WooCommerce
Customize your entire WooCommerce shop with YOOtheme Pro.
YOOtheme Pro deeply integrates WooCommerce. Use the page builder to design all WooCommerce pages with 19 dedicated elements or load products and all their fields into existing YOOtheme Pro elements. The WooCommerce CSS looks great with any YOOtheme Pro style and can be fully customized.
Page Builder
Create individual layouts for single products and WooCommerce pages using the YOOtheme Pro page builder.
| Page | Builder |
|---|---|
| Single Product | Page |
| Cart | Page |
| Checkout | Page |
| Account | Page |
| Order Tracking | Page |
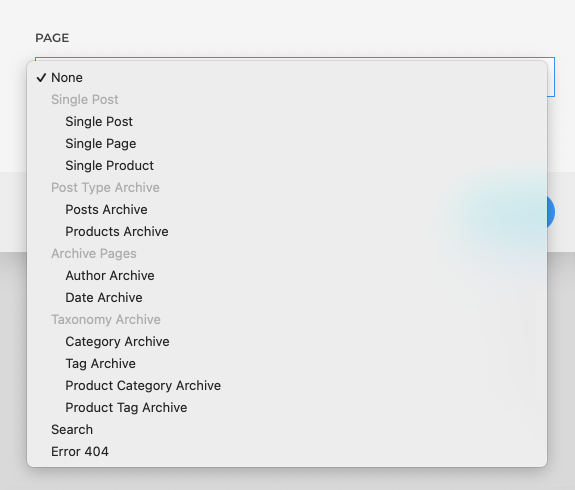
Template Builder
Create layouts for the WooCommerce shop and product pages as well as all product taxonomy archives with the YOOtheme Pro page builder. Simply assign a general template for the WooCommerce pages in the Templates panel.
| Page | Builder |
|---|---|
| Single Product | Template |
| Products Archive | Template |
| Product Category Archive | Template |
| Product Tag Archive | Template |

