Blog and Post
Customize the blog and posts of your WordPress website.
YOOtheme Pro provides default templates for the blog and posts which come with several layout settings.
The following settings can be found in the Layout → Blog and Layout → Posts panels of YOOtheme Pro. Make sure to browse to the blog or a single post in the preview on the right to see the changes immediately.
Note YOOtheme Pro allows you to create templates for the blog and posts with the YOOtheme Pro page builder. Additionally, individual post layouts can also be created with the YOOtheme Pro page builder. In both cases the default template is not loaded which is why the following settings are not applied.
Blog Layout
Use the following options to style the blog layout.
| Option | Description |
|---|---|
| Width | Set the blog width. |
| Padding | Set the vertical padding. |
| Columns | Set the number of columns. |
| Column Gap | Set the size of the gap between the grid columns. |
| Row Gap | Set the size of the gap between the grid rows. |
| Breakpoint | Set the breakpoint from which the grid items will stack. |
| Masonry | Enable masonry effect and create a layout free of gaps even if grid items have different heights. |
| Parallax | Enable parallax effect and move single grid columns at different speeds while scrolling. Define the vertical parallax offset in pixels. |
Blog Image
Use the following options to configure the post images in the blog overview.
| Option | Description |
|---|---|
| Image Alignment | Align the image to the top or place it between the title and the content. |
| Image Margin | Set the top margin if the image is aligned between the title and the content. |
| Image Width | Set the width of the image. |
| Image Height | Set the height of the image. |
Learn more about images in the files and images documentation.
Blog Content
Use the following options to style the post title, meta text, content and link in the blog overview.
| Option | Description |
|---|---|
| Alignment | Center the title, meta text and button. |
| Title Style | Set the title style. |
| Title Margin | Set the top title margin. |
| Meta Margin | Set the top meta margin. |
| Content | Show the excerpt in the blog overview instead of the post text. |
| Content Length | Limit the content length to a number of characters and add the "Continue Reading" button. |
| Content Margin | Set the top content margin. |
| Content Alignment | Center the content on the blog overview page only. |
| Button | Set the style for the "Continue Reading" button. |
| Button Margin | Set the top button margin. |
Blog Navigation
Use a numeric pagination or previous/next links to browse between blog pages.

Blog Display
Show or hide system fields like date, author, categories, tags and archive category title among others. This option does not apply to single posts.

Excerpt
To show an excerpt instead of the teaser text in the blog overview, just add an excerpt to the post and enable the option Use excerpt in the Layout → Blog panel of YOOtheme Pro.

Post Layout
Use the following options to style the single post layout.
| Option | Description |
|---|---|
| Width | Set the post width. |
| Padding | Set the vertical padding. |
| Remove Top Padding | Remove the top padding. |
| Content Width | Set an explicit content width which doesn't affect the image or inherit the post width. |
Post Image
Use the following options to configure the post images in the single post view.
| Option | Description |
|---|---|
| Image Alignment | Align the image to the top or place it between the title and the content. |
| Image Margin | Set the top margin if the image is aligned between the title and the content. |
| Image Width | Set the width of the image. |
| Image Height | Set the height of the image. |
Learn more about images in the files and images documentation.
Post Content
Use the following options to style the post title, meta text, content and link in the single post view.
| Option | Description |
|---|---|
| Alignment | Center the title and meta text. |
| Title Margin | Set the top title margin. |
| Meta Alignment | Position the meta text above or below the title. |
| Meta Margin | Set the top meta margin. |
| Meta Style | Display the meta text in a sentence or a horizontal list. |
| Content Margin | Set the top content margin. |
| Drop Cap | Set a large initial letter that drops below the first line of the first paragraph. |
Post Navigation
Enable a navigation to move to the previous or next post.

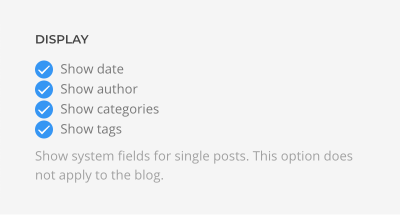
Post Display
Show or hide system fields like date, author, categories, and tags. This option does not apply to the blog overview page.