Dynamic Content
Load dynamic content into your layouts and create site-wide templates for categories, tags, user and articles using the YOOtheme Pro page builder.
YOOtheme Pro allows you to load content, which is managed in Joomla, from the database into your layouts. This can be the article's title or featured image. Whenever that content changes, it will be automatically updated across your entire website. This is not limited to article fields. Any content from Joomla can be loaded into your layouts.
Content Sources
All builder elements are able to load dynamic content. First, you need to select a content source which defines fields available for mapping. It can be selected in the Advanced tab of an element under Dynamic Content.

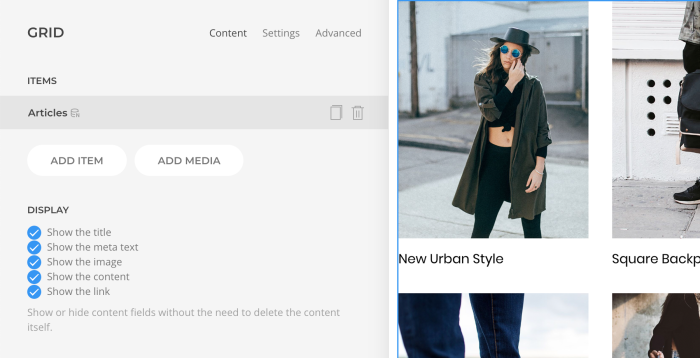
For elements which have multiple content items, for example the Grid or the Slideshow element, the Dynamic Content option can be found in the Advanced tab of each item as well as the element itself. This way each item can have a different content source.
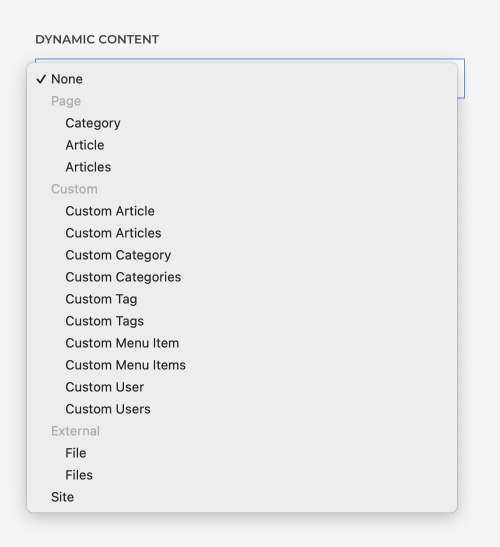
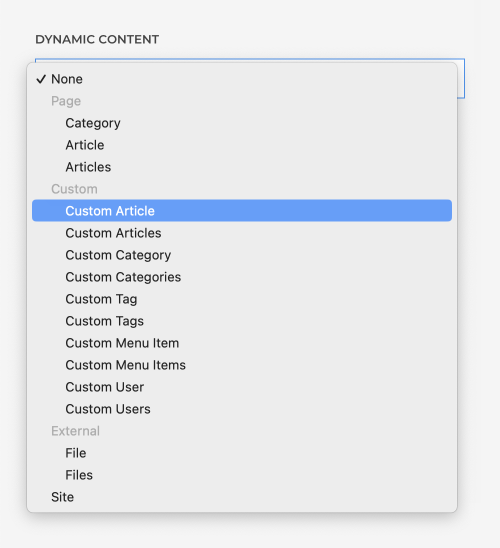
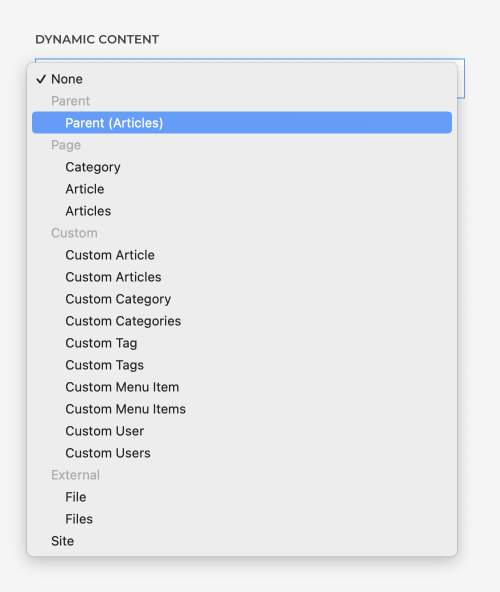
The options under Dynamic Content are grouped depending on where the source comes from.
| Type | Description |
|---|---|
| Page | Content sources which are provided by the page you are browsing. On a single article page, it's the article itself, and on the category page, it's the category itself and its articles. |
| Custom | Content sources which are custom queried and independent of the current page. For example, you can load the latest articles or all blog categories into a page. |
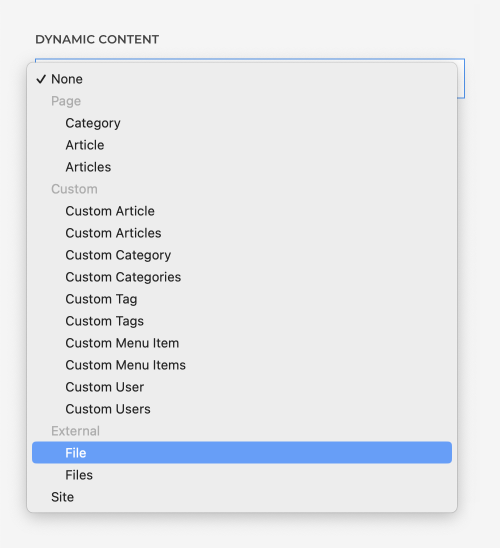
| External | External sources which are custom queried and not part of the Joomla database. For example, you can load images from a specific folder into a page. |
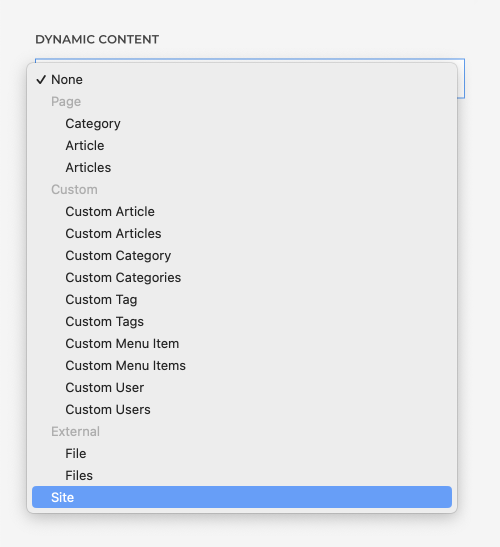
| Site | A content source with general fields of your site, fields of the current logged in user as well as fields of the HTTP request like the URL. |
| Parent | Content sources set on the closest parent node, for example an element, column, row or section. |

