Header & Navbar
Customize the header and navigation bar of your website.
The header contains the site logo, main navigation, search and other typical header elements. It is visible on every page of your website. Optionally, the header can be replaced by a mobile header on smaller devices.
The following settings can be found in the Layout → Header panel of YOOtheme Pro.
Header Layout
Positions
Select the layout for the logo, navbar and header positions. Some layouts can split or push items of a position which are shown as ellipsis.
| Position | Color | Description |
|---|---|---|
| Logo | Black | Displays the logo as well as the logo module position |
| Navbar | Green | Displays the navbar menu and module positions |
| Header | Purple | Displays the header menu and module positions |

Learn how to publish menus and modules in the menus and modules documentation.
Horizontal Layouts
The logo as well as the navbar and header positions are displayed side by side, from left to right with different alignments.
Stacked Center Layouts
The logo as well as the navbar and header positions are displayed above each other and are centered horizontally. In the Stacked Center C layout the header position is split and aligned to the left and right while the logo is placed in the middle. In both Stacked Center Split layouts the menu items of the navbar are split, and the logo is placed in the middle.
Stacked Left and Justified Layouts
The logo and the header position are displayed on the left and right while the navbar is shown below.
Split Items
The Stacked Center C and both Stacked Center Split layouts have an option to set the number of items after which their items are split. For example, this may be needed if menu items have different length or additional modules are published in the position.

Push Items
The Stacked Left layout has an option to push modules published in the navbar position to the right of the layout. Just set the number of items after which the following items are pushed to the right.

Max Width
Set the maximum content width for the header and navbar. Choose between the Default, Small, Large and X-Large to set a fixed max width. The Expand option expands the header to the full width of the viewport keeping a small padding to the left and right. Optionally, the logo padding can be removed for layouts where logo is positioned on the left, for example, for logos with colored backgrounds.

Navbar
There are three options available to control the navbar position and its behavior.
| Option | Description |
|---|---|
| Static | The navbar will move out of the viewport on scrolling. |
| Sticky | The navbar will stick at the top of the viewport on scrolling. |
| Sticky on scroll up | The navbar will move out of the viewport when scrolling down, and it will become sticky on scrolling up. |

Note If a transparent header is set on a section, the Sticky navbar will show up once you have scrolled bellow the hero section, and it will hide when the hero section comes into the viewport.
Additionally, choose between the default and primary navbar style.

Make the header transparent and overlay the background of the site on all pages and even when it's sticky. The header will automatically change its text color depending on its background. Optionally, color navbar parts separately and blend the navbar text color with the page content.

Dropdown
Align the dropdown to the Left, Right or Center. By default, the dropdown is aligned to the navbar item. Optionally, align it to the whole navbar. This may be useful for large dropdowns.
There are additional options for the dropdown.
| Option | Description |
|---|---|
| Enable Dropbar | Optionally, show the dropdowns in a full-width section called dropbar. |
| Preserve text color | Preserve the text color of the content in the dropdown or dropbar. |
| Show parent icon | Show a small icon to indicate the navbar item has a dropdown. |
| Click mode | Navbar items which contain only text (without a link) can show the dropdown on click instead of hover. Learn how to create a text menu item in Joomla. |

Note Each menu item has further dropdown options to set the number of columns, its width and alignment, and to create mega menu dropdowns with the YOOtheme Pro page builder.
Dialog Layout
Positions
In addition to the header layout, YOOtheme Pro can display menus and modules published in the dialog module position in a dropbar, offcanvas sidebar or modal window. The dialog is opened by clicking a toggle icon which automatically appears in the header.
Select the position for the dialog toggle. Optionally, show the Menu text next to the icon.

Select the layout for the dialog position. Items which can be pushed are shown as ellipsis. Additionally, all layouts have an option to center their content horizontally.

Dialog Push Items
Dialog layouts have an option to push modules published in the dialog position to the bottom of the layout. Just set the number of items after which the following items are pushed to the bottom.

Dropbar Layouts
The dropbar stretches to the full width and height of the viewport but does not overlay the navbar. Navbar items remain clickable when the dropbar is open. Items are displayed at the top or in the center of the dropbar.
Offcanvas Layouts
The offcanvas sidebar overlays the navbar. Items are displayed at the top or in the center of the offcanvas sidebar.
Modal Layouts
The modal window overlays the navbar. Items are displayed at the top or in the center of the modal window.
Dropbar Options
There are additional options for the Dropbar layouts.
| Option | Description |
|---|---|
| Dropbar Animation | Select the animation on how the dropbar appears below the navbar. |
| Dropbar Width | Set the dropbar width if it slides in from the left or right. |
| Dropbar Padding | Set a large padding and remove horizontal and vertical padding from the dropbar. |
| Dropbar Content Width | Set the width of the dropbar content. |

Offcanvas Options
There are additional options for the Offcanvas layouts.
| Option | Description |
|---|---|
| Offcanvas Mode | Select the animation on how the offcanvas appears below the navbar. |
| Display on the right | Define if the offcanvas sidebar opens on the left or right. |
| Overlay the site | Display an overlay to prevent navigating and scrolling the page when the offcanvas sidebar is open. |

Modal Options
There is an additional option for the Modal layouts to define the width of the modal content.

Search
Positions
YOOtheme Pro allows publishing the search without having to create a Joomla module. Display the search in the start or end of the navbar, header or dialog positions or at the end of the logo position. Alternatively, publish a search module on any available theme position.