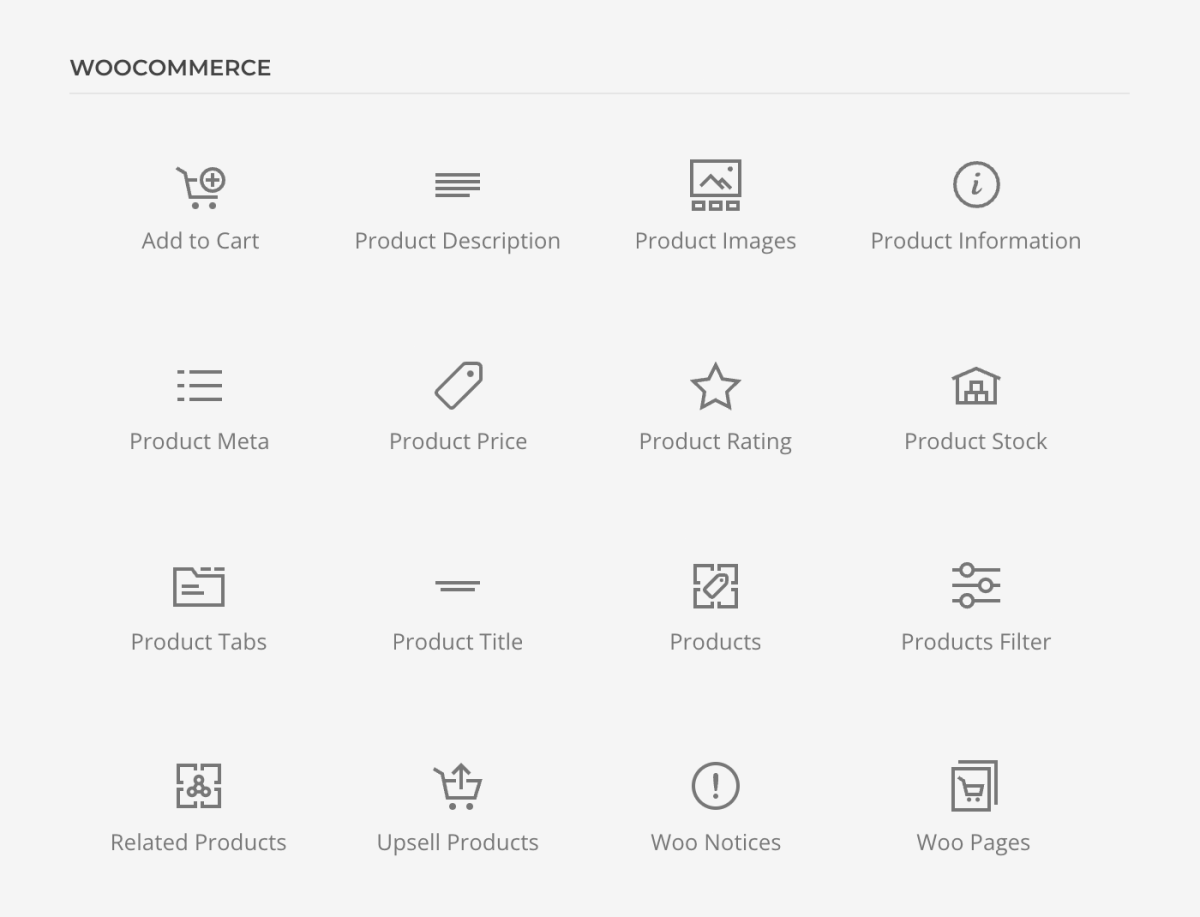
Builder Elements
YOOtheme Pro comes with 16 WooCommerce builder elements like the product price, rating or the add to cart button. Since the elements load partial WooCommerce template files, they should only be used on the corresponding WooCommerce page.
Here is a list of all WooCommerce elements.
| Element | Page | Description |
|---|---|---|
| Add to Cart | Single Product | Display the add to cart button and the variable product options |
| Product Information | Single Product | Display the additional information of all the product attributes |
| Product Description | Single Product | Display the short or long description of the product |
| Product Images | Single Product | Display product images |
| Product Meta | Single Product | Display the SKU and product category linked to the category page |
| Product Price | Single Product | Display the product price |
| Product Rating | Single Product | Display the product rating with a link to reviews |
| Product Tabs | Single Product | Display the product description, additional information and reviews in tabs |
| Product Stock | Single Product | Display the product stock |
| Product Title | Single Product | Display the product title |
| Products | Any Page | Display a products grid with the add to cart button |
| Products Filter | Products Archive | Display products filters |
| Related Products | Single Product | Display related products with the add to cart link |
| Upsell Products | Single Product | Display upsell products with the add to cart link |
| Woo Notices | Single Product, Products Archive and Home | Display the cart notice |
| Woo Pages | Any Page | Display the cart, checkout, account or order tracking page |

Additionally, there are 3 system elements for WordPress which can also be used for WooCommerce.
| Element | Page | Description |
|---|---|---|
| Breadcrumbs | Any Page | Display the breadcrumbs |
| Comments | Single Product | Display the product reviews and ratings |
| Pagination | Products Archive and Taxonomy Archives | Display the pagination |

While all the WooCommerce elements have the general element settings, some of them have additional options.
Add to Cart
The Add to Cart element has an additional option to show or hide the item quantity.
| Option | Description |
|---|---|
| Quantity | Show or hide the quantity. |

Product Description
The Product Description element has an additional option to define its content.
| Option | Description |
|---|---|
| Description | Display the long or short description. |

Product Information
The Product Information element has an additional option for its title.
| Option | Description |
|---|---|
| Show title | Show or hide title. |

Product Stock
The Product Stock element has an additional option for the out of stock text.
| Option | Description |
|---|---|
| Out of Stock | Show out of stock text as disabled button for simple products. It is a nice detail which makes the out of stock text look like a disabled add to cart button. |

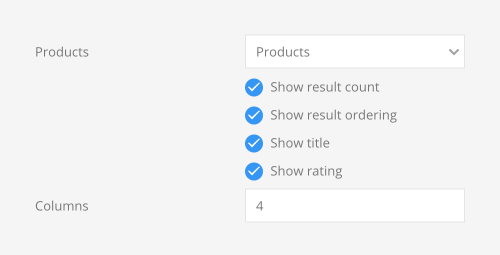
Products
The Product element renders the WooCommerce products shortcode which is why it can be used on any page and has all the available shortcode options. It can show current products on the Product and Taxonomy Archives and also query custom products on other pages. For example, display on sale, best rated or best selling products on the home page and filter them by category, tags or SKU.
| Option | Description |
|---|---|
| Products | Choose products of the current page or query custom products. |
| Show result count | Show or hide the result count. |
| Show result ordering | Show or hide the result ordering. |
| Show title | Show or hide title. |
| Show rating | Show or hide rating. |
| Columns | Set the number of grid columns for desktops and larger screens. On smaller viewports the columns will adapt automatically. |

