Files & Images
With YOOtheme Pro you can easily manage images, videos, files and links as well as access the Unsplash and Pexels image library with thousands of free images.
YOOtheme Pro comes with an easy-to-use media manager and the integrated Joomla link picker. Images are resized automatically, and responsive images are auto-generated. YOOtheme Pro also offers lazy loading images and videos for a high PageSpeed score and gives you access to its Pro Images as well as Unsplash and Pexels – extensive libraries of free high-quality images.
Media
Media fields, like image and video, open the media manager and show a preview of the selected image or video. An external URL to an image can also be added directly in the field.

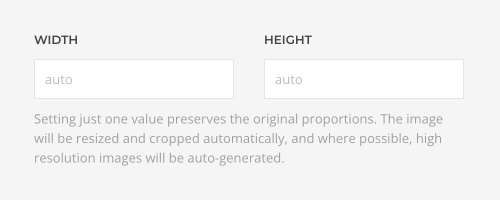
Width and Height
By default, images are loaded in their original size. Width and height attributes are always set to prevent layout shifts. To resize or crop images, use the Width and Height options. Setting just one value preserves the original proportions. The image will be resized and cropped automatically.

Cached images are saved in the media/yootheme/cache folder. If needed, delete the images in the folder manually to regenerate the images with the next request.
Note This feature only works if the GD module is activated on the web server.
Note Mind that images in YOOtheme Pro are responsive which means that they scale down to fit their parent container.
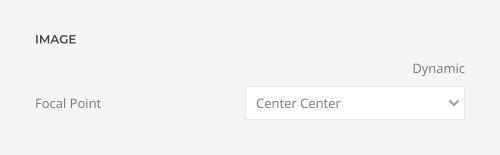
Focal Point
To adjust the focus when cropping images, use the Focal Point option. The image will be resized to either width or height to fill the target dimensions, and afterwards it will be cropped vertically or horizontally using the set focal point direction. For examples, if images are loaded dynamically, this option can be used to prevent cropping the top off portrait images showing a person.

Note To map the focal point dynamically, create a custom field using the following values.
"Top Left": "top-left",
"Top Center": "top-center",
"Top Right": "top-right",
"Center Left": "center-left",
"Center Center": "",
"Center Right": "center-right",
"Bottom Left": "bottom-left",
"Bottom Center": "bottom-center",
"Bottom Right": "bottom-right"
Note The same option also applies to videos.
Image Text Color
If text is shown on images, there is a Text Color option across the builder elements. To map the text color dynamically depending on the overall image color, create a custom field using the following values.
"None": "",
"Light": "light",
"Dark": "dark"
Note The same option also applies to videos.
Responsive Images
YOOtheme Pro generates up to six srcset images: 768px, 1024px, 1366px, 1600px, 1920px and 200%. The browser will automatically load an image which best fits its viewport and screen resolution. It's recommended to use a large image and set a smaller width or height. This allows YOOtheme Pro to generate a high resolution image (up to 200%) for retina displays.
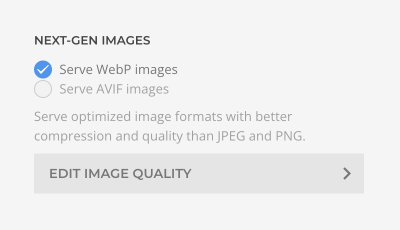
Next-gen Image Format
Apart from the original PNG or JPEG image format, all images can also be generated in WebP and AVIF formats. These formats have superior compression and quality characteristics compared to JPEG and PNG images. Images will load much faster and consume less cellular data. The <picture> element is used to serve different image formats so the browser can choose the format it supports.

Note AVIF images are only generated in PHP 8.1 and later, and the GD extension must be compiled with AVIF support.
Note IPTC Photo Metadata can only be preserved for JPEG images. If needed, disable both options. Mind that this will slow down loading times.
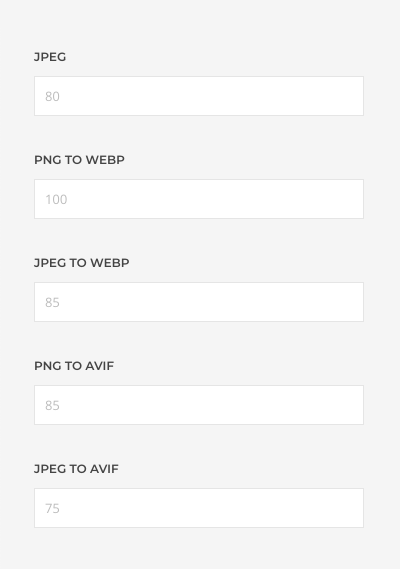
Define the image quality in percent for generated JPG images and when converting JPEG and PNG to next-gen image formats. Mind that setting the image quality too high will have a negative impact on page loading times.