In general, a content source can be Articles, Categories, Tags, Menu Items, Users, or Files.
YOOtheme Pro also differentiates between a single item source or a multiple items source. An element which loads a single item source will only be rendered one time. An element which loads a multiple item source will be multiplied and rendered as many times as available in the content source.
In addition, a source can have related content sources, for example the article author or tags.
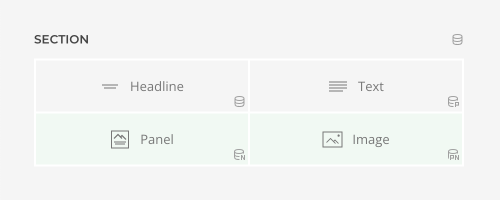
Sections, rows, columns or elements which load dynamic content show a dynamic content status icon. The n status icon indicates that the used source is a multiple items source, the p status icon indicates that it is a parent source.

Page Sources
Depending on the page you are browsing Joomla provides different content sources. These sources are used when creating templates for those pages. For example, the template for the single article page will render different article content depending on which singe article you are browsing.
Here is an overview of all supported pages and their content sources.
| Page | Sources |
|---|---|
| Single Article | The Article itself, its Previous Article and Next Article |
| Category Blog | The Category itself with all its Articles and their Tags |
| Featured Articles | All featured Articles |
| Tagged Items | The Tags and all their Items |
| List All Tags | The Tags themselves |
| Single Contact | The Contact itself including the linked user and optionally all user Articles |
| Search | The Search itself and all found Items. Filter items visually by the selected root categories. |
All page sources which have multiple items are also available as a single item source which allows loading their related multiple items sources.
Note The Previous Article and Next Article sources only load articles from the same category.
Note Pages with an Articles source are usually divided into separate pages. The number of articles displayed per page is defined by the total number of Leading Articles, Intro Articles and Links which can be set in the Blog/Featured Layout option in Joomla.
Note By default, tags are linked to the Tagged Items page in Joomla. Unfortunately, it uses the global Default List Limit option to define the number of items per page. That's why it is recommended to use the Compact List of Tagged Items page instead which has a # Items to List option under List Layouts. Simply create a hidden menu item for the Compact List of Tagged Items and select all tags. The links of the selected tags will be automatically redirected to this page.
Note By default, the single contact page in Joomla does not show user articles. To display them, set the Show User Articles to Show in the global configuration.
Note To enable the highlighting of Joomla Smart Search results, add the js-highlight HTML class to the class option in the advanced element settings of the element that loads the search results dynamically.
Custom Sources
Custom sources allow you to load custom queried content which is not automatically available on the page you are browsing. For example, you can load the latest articles or all blog categories into a page. Unlike page sources, custom sources are not divided into separate paginated pages.
Following custom sources are available.
| Source | Type | Description |
|---|---|---|
| Custom Article | Single | Manually select an article or use filter options to specify which article should be loaded. Filter articles by categories, tags or users. Use the shift or ctrl/cmd key to select multiple categories, tags or users. Select whether to include child terms, exclude them or only include child terms. Set the logical operator to match at least one of the terms, none of the terms or all terms. Additionally, filter by featured articles. |
| Custom Articles | Multiple | Filter articles by categories, tags and users. Use the shift or ctrl/cmd key to select multiple categories, tags or users. Select whether to exclude child terms, include them or only include child terms. Set the logical operator to match at least one of the terms, none of the terms or all terms. Additionally, filter by featured articles. |
| Custom Category | Single | Manually select a category. |
| Custom Categories | Multiple | Categories are only loaded from the selected parent category. |
| Custom Tag | Single | Manually select a tag. |
| Custom Tags | Multiple | Load tags from the selected parent tag. |
| Custom Menu Item | Single | Select a menu item from the selected menu. |
| Custom Menu Items | Multiple | Select a menu. Menu items are only loaded from the selected parent item and can be further limited by a menu heading. Alternatively, select menu items manually. |
| Custom User | Single | Manually select a user. |
| Custom Users | Multiple | Load all users from a selected user group. |

External Sources
External sources allow you to load custom queried content which is not available in the Joomla database, but comes from the file system. For example, you can load all images from a specific folder. Whenever a new image is added to the folder, it will be automatically displayed in the layout. Just like custom sources, external sources are not divided into separate paginated pages.
Following external sources are available.
| Source | Type | Description |
|---|---|---|
| File | Single | Manually select a file or a folder or load a file by choosing a path glob pattern and setting the offset. For example, specify the file format using files/*.zip or images/*.{jpg,png}. The path is relative to the system folder. To relate the path to the current child theme, use ~theme/*. |
| Files | Multiple | Load all files from a selected folder or set a path glob pattern to filter files. For example, specify the file format using files/*.zip or images/*.{jpg,png}. The path is relative to the system folder. To relate the path to the current child theme, use ~theme/*. |