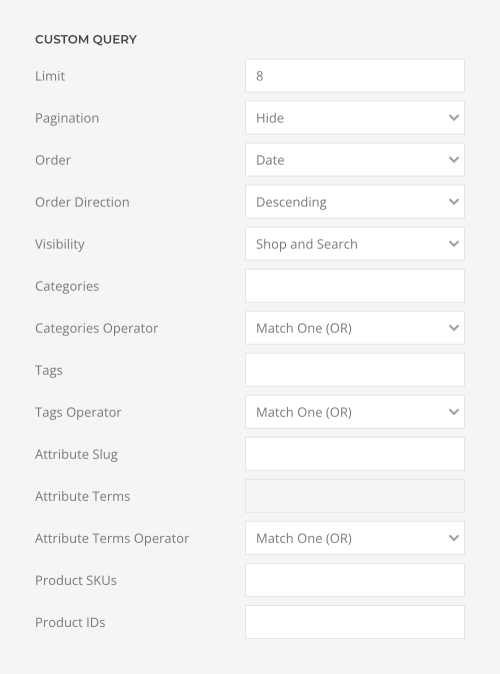
If custom products are queried, additional filter options are available to specify which products should be loaded dynamically.
| Custom Query Option | Description |
|---|---|
| Limit | Limit the number of products. |
| Pagination | Enable the pagination. |
| Order | Set the product ordering. |
| Order Direction | Set the order direction. |
| Visibility | Display products based on visibility. |
| Categories | Filter products by categories using a comma-separated list of category slugs. |
| Categories Operator | Select the logical operator for the category comparison. Match at least one of the categories, none of the categories or all categories. |
| Tags | Filter products by tags using a comma-separated list of tag slugs. |
| Tags Operator | Select the logical operator for the tag comparison. Match at least one of the tags, none of the tags or all tags. |
| Attribute Slug | Filter products by attribute using the attribute slug. |
| Attribute Terms | Filter products by terms of the chosen attribute using a comma-separated list of attribute term slugs. |
| Attribute Terms Operator | Select the logical operator for the attribute term comparison. Match at least one of the terms, none of the terms or all terms. |
| Product SKUs | Filter products using a comma-separated list of SKUs. |
| Product IDs | Filter products using a comma-separated list of IDs. |

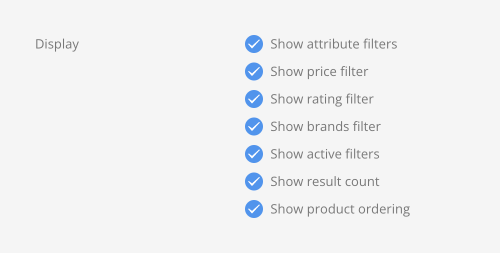
Products Filter
The Products Filter element shows the WooCommerce product filters, ordering and the result count on the Products Archive and Taxonomy Archives pages.
Show or hide filters for attributes, price, rating and brands as well as the active filters, result count and product ordering.

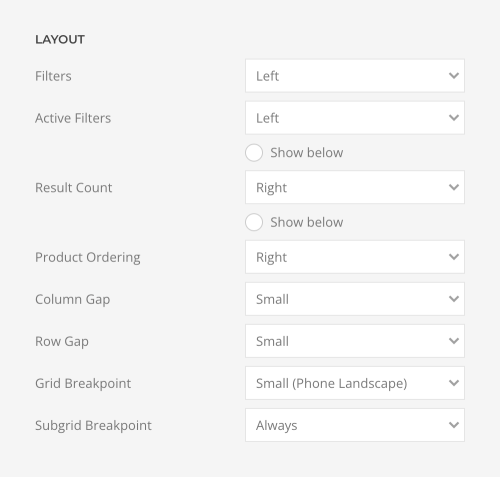
Define the horizontal layout for the filters, active filters, ordering and result count.
| Option | Description |
|---|---|
| Filters | Align the filters to the left or right. |
| Active Filters | Align the active filters to the left or right. Optionally, show them below. |
| Result Count | Align the result count to the left or right. Optionally, show it below. |
| Product Ordering | Align the product ordering to the left or right. |
| Column Gap | Set the size of the column gap between between the filter navigation and the content. |
| Row Gap | Set the size of the row gap if the grid items stack. |
| Grid Breakpoint | Set the breakpoint from which the grid items will stack. |
| Subgrid Breakpoint | Set the breakpoint from which the subgrid items will stack. |

Choose between a dropnav navigation that shows filter controls separately in single dropdowns or a toggle button that shows all filters in a dropdown or an offcanvas dialog.

