |
| Title Margin | Set the top title margin. |
| Meta Margin | Set the top meta margin. |
| Content Length | Limit the content length to a number of characters and add the "Continue Reading" button. |
| Content Margin | Set the top content margin. |
| Content Alignment | Center the content on the blog overview page only. |
| Button | Set the style for the "Continue Reading" button. |
| Button Margin | Set the top button margin. |
Blog Navigation
Use a numeric pagination or previous/next links to browse between blog pages.

Additionally, you can show or hide Start/End links for the numeric pagination.

Joomla Blog Options
Joomla offers many additional blog options. To lay out the blog overview, edit your blog menu item and open the Blog Layout tab. Here is a list of the most important options.
| Option | Description |
|---|---|
| Leading Articles | Set a number of leading articles to display full-width at the beginning of the page. |
| Columns | Set the number of columns. |
| Multi Column Order | Order posts down or across columns. |
To lay out posts in the blog overview, edit your blog menu item and open the Options tab. Here is a list of the most important options.
| Option | Description |
|---|---|
| Show Title | Show or hide article title. |
| Show Intro Text | Show the intro text of the article. If set to Hide, only the part after the "Read More" break will show. |
| Show Category | Show or hide article category. |
| Show Author | Show or hide article author. |
| Show Publish Date | Show or hide publish date of the article. |
| Show Navigation | Show or hide a navigation link between articles. |
| Show "Read More" | Show or hide the "Read more" link. |
| Show Tags | Show or hide the tags for each article. |
For more information and full list of article options, refer to the Joomla documentation.
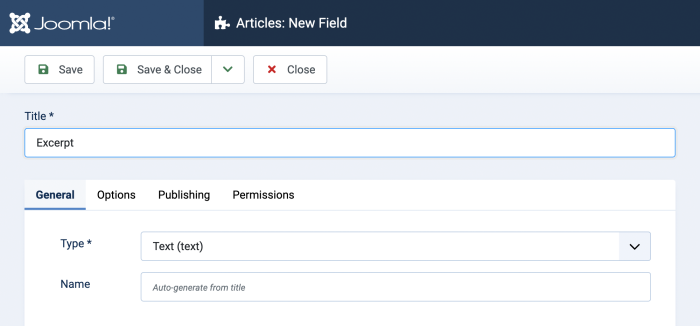
Excerpt
To show an excerpt instead of the intro text in the blog overview, create a custom field with the name excerpt and use a Text Area field type.

Make sure to set the Automatic Display option to Do not automatically display in the Options tab.

Now if you edit a post, you can add an excerpt text in the Fields tab. YOOtheme Pro will automatically show the except in the blog overview.
Post Layout
Use the following options to style the single post layout.
| Option | Description |
|---|---|
| Width | Set the post width. |
| Padding | Set the vertical padding. |
| Remove Top Padding | Remove the top padding. |
| Content Width | Set an explicit content width which doesn't affect the image or inherit the post width. |
Post Image
Use the following options to configure the post images in the single post view.
| Option | Description |
|---|---|
| Image Alignment | Align the image to the top or place it between the title and the content. |
| Image Margin | Set the top margin if the image is aligned between the title and the content. |
| Image Width | Set the width of the image. |
| Image Height | Set the height of the image. |
Learn more about images in the files and images documentation.
Post Content
Use the following options to style the post title, meta text, content and link in the single post view.
| Option | Description |
|---|---|
| Alignment | Center the title and meta text. |
| Title Margin | Set the top title margin. |
| Meta Margin | Set the top meta margin. |
| Meta Style | Display the meta text in a sentence or a horizontal list. |
| Content Margin | Set the top content margin. |
| Drop Cap | Set a large initial letter that drops below the first line of the first paragraph. |
Joomla Article Options
Joomla offers many additional article options for the article view. Open Joomla's global article manager options and click on the specific tab. Here is a list of the most important options.
| Option | Tab | Description |
|---|---|---|
| Position of Article Info | Articles | Position the meta text above or below the title. |
| Show Category | Articles | Show or hide article category. |
| Show Author | Articles | Show or hide article author. |
| Show Publish Date | Articles | Show or hide publish date of the article. |
| Show Navigation | Articles | Enable a navigation link between articles. |
| Show Tags | Articles | Show or hide the tags for each article. |
| Image Float | Editing Layout | Choose the left or right option to display the image between the title and the content. Choose None to display the image at the top of the article. |