Submitting the search form opens the search page. Optionally, search results can be displayed in real time without leaving the page, becoming more precise as typing continues. Simply create a template for the live search and load the results dynamically into the page builder layout. Mind that there is an option to limit the search results by item type in the advanced settings.
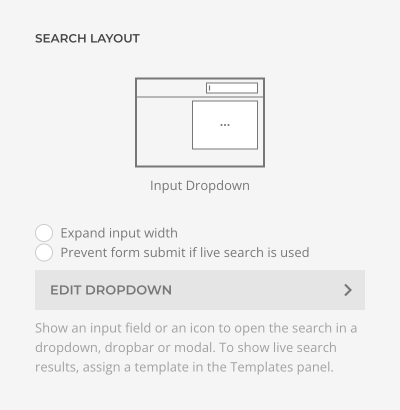
Select the layout for the search and the live search results. Layouts with a toggle icon show the search input box within the opened dropdown followed by the live search results. Additionally, all input layouts have an option to expand the input width. Optionally, prevent submitting the search form when live search is used.

Dropdown Layouts
Show the search results in the same dropdown as defined for the navbar, inheriting all its options.
Dropbar Layouts
Show the search results in a dropbar that stretches to the full width and height of the viewport but does not overlay the navbar. Navbar items remain clickable when the dropbar is open.
Modal Layouts
Show the search results in a modal window that overlays the navbar.
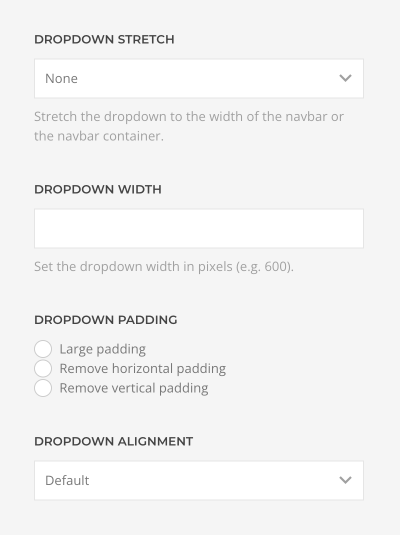
Dropdown Options
There are additional options for the Dropdown layouts.
| Option | Description |
|---|---|
| Dropdown Stretch | Stretch the dropdown to the width of the navbar or the navbar container. |
| Dropdown Width | Set a custom dropdown width in pixels (e.g. 600). |
| Dropdown Padding | Set a large padding and remove horizontal and vertical padding from the dropdown. |
| Dropdown Alignment | Set a different alignment instead of the default dropdown alignment. |

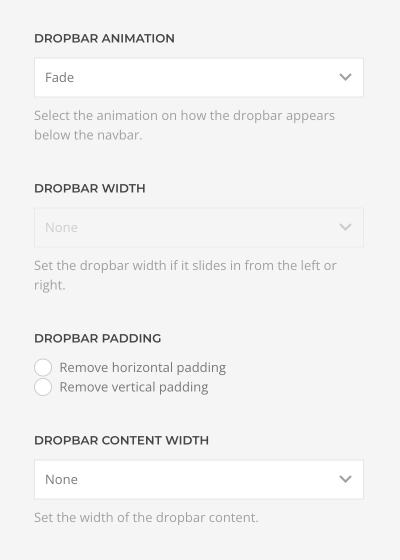
Dropbar Options
There are additional options for the Dropbar layouts.
| Option | Description |
|---|---|
| Dropbar Animation | Select the animation on how the dropbar appears below the navbar. |
| Dropbar Width | Set the dropbar width if it slides in from the left or right. |
| Dropbar Padding | Set a large padding and remove horizontal and vertical padding from the dropbar. |
| Dropbar Content Width | Set the width of the dropbar content. |

Modal Options
There are additional options for the Modal layouts.
| Option | Description |
|---|---|
| Modal Width | Set a custom modal width in pixels (e.g. 600). |
| Close Icon | Optionally, show the close icon. |

Search Icon
Display a search icon on the left or right of the input field. The icon on the right can be clicked to submit the search.

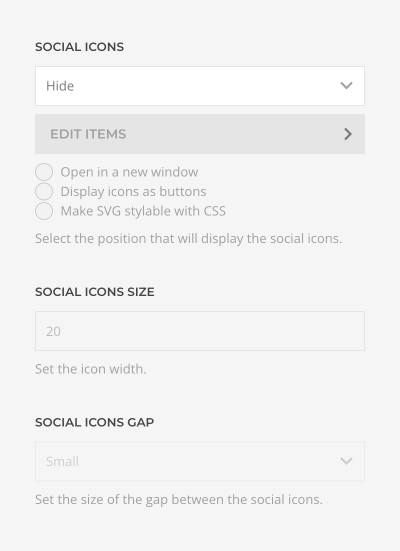
Social Icons
Display the social icons in the start or end of the toolbar-left, toolbar-right, navbar, header or dialog positions or at the end of the logo position.
Click the Edit Items button to add social icons. Each item has a Link, Icon and Image fields. If available, a corresponding UIkit brand icon will be displayed automatically. Links to Google Maps, email addresses and phone numbers, like mailto:info@example.com or tel:+491570156, are also supported. Alternatively, pick a different icon or an SVG image.
Define if the links should Open in a new window and whether to Display icons as buttons. Optionally, make SVG images stylable with CSS.