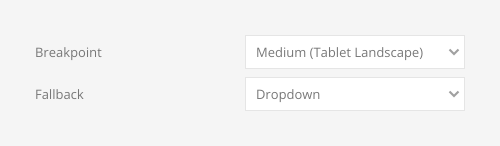
Dropnavs have a breakpoint and fallback option to switch to a toggle button on smaller device widths.

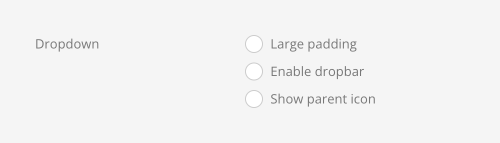
Filters in dropnav or dropdown modes have additional options to set a larger dropdown padding, show dropdowns in a full-width section called dropbar and display a parent icon to indicate dropdowns.

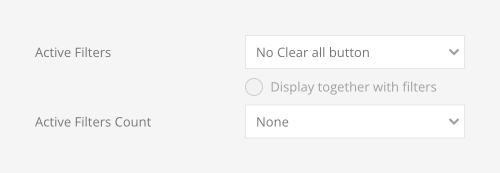
Show a clear all filters button and display the active filters together with the filters in the dropdown or offcanvas. Optionally, show the active filter count in parenthesis or as superscript.

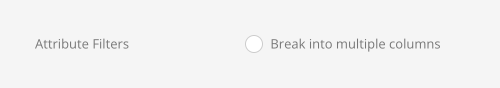
Break attribute filters shown in a dropdown into multiple columns.

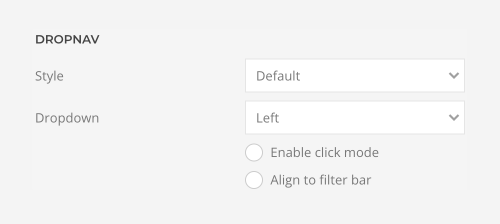
For the Dropnav mode, select the filter navigation style, open dropdowns on click instead of hover, and align dropdowns to the filter bar instead of their item.

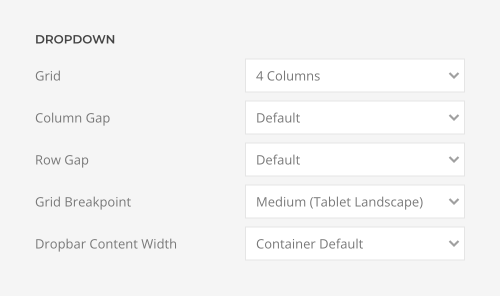
For the Dropdown mode, set the number of grid columns for the filters in a single dropdown including the gaps and breakpoint, and set the width of the dropbar content.

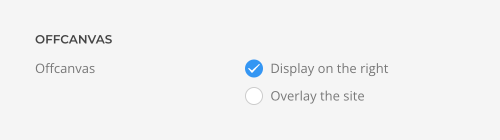
For the Offcanvas mode, open the offcanvas dialog on the left or right and optionally, display an overlay to prevent navigating and scrolling the page when the offcanvas dialog is open.

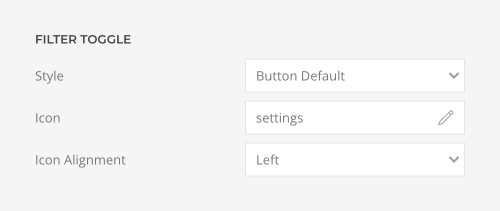
Set the filter toggle style, pick an optional icon from the icon library and choose its position.

For the Dropdown and Offcanvas modes, optionally select the title style.

Set the product ordering style, pick an optional icon from the icon library and choose its position.