Note Press the Clear Cache button after changing the image quality to regenerate the images.
Lazy Loading
By default, images and videos are loaded lazy to speed up page loading times and decrease traffic. They are loaded as they enter the viewport when scrolling. This not only applies to image elements, but also to CSS background images. All YOOtheme Pro builder elements have an Eager Loading option for images in the initial viewport.

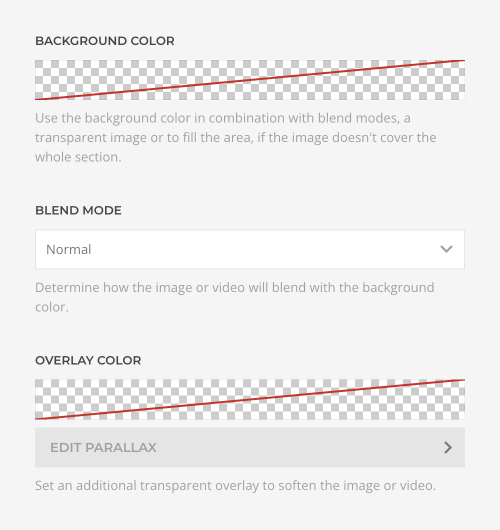
Media Background
There are various options on how to recolor the image and video in a different tone.
| Option | Description |
|---|---|
| Background Color | Use the background color in combination with blend modes or a transparent image or video, or to fill the area if the image doesn't cover the whole element, column or section. |
| Blend Mode | Determine how the image or video will blend with the background color. |
| Overlay Color | Set an additional transparent overlay to soften the image or video by setting a color or a gradient. |
Learn more in the color picker documentation.

Links
Link fields allow you to pick either an internal link with the native Joomla link picker, or a file with the media manager. You can also manually enter a URL, for instance, an external URL.

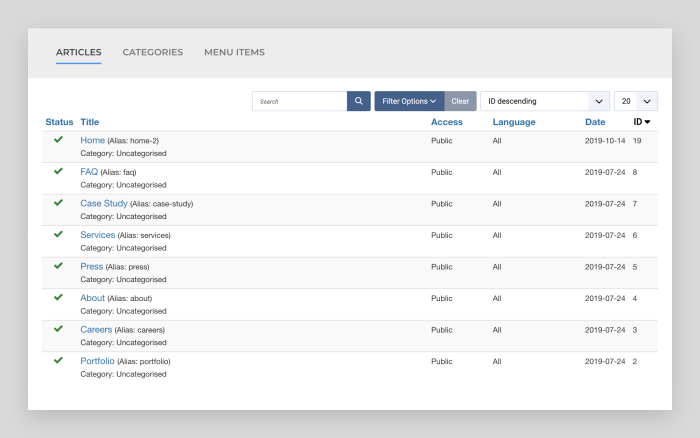
The Joomla link picker opens in a modal where you can pick articles, categories or menu items. There are filter options and a search available.

Media Manager
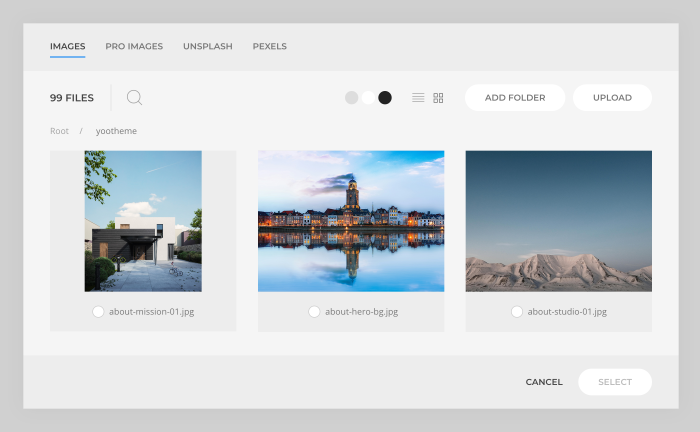
The YOOtheme Pro media manager opens every time you want to pick an image or a file. It allows you to upload and manage files and images in your local web storage. Additionally, YOOtheme Pro adds tabs to browse the Pro Images and Unsplash and Pexels image libraries.

