Live Search
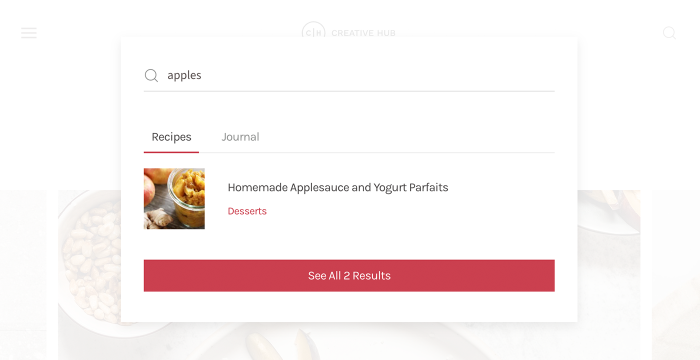
Show search results in real time without leaving the page. Results will be shown as you type and get more precise as you continue typing.
Create a sophisticated live search and combine AJAX search results with the features of YOOtheme Pro page builder. Define whether the search results are shown in a dropdown, dropbar or modal in the header and mobile header panels. Mind that there is an option to limit the search results by item type in the advanced settings.
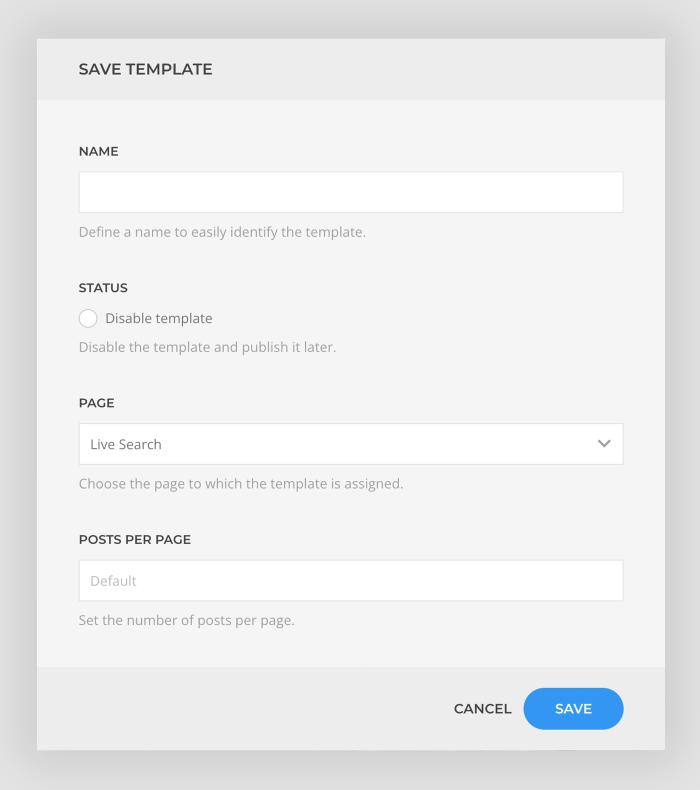
Live Search Template
Open the templates panel in the YOOtheme Pro customizer and create a template for the Live Search. By default, he number of posts displayed per page is defined under Blog pages show at most in the Reading Settings in WordPress. Alternatively, you can manually set the number of items per page.

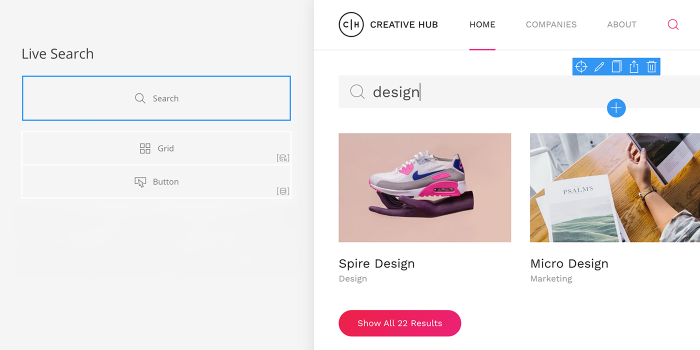
The live search builder works just like the regular builder but without sections. Search items can be loaded dynamically into the layout using the Items page source and, for example, the Grid element.
Note Mind that the live search template applies to both the header and mobile header search. Therefore, use the Visibility option to show or hide elements.
Custom Search Element
The search layouts with a toggle icon, set in the header and mobile header panels, show the input box within the opened dropdown, followed by the live search results.
To customize the search input for these search layouts, simply add a Search element to the live search layout. It will automatically replace the default search input box and has all element settings.

Search States
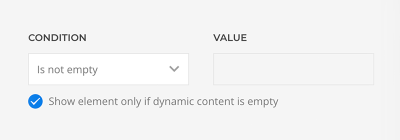
The search can have three different states: nothing is searched yet, a search with results, or a search without results. With the YOOtheme Pro page builder, it is possible to create a layout which adapts to all three search states. Simply use the Item Count or Search Word fields in the Search page source and set the corresponding dynamic conditions.
| Show only on State | Field | Dynamic Condition |
|---|---|---|
| No Search | Search Word | Is empty |
| Results | Item Count | Is not empty |
| No Results | Item Count Search Word |
Is emptyIs not empty |
| No Search / No Results | Item Count | Is empty |
| Results / No Results | Search Word | Is not empty |
Note To show an element only if there are no search results, two dynamic conditions are needed. Simply use a nested layout structure, for example, set the first condition on the row and the second one on the element.
Search Item Types
By default, search results show all items that contain the search word. To filter search items visually and show them in different parts of the layout, set the Filter by Root Category option.

To show a different element only when a specific search item type has results, use the same source as a single item source and set the dynamic condition for the Title field to Is not empty. For example, show different headlines for each search item type.
To show an element when there are no results, use the Show element only if dynamic content is empty option. For example, if there are two search item types shown in a two-column layout, and one column collapses as there are no search results from a specific search type, the other search items can be rendered differently to take advantage of the available space.

Show Results Button
To show a button with the result count linking to the search page, map the Item Count field to content and use the Before and After options. For example, add Show All before and Results after the count number. For the link, simply map the search Link field. To show the button only if there are search results, set the dynamic condition for Item Count to Is not empty.