Related and Upsell Products
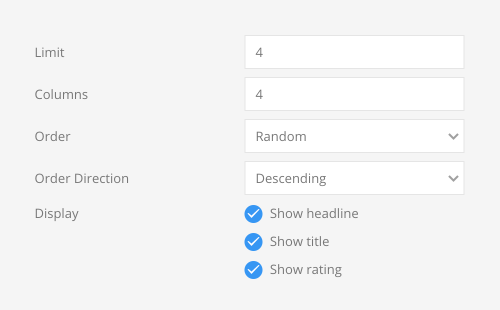
The Related and Upsell Products elements have additional options to limit the number of products and specify their order and direction.
| Option | Description |
|---|---|
| Limit | Limit the number of products. |
| Columns | Set the number of grid columns for desktops and larger screens. On smaller viewports the columns will adapt automatically. |
| Order | Set the product ordering. |
| Order Direction | Set the order direction. |
| Show headline | Show or hide headline. |
| Show title | Show or hide title. |
| Show rating | Show or hide rating. |

Woo Pages
The Woo Pages element has an additional option to specify the WooCommerce page. Choose between the Cart, Checkout, My Account and Order Tracking pages.
| Option | Description |
|---|---|
| Page | Select a WooCommerce page. |

The My Account page has several subpages. To show or hide an element depending on the subpage, use the site source and its My Account Page, Login Page, Lost Password Page, Reset Link Sent Page and Lost Password Confirmation Page fields under display conditions. For example, show a headline depending on the subpage, set the display condition to Is not Empty.
The Checkout page has two subpages. To show or hide an element depending on the subpage, use the site source and its Checkout Page and Order Received Page fields under display conditions. For example, show a headline depending on the subpage, set the display condition to Is not Empty.
Additionally, to show or hide an element depending on whether it's a guest user or a logged in user, use the site source and its Guest User field under display conditions. For example, to show a greeting for guest users, set the display condition Guest User to Is not Empty, and for logged in users, set it to Is Empty.
Dynamic Content
Load WooCommerce content dynamically into any YOOtheme Pro element and show WooCommerce products in slideshows, sliders or galleries. Simple select a WooCommerce page or custom source, and all the product fields including custom fields are available for mapping.
Here is an overview of all supported WooCommerce pages and their content sources.
| Page | Sources |
|---|---|
| Single Product | The Product itself |
| Products Archive | All Products |
| Product Category Archive | The Category itself and all its Products |
| Product Tag Archive | The Tag itself and all its Products |
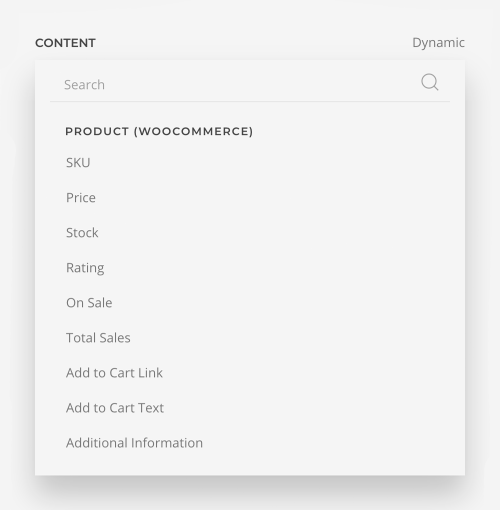
Here is a list of all WooCommerce fields available in addition to the common post fields.
| Name | Type | Value | Description |
|---|---|---|---|
| SKU | Single | string | Render the stock keeping unit |
| Price | Single | template partial | Render the product price |
| Stock | Single | template partial | Render the product stock |
| Rating | Single | template partial | Render the product rating with a link to reviews |
| On Sale | Single | boolean | Is 1 if the product is on sale, or 0 if not. Use with display conditions to display on sale products only. |
| Total Sales | Single | boolean | Render the number of sales |
| Add to Cart Link | Single | string | Render the add to cart link. |
| Add to Card Text | Single | string | Render the add to cart link text |
| Additional Information | Single | template partial | Render additional information of the product like weight, dimensions or attributes with a link to their archives |
| Attributes | Multiple | - | Render product attributes with the name and value fields |
| Product Gallery | Multiple | - | Render the product gallery with url, alt and caption fields |
| Upsell Products | Multiple | - | Render the upsell products |
| Cross-Sell Products | Multiple | - | Render the cross-sell products |
Note Fields that render partial WooCommerce template files come with HTML classes which have their own predefined style. That is why some element style options, for example, color may not apply. For example, when changing the color of the mapped price field, the color will only apply to the sale price on the right. This is because the regular price on the left has a set color in the style customizer. If the regular price should also apply the element color option, set its color to inherit in the style customizer.
Note The Add to Cart Link field behaves just like when the Ajax add to cart button option in WooCommerce is disabled. This means a simple product will be added to the cart, and the customer will be redirected to the home page where a confirmation notice is shown. A variable product will just link to its product page. That's why the Add to Cart link should only be used on archive pages and the Add to Cart element on single product pages.