Site Source
The site source allows you to load general fields of your site, fields of the current logged in user as well as fields of the HTTP request like the URL.
Site sources can also be used in combination with display conditions to show or hide elements depending on different conditions. For example, show specific greetings for a guest user or a logged in user or show elements on a specific URL.
To show or hide an element depending on whether it's a guest user or a logged in user, use the Guest User field under display conditions. For example, to show a greeting for guest users, set the display condition Guest User to Is not Empty, and for logged in users, set it to Is Empty.
To show or hide an element depending on the HTTP request, use one of the Request fields under display conditions. For example, to show different headlines when linking to the same category page but with a different post order, like Latest Posts and Popular Posts, set the display condition URL to Contains using the correct value like orderby=popularity, Itemid=220. To match multiple values, use regular expressions. For example, match two menu item ids /Itemid=(220|250)/ in the URL query, or for SEO-friendly links, use /new-in|bestsellers/ to match strings in the URL path.
Note The regular expression has to be enclosed between slashes, for example, /ab+c/. Learn more about regular expressions in the PHP Regular expressions documentation. The best place to test regular expressions is Regex101.

Parent Source
Content sources set on a section, row, column or element can be used as a parent source in their child nodes. For example, a content source set on a section can be used in the elements within. Only the content source from the closest parent node is available as a parent source. A parent source can be a single or a multiple items source. The selected source will be shown in parenthesis.

Using parent sources has several benefits. First, the source only needs to be set once and not for each element separately. Additionally, parent sources decrease the number of database queries which improves the overall page speed. And finally, they allow loading a related multiple item source within a multiple item source.
The dynamic content p status icon indicates that a section, row, column or element loads a parent source and a pn status icon indicates that it is a parent multiple items source.

Multiplication
If a section, row, column, element or item has selected a content source with multiple items, it will be multiplied and rendered as many times as available in the content source. For example, the Grid element will render as many items as available in the content source set on the Grid items.

Multiple items elements have a large variety of settings to achieve different layouts. But for more advanced layouts, more flexibility may be needed. Design a repeated layout part with the page builder by multiplying a section, row or column. Simply set a multiple items source on a section, row or column and use it as a parent source in the elements within.
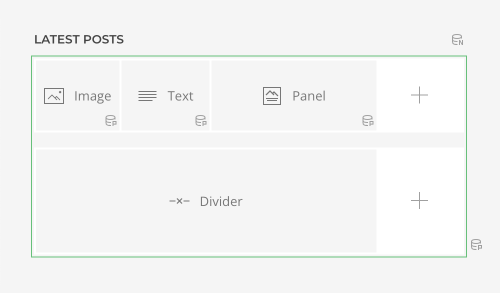
Sections, rows, columns or elements which load a multiple items source show a dynamic content n status icon and are highlighted green in the layout.

Note Mind that multiplied sections have the same background, which is why the top or bottom padding has to be removed to prevent double padding.
Note When multiplying a single column, the other columns defined by the row layout are still present. That is why, for a layout with just one repeating column, the row layout has to be set to Whole. Set the width for the multiplied column by editing the layout. This defines the number of columns after which they wrap into the next line. Of course, in advanced cases, different columns can be multiplied using a row layout with more columns.
Note To multiply a group of rows, use the sublayout element. Simply set a multiple items source on the element and use it as a parent source within the sublayout.
To show or hide an element depending on index of the item, use the First Item, Last Item and Item Index fields under display conditions. For example, show a Divider element only between items. Set the display condition Last Item to Is Empty to hide the last rendered divider.

Start and Quantity
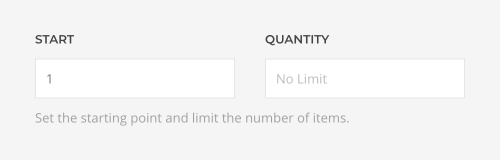
If you select a content source which has multiple items, there are two options available to define which items are rendered.
| Option | Description |
|---|---|
| Start | Set the starting point. If the value is 1, it starts with the first item. |
| Quantity | Limit the number of items. This option is disabled for elements which can only render a single item. |

The combination of the Start and Quantity options allows you to split content source items into different visual layout parts. For example, you can show the first article more prominently than the rest of the articles.
Note When templating an index or a category page, the Quantity option should only be used when splitting content sources. This is because the number of articles on those pages is already defined in Joomla.
Order and Direction
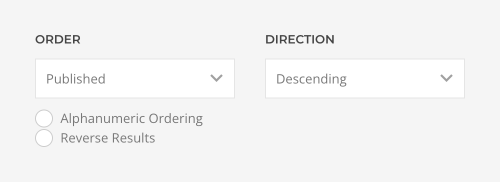
Custom and related sources have additional options to order their items. Mind that the item order of page sources are defined by Joomla. Depending on whether the custom source is a article, category, tag or a user, there are different order options available.
| Order | Description |
|---|---|
| Published | Order by published date. |
| Unpublished | Order by unpublished date. |
| Created | Order by created date. |
| Modified | Order by modified date. |
| Alphabetical | Order alphabetically. |
| Hits | Order by number of hits. |
| Article Order | Order by the Joomla article ordering. |
| Featured Articles Order | Order by the Joomla featured articles ordering. |
| Random | Order randomly. |
| Custom Fields | Order by any custom field. |
Set the order direction of the items.
| Direction | Description |
|---|---|
| Descending | Start with the last item. |
| Ascending | Start with the first item. |
Additionally, set the ordering from alphabetic to alphanumeric. It treats multi-digit numbers at the beginning of the string as a single character as opposed to alphabetic ordering which treats each digit separately. For example, alphanumeric ordering will sort 2. Chapter before 12. Chapter and not vice versa. When using the quantity option, the order defines whether items are taken from the beginning or end of the full result set. If needed, reverse the display order of the returned items.