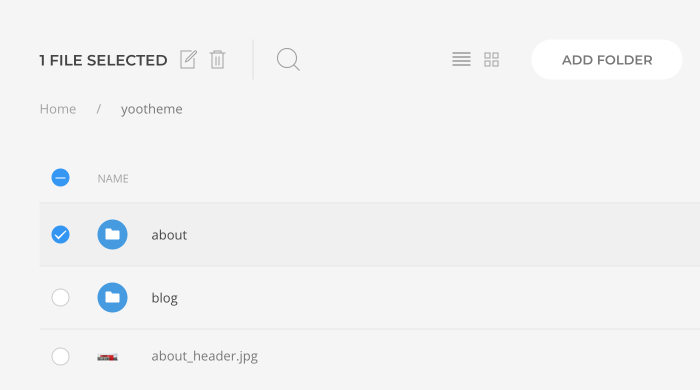
Table and Thumbnail Views
There are two views to browse the files and folders in the media manager: Table and Thumbnails. The Table view arranges the files in rows and displays additional information like the file size. The Thumbnail view arranges the files in a visual grid with thumbnails. Switch between these views using the icons to the upper right.

The Thumbnail view additionally has a color switcher to show how an image looks on light, white or black backgrounds.

Navigation
Navigate into folders by clicking a folder. Navigate back by using the breadcrumb navigation.

Upload
There are two options to upload files. Click the upload button to the upper right or drag and drop files right into the media manager.

Search
Start typing into the search field, and the list of files and folders will update instantly.

Actions
There are several actions to manage files and folders.
| Action | Description |
|---|---|
| Add Folder | Add a new folder into the current one by clicking the button in the top right corner. |
| Rename | Rename a file or folder by selecting it and clicking the edit icon that appears in the top left corner. |
| Delete | Delete one or multiple files or folders by selecting it and clicking the trash icon that appears in the top left corner. |

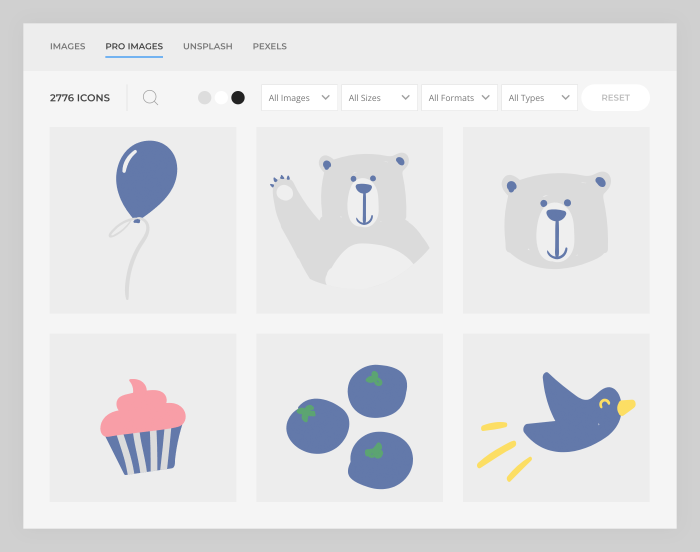
Pro Image Library
The Pro Images tab shows all available icons, images and illustrations created by YOOtheme. New images are added to this cloud library on a regular basis. To load an image into the current page, simply click the image. Use the search or the filter options to find the needed image. Optionally, to see how images look on different backgrounds, use the color switcher for light, white and black backgrounds.
| Filter Option | Description |
|---|---|
| Category | Filter by the YOOtheme Pro website or the premium icon category. |
| Size | Filter by the image size. |
| Format | Filter by the image format, JPG, PNG or SVG. |
| Type | Filter by the image type, for example icon, background, or illustration. |

When you click image, the media manager closes, and the image will be shown in your layout. Note that the image is externally linked and not downloaded to your server yet. When saving the image, you will be prompted to choose to either download all Pro images used in this layout or to discard them. This way you can try out as many images as you want till you finally find your favorite one.
Note Only users with an active Developer or Agency subscriptions have access to the Pro image library.
Images
Hovering an image will show its title and size. Some images also have an ellipse icon which unfolds its color or size variations.