Rating
The rating field has an additional option to show the link to reviews.
| Option | Description |
|---|---|
| Display | Show or hide reviews link. |

Style Customizer
WooCommerce perfectly adapts to any chosen YOOtheme Pro style and can be further customized in the WooCommerce panel in the style customizer. For example, there are style options for the price, title and rating. Some of them can be styled differently on the shop and product pages. The options apply to the default WooCommerce templates, the WooCommerce elements and mapped fields which render the partial WooCommerce template files. Mind that page-specific options do not apply to mapped WooCommerce fields. This is because YOOtheme Pro elements have their own style options.

Here is an overview of all the style options and their content.
| Option | Description |
|---|---|
| Product Page Price | Customize the price on the single product page. |
| Product Page Price From | Customize the from word if the option is set to show the lowest price instead of the price range for variable products. |
| Product Page Rating | Set the margin for the rating on the single product page. |
| Product Page Title | Customize the product title on the single product page. |
| Shop Page Price | Customize the price on the products archive. |
| Shop Page Rating | Set the margin for the rating on the products archive. |
| Shop Page Title | Customize the product title on the products archive. |
| Price | Set the regular and sale color for on sale products. |
| Rating | Customize the rating stars. |
| Review Link | Customize the review link next to the rating stars. |
| Cart Page | Choose between the classic default WooCommerce cart layout or the 2 column layout with cart totals on the right. |
| Checkout Page | Customize the order column width on the checkout page on large screens. |
| Order Page | Choose between the classic default WooCommerce order layout or the 2 column layout with order details on the right |
| My Account Page | Enable the grid divider on the my account page. |
| Widget | Customize the link color of the title and the font size of the price for WooCommerce widgets as well as the cart and order tables. |
| Widget Active Filters | Customize the font size and border radius for the active filters widget. |
| Products Filter Element | Set the number of attribute filters in a dropdown before they break into a new column. |
| Alert | The WooCommerce notice inherits its style from the UIkit alert. Depending whether its background color is light or dark, set the button to the inverse mode. |
Note The Price options for sale products also apply to the mapped Price field. If the price should inherit the element style instead, set the corresponding option to inherit.
Advanced Layouts
To create advanced WooCommerce layouts mix the WooCommerce elements, YOOtheme Pro elements with mapped product fields and WooCommerce widgets loaded with the Widget element. Of course, WooCommerce elements have all the functionalities from WooCommerce. For example, the Add to Cart element adds the product to the cart without a redirect on the archive page and also shows the variations on the single product page. The WooCommerce Product Gallery has the typical zoom function and replaces images depending on the selected variation. However, most WooCommerce elements can only be used on the corresponding WooCommerce page. On the other hand, when mapping product fields dynamically, the products can be shown in any YOOtheme Pro element and make use of all its features. Additionally, with custom sources the products can be mapped anywhere on the site and not just the product pages. Mix all the possibilities to create a sophisticated WooCommerce shop.
Layout Options
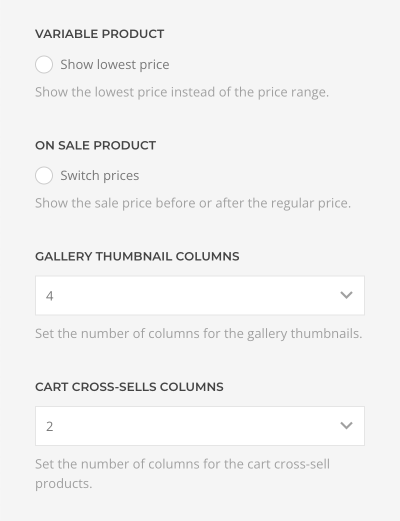
YOOtheme Pro has various options to customize the WooCommerce layout. They can be found in the Layout → WooCommerce