Related Sources
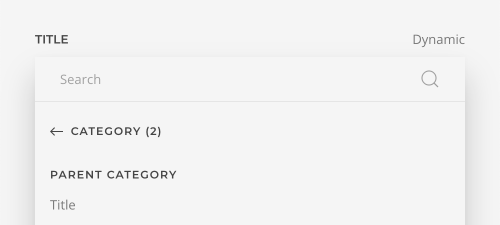
A content source can have related sources, for example the article has a related author and tags. Their content is available together with the content of the selected content source. In the field mapping UI each related source is shown with a link to drill down to its content fields, for example click Author → to access all author fields.

Relationships can be drilled-down across multiple levels, enabling field mapping from deeply nested structures. For example, moving from an article to its category and then to the parent category to access its fields.

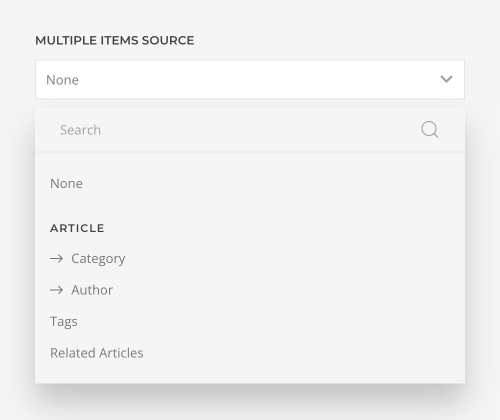
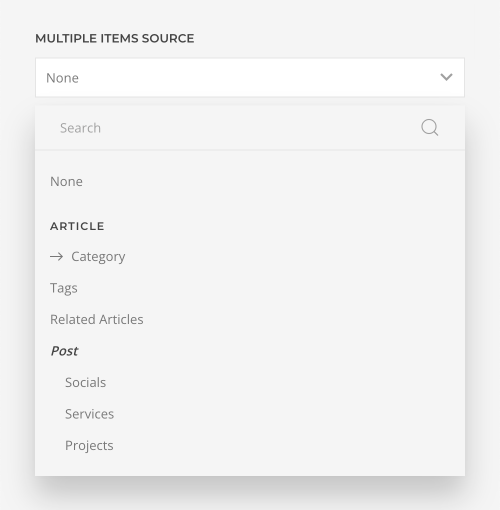
Related content sources with multiple items, like article tags, are available under the Multiple Items Source option.

Note The Multiple Items Source option is only available if the selected content source is a single content source. This is because it is not possible to render a related multiple item source within a multiplied item source in the same element. However, the option is available if a multiple items source is used as a parent source which makes its items single content sources. This is because if a section, row or column renders the multiple items source, the element can render a related multiple items source. For example, render a list of categories with their latest articles. Elements or their items which load a parent multiple items source show a dynamic content pn status icon and are highlighted green in the layout.
Related Sources for Articles
Following related content sources are available for an article.
| Related Source (Article) | Type | Description |
|---|---|---|
| Author | Single | The article author |
| Category | Single | The category the article belongs to and all parent categories with their child categories, articles and tags |
| Tags | Multiple | The tags the article belongs to. Optionally, only load tags from the selected parent tag. |
| Related Articles | Multiple | Articles which relate to the current article by author or taxonomy terms, for example articles of the same category. Current article is always excluded. |

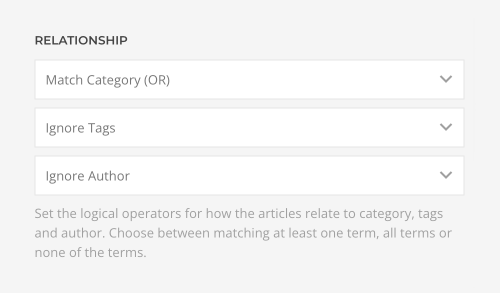
Related Articles Source
The related articles source has filter options to define their relationship. Set the logical operator for how the articles relate to categories, tags and author. For example, show related articles from the same category and written by the same author. Choose between matching at least one term, all terms or none of the terms. The current article will be excluded.

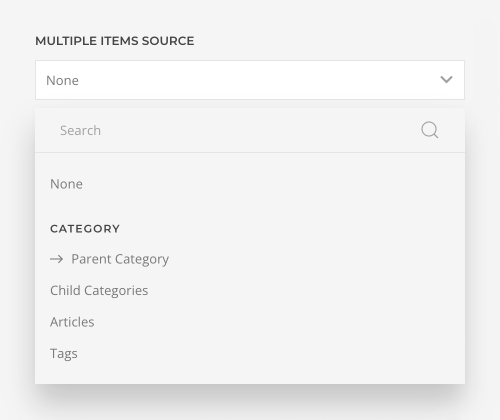
Related Sources for Categories
Following related content sources are available for a category.
| Related Source (Category) | Type | Description |
|---|---|---|
| Parent Category | Single | The parent category of the category with all parent categories |
| Child Categories | Multiple | The child categories of the category and all parent categories with their child categories, articles and tags |
| Articles | Multiple | Articles of the category. Optionally, include articles from child categories. |
| Tags | Multiple | The tags the category belongs to |