Usually SVG icons can be injected into the page markup using the inline SVG option, so they automatically adopt the colors of your website. Optionally, enabling a stroke animation, the icons will look as if they are being drawn. Some icons even come with a built-in parallax animation.
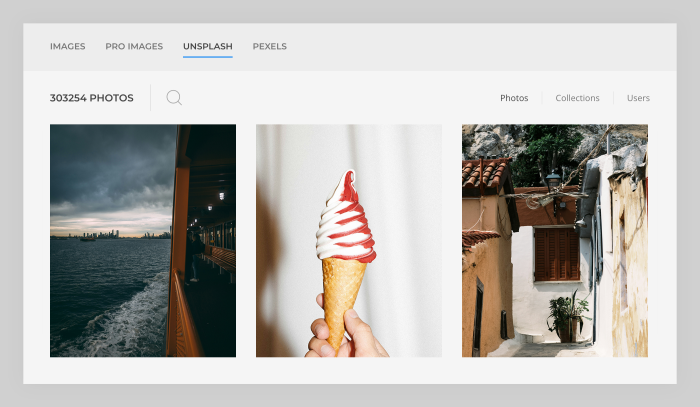
Unsplash and Pexels Libraries
YOOtheme Pro integrates Unsplash and Pexels – extensive libraries of free high-quality images. Open them by clicking the Unsplash or Pexels tab in the media manager. The navigation allows you to browse through photos, collections and users.

When you click a photo, the media manager closes, and the photo will be shown in your layout. Note that the photo is externally linked and not downloaded to your server yet. When saving the layout, you will be prompted to choose to either download all the Unsplash or Pexels photos used in this layout or to discard them. This way you can try out as many photos as you want till you finally find your favorite one.
According to the Unsplash and Pexels licenses, all photos can be used for free, including commercial purposes, without asking permission.
Note Only users with an active Developer or Agency subscriptions have access to the Unsplash and Pexels libraries.
Photos
By default, the Editorial photos from Unsplash or Pexels are shown. To search for a specific photo, start typing into the search field, and the list of photos will update instantly. Hovering the photo will show a link to the user's profile on the Unsplash or Pexels website. Additionally, Unsplash images have a View Photos link which opens the photos and collections of this user in the media manager.
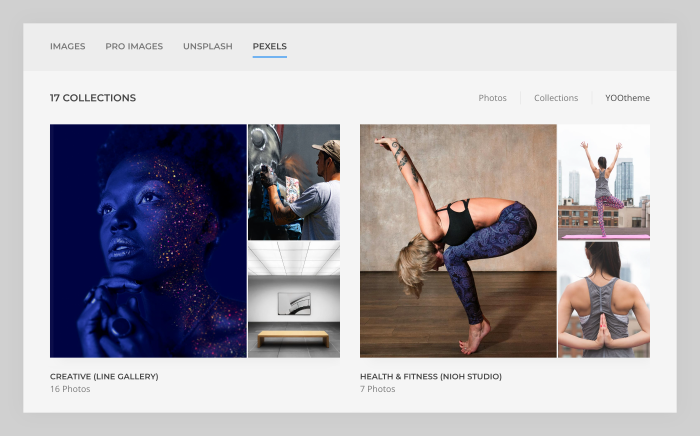
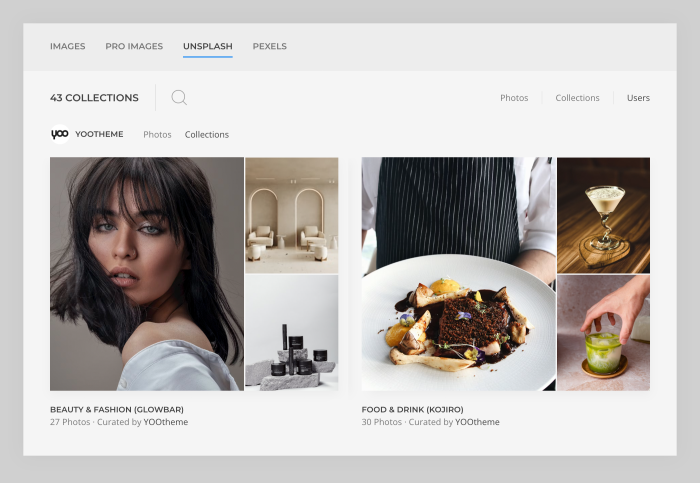
Collections
By default, the Editorial collections from Unsplash or Pexels are shown. Start typing into the search field, and the list of collections will update instantly. The topic, a number of photos, and in case of Unsplash, the curated user can be found in the bottom of each collection. Clicking the user name allows you to see the photos and collections of this user directly in the media manager.
YOOtheme User
Click Users tab and choose the YOOtheme user in the Unsplash library to show theme-specific collections from all YOOtheme Pro themes.

In the Pexels library click the YOOtheme tab to show theme-specific collections from all YOOtheme Pro themes.