Related Sources for Tags
Following related content sources are available for a tag.
| Related Source | Type | Description |
|---|---|---|
| Child Tags | Multiple | The child tags of the tag |
| Tagged Items | Multiple | The items of the tag filtered by their type. Optionally, include items from child tags. |

Related Sources for Menu Items
Following related content sources are available for a menu item.
| Related Source (Menu Item) | Type | Description |
|---|---|---|
| Parent Menu Item | Single | The parent item of the menu item with all parent items |
| Child Menu Items | Multiple | The child items of the menu item and all parent items with their child menu items |

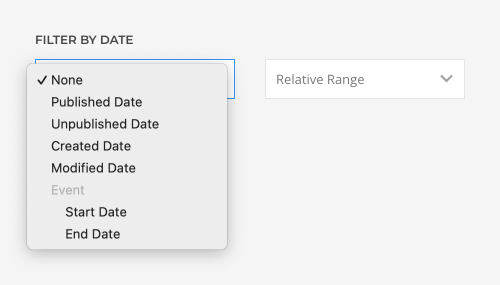
Date Filter
Custom and related sources have additional options to filter their items depending on any date field, including custom fields. Choose between a range relative to the current date, fixed start and end dates or a custom format range.

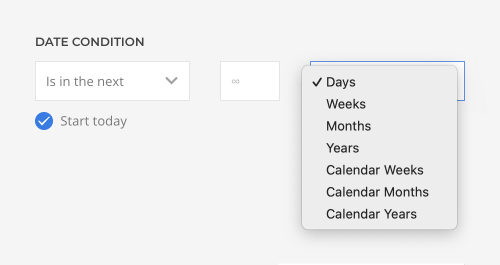
Set a date range relative to today — this can be any number of days, weeks, months or years in the future or past. For example, show events in next 30 days starting tomorrow or from the last 30 days starting yesterday. Optionally, include today in the range. Alternatively, use full calendar periods, which means the whole week, month, or year. For example, if today is mid-June, show the upcoming events in July. Starting today will include the current partial period, which are the remaining events in June.

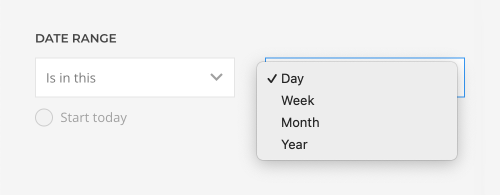
Or show events from the current day, week, month or year.

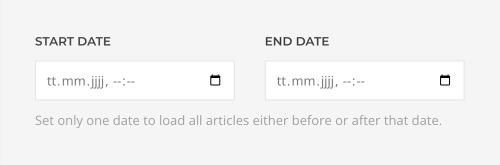
Choose a fixed date range to display content from a specific time frame, like movies from 2015. Set only one date to load all posts either before or after that date.

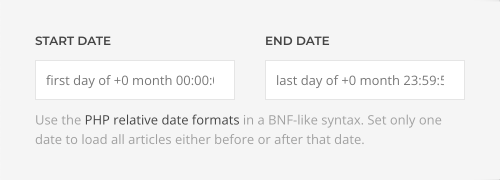
Use custom format ranges with PHP relative date formats in a BNF-like syntax for advanced date filtering. This allows setting dynamic date offsets, for example, to display all posts from a specific month in the future. Using this filter makes it possible to group events by month for a year ahead.
| Start | End | Description |
|---|---|---|
first day of +0 month 00:00:00 |
last day of +0 month 23:59:59 |
This month |
first day of +1 month 00:00:00 |
last day of +1 month 23:59:59 |
Next month |
first day of +2 month 00:00:00 |
last day of +2 month 23:59:59 |
Month after next month |
| … | … | … |
first day of +11 month 00:00:00 |
last day of +11 month 23:59:59 |
11th month from today |

Field Mapping
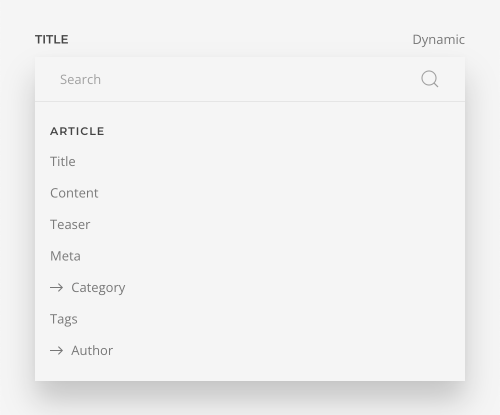
Once a content source is selected, its fields are available for mapping. To map a content field to an element's field, open the Content tab of an element. Each element field shows a Dynamic button on the right which opens a dropdown with a list of all available content fields.

Select the content field to map it to the element's field. For example, you can map the article’s title and featured image to the title and image fields of the Panel element. Use the search to easily find the needed field.

Instead of the former field, the dynamic field is shown with its name and source.

The following actions are available.
| Action | Description |
|---|---|
| Dynamic Button | Open a dropdown with all content fields available for mapping. |
| Edit Icon | Open the available field options. |
| Delete Icon | Remove the field mapping. The former field is shown again. |
Content Fields
YOOtheme Pro can load fields from an Article, Category, Tag and User. Custom fields from Joomla are available for mapping as well. While most fields like title, published date or an image simply render their content, some fields are pseudo-fields, which means there is no actual field to fill out. Their content is provided by Joomla or depends on different fields.
| Pseudo-fields | Description |
|---|---|
| Teaser | Render the intro text if the read more tag is present, otherwise the whole article content. There is an option to prefer the excerpt over the intro text and disable the content fallback. |
| Meta | Render the published date, author and category fields in a formatted string. Category and author are automatically linked to the category page and author's profile page respectively. Mind that the author will only be linked if you create a contact page for the user under Components → Contacts in Joomla. |
| Tags | Render a comma-separated list of all tags which are automatically linked to their tag page. |
| Link | Render the link to the item's page. |
| Active | Returns the active state of a menu item, category, or tag for the current page. |
The following pseudo-fields render content which is added by Joomla plugins to the articles. For example, this could be a third-party comments system. They are grouped under System Events
Joomla provides system events that allow third-party content to be injected into various positions of an article, for example, displaying a comment system after the article content. These events can also be rendered inside the page builder using the following pseudo-fields, grouped under System Events.
| Field | Description |
|---|---|
| After Display Title | Render the afterDisplayTitle event. |
| Before Display Content | Render the beforeDisplayContent event. |
| After Display Content | Render the afterDisplayContent event. |
Important Mind that the Content and Teaser fields should only be mapped on templates and not on individual page layouts. This is because these fields are used to store the actual page content and the builder layout itself.
Field Options
There are several options available to manipulate the content of a field. Some field types have additional options.

Note The order in which the options are applied is: Date Format → Content Length → Search and Replace → Before and After
Before and After
All fields have options to add text before and after their content.
| Option | Description |
|---|---|
| Before | Add text before the field value. For example, if it's an email address, for example info@example.com, and you add mailto: to the Before option, the created link mailto:info@example.com, will open the user's email program. |
| After | Add text after the field value. For example, if it's a pricing number, for example 20, and you add a unit like € to the After option, the price 20€ will be displayed in your layout. |
Search and Replace
All fields have options to perform a search and replace on their content. This is very powerful and allows advanced manipulation of the field content.
| Option | Description |
|---|---|
| Search | Select a predefined search pattern or enter a custom string or regular expression to search for. The regular expression has to be enclosed between slashes. For example, enter my-string as a custom string, or /ab+c/ as a regular expression. |
| Replace | Enter the replacement string which may contain references. If left empty, the search matches will be removed. |
The predefined URL Protocol pattern (/https?:\/\//) will remove the HTTP/HTTPS protocol from a URL, if the replacement string is left empty. For example https://yootheme.com will convert to yootheme.com. This pattern allows you to link to an external page and display a shortened URL with just one custom field.
Learn more about search and replace in the PHP preg_replace function documentation and about regular expressions in the PHP Regular expressions documentation. The best place to test regular expressions is Regex101.
Transform Text and Content Length
Text fields have additional options to transform text and limit the content length.
| Option | Description |
|---|---|
| Transform Text | Select the predefined transform pattern. Choose between uppercase, lowercase and title case. |
| Content Length | Limit the content length to a number of characters. All HTML tags will be stripped. Optionally, preserve words when limiting the content length. |

Date Format
Date fields have an additional option to format the date.
| Option | Description |
|---|---|
| Date Format | Select a predefined date format or enter a custom format, for example M j, Y (Aug 6, 1999) or m/d/Y (08/06/1999). |

Learn more about it in the PHP Date function documentation.
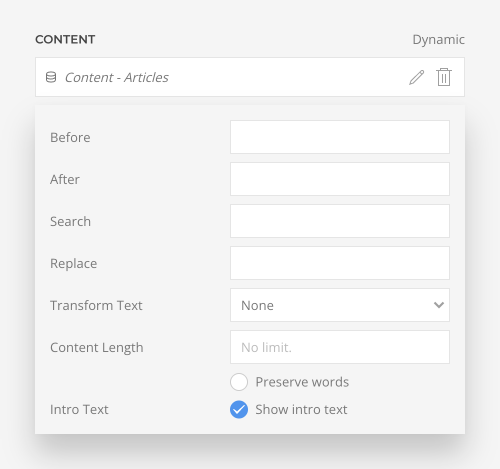
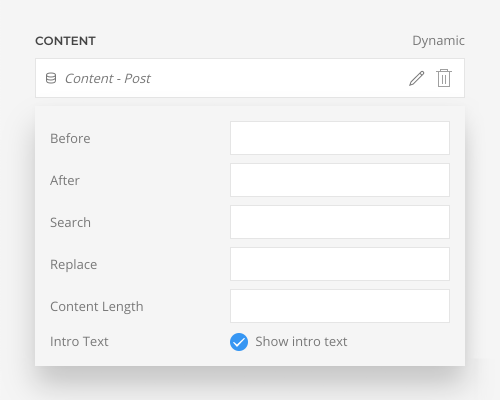
Content Field
The content field has an additional option to render the content without the intro text if the more tag is present.
| Option | Description |
|---|---|
| Intro Text | Show or hide the intro text. |

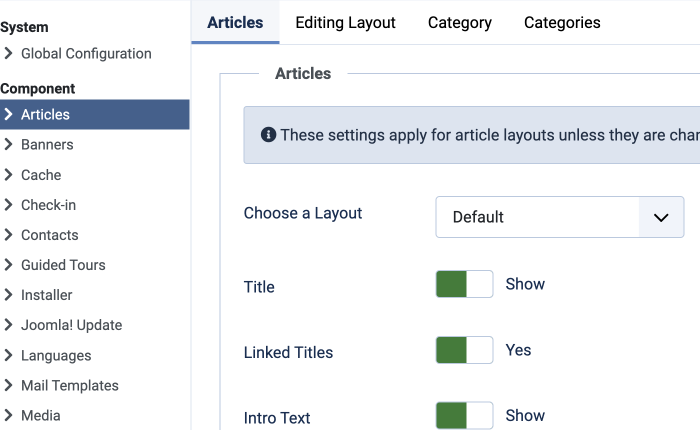
Note To render the content without the intro text, make sure the Show Intro Text option is set to Hide in the Article Options panel of the menu item.

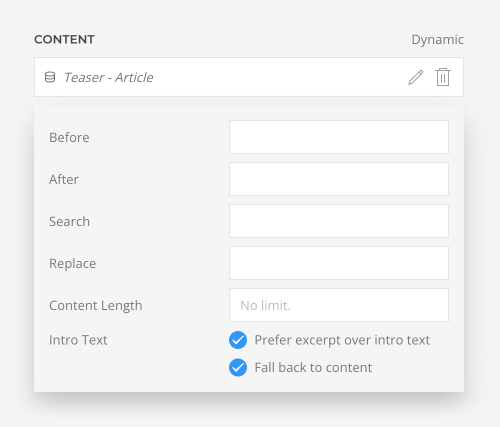
Teaser Field
The teaser field has an additional option to prefer the excerpt over the intro text and disable the content fallback to prevent the content from being shown twice if there is no intro text.
| Option | Description |
|---|---|
| Excerpt | Prefer excerpt to intro text. To use an excerpt field, create a custom field with a name excerpt. |
| Content | Fall back to content. |

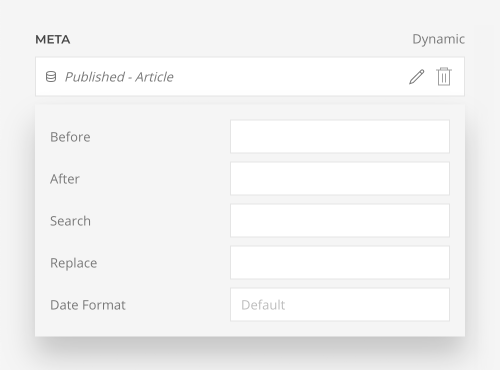
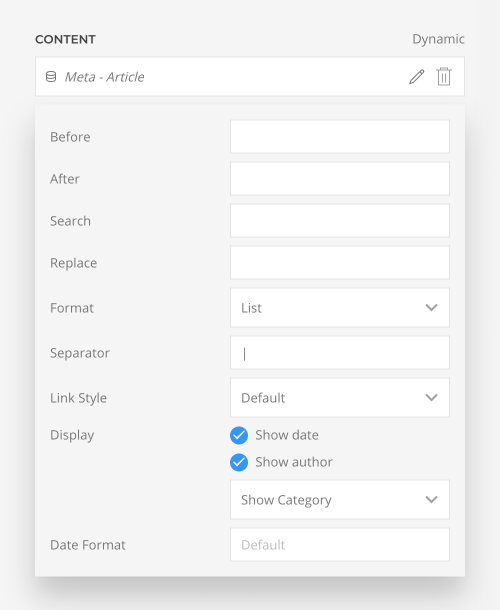
Meta Field
Meta fields have additional options to display their content.
| Option | Description |
|---|---|
| Format | Display the meta text in a sentence or a horizontal list. |
| Separator | Set a separator between fields if the format is a list. |
| Link Style | Set the link style. |
| Display | Show or hide fields in the meta text. Additionally, you can choose from which taxonomy the term list is shown. |
| Date Format | Select a predefined date format or enter a custom format, for example M j, Y (Aug 6, 1999) or m/d/Y (08/06/1999). |

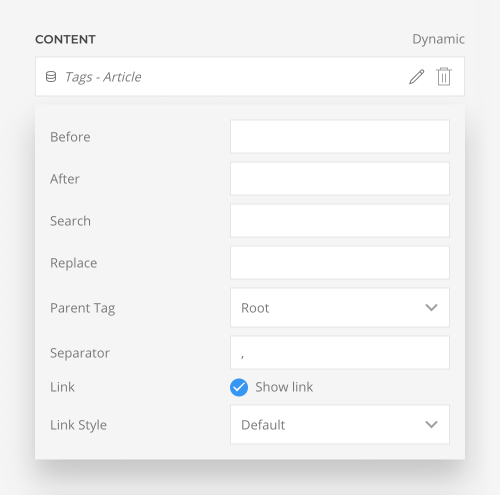
Tags Field
Tags fields have additional options to display their content.
| Option | Description |
|---|---|
| Separator | Set a separator between tags. |
| Link | Show or hide linking tags. |
| Link Style | Set the link style. |
| Parent Tag | Limit tags by their parent tag. |

Custom Fields
YOOtheme Pro can load custom fields from an Article, Category and User. Joomla allows you to add custom fields and field groups to articles and categories in the Article manager and to users in the User manager. Learn more in the official Joomla custom fields documentation.
Custom fields which contain a single item, like the Text field, are available for mapping together with the default content fields and are grouped under Fields or the field group name.

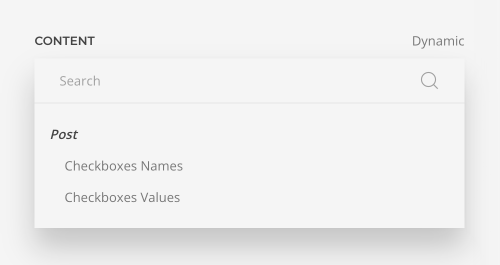
On the other hand, custom fields with multiple items, like the Checkboxes field, have to be selected under the Multiple Items Source option. They are grouped under Fields or the field group name.

Some fields, like the List field, have an option to allow users to select one or multiple items. Depending on the option, the field will be available for mapping together with the default content fields or has to be selected under the Multiple Items Source option.

While the List and Checkboxes fields are multiple items fields, they are additionally available as a single field which shows their names or values in a comma-separated list.

All Joomla custom fields are supported.
| Name | Type | Description | Documentation |
|---|---|---|---|
| Calendar | Single | Date picker field | View |
| Checkboxes | Multiple | Checkbox field providing name and value |
View |
| Color | Single | Color picker field | View |
| Editor | Single | WYSIWYG editor field | View |
| Integer | Single/Multiple | Select field for integers | View |
| List | Single/Multiple | Select field providing name and value |
View |
| List of Images | Single/Multiple | Select field for images of a folder | View |
| Media | Single | Media picker field | View |
| Radio | Single | Radio field providing name and value |
View |
| SQL | Single/Multiple | Select field providing custom queried text and value |
View |
| Subform | Single/Multiple | Repeat a customizable set of fields | View |
| Text | Single | Input field | View |
| Textarea | Single | Textarea field | View |
| Url | Single | Input field for an URL | View |
| User | Single | User picker field | View |
| Usergroup | Single/Multiple | Select field for user groups | View |
YOOtheme Pro Fields
YOOtheme Pro provides two additional custom fields for Joomla.
| Name | Type | Description |
|---|---|---|
| File | Single | Select a file from the file system and map the file URL, name, size, extension and more when using dynamic content in the page builder. |
| Location | Single | Select a location with an interactive map interface to map its coordinates to the location field in the Map element. |
Articles Field
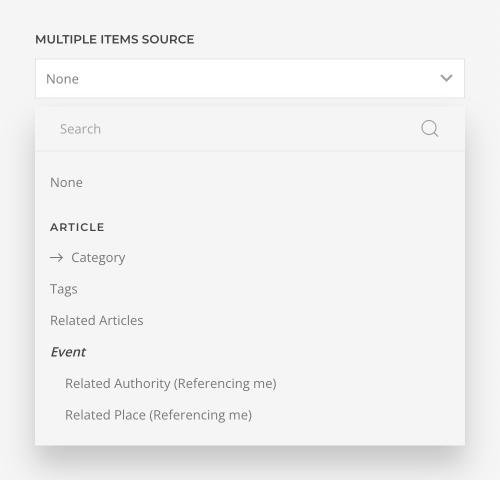
YOOtheme Pro supports the Articles Field custom field plugin from Regular Labs to create relationships between articles. It adds a custom field to select single or multiple related articles. They are available for mapping as a related content source, including all their fields and related sources.
| Name | Type | Description |
|---|---|---|
| Articles | Single/Multiple | Article picker field to create relationships. |
The free version of the Articles Field creates a unidirectional relationship between articles. So they are only connected in one direction. YOOtheme Pro automatically makes this relationship bidirectional. When loading dynamic content, it provides the corresponding related fields for the other direction with all referencing items. This related content source is labeled (Referencing me).

Invalid Sources and Fields
There are cases in which content sources or mapped fields are invalid. For example, templates loaded from the layout library can use content sources or fields which don't exist in the current Joomla site. Or content sources or fields could also be deleted or renamed in Joomla but still be used in the layout.
Here is a list of all cases when a content source or a field is invalid.
- A selected page source doesn't exist on the current page.
- A selected custom source doesn't exist in the Joomla installation.
- A mapped field doesn't exist in the selected content source.
- A content source is selected but none of its fields are mapped.
Invalid content sources and fields are highlighted red. To quickly find those cases, the dynamic content status icon is also highlighted red in the YOOtheme builder.

Display Condition
Use conditional logic to display an element depending on a field of a chosen content source. For example, display conditions can be used to hide a Headline element if the following Grid element has no content items or show articles which have an image differently to articles without an image.
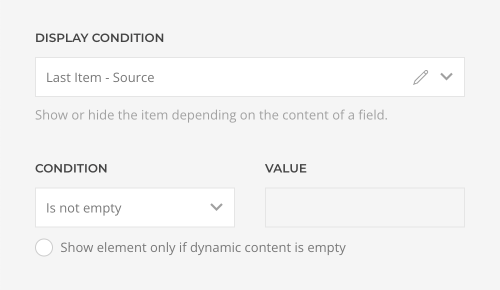
Once a content source is selected, its fields are available under Display Condition. Pick a field to which the condition should apply. Once a field is set, additional field options are available to manipulate the content of a field. This is especially useful for date fields where custom date format can be applied to simplify the condition.

Set a condition, and the element will only be displayed if the condition is met. Some conditions require a value for comparison.

| Condition | Description |
|---|---|
| Is empty | The content of the field is empty |
| Is not empty | The content of the field is not empty |
| Is equal to | The content of the field is equal to the entered value |
| Is not equal to | The content of the field is not equal to the entered value |
| Contains | The content of the field contains the entered value |
| Does not contain | The content of the field does not contain the entered value |
| Less than | The content of the field is less than the entered value |
| Greater than | The content of the field is greater than the entered value |
| Starts with | The content of the field starts with the entered value |
| Does not start with | The content of the field does not start with the entered value |
| Ends with | The content of the field ends with the entered value |
| Does not end with | The content of the field does not end with the entered value |
| Matches a RegExp | The content of the field matches the entered regular expression |
Learn more about the conditions in the PHP comparison operators documentation. Note that the string comparisons are case-sensitive.
Additionally, there is an option to only show an element if dynamic content is empty, for example, to show a different headline if there are no search results.

Note Display conditions are not used to query a custom content source yet. They are only applied to the already queried content sources.
Note The regular expression has to be enclosed between slashes, for example, /ab+c/. Learn more about regular expressions in the PHP Regular expressions documentation. The best place to test regular expressions is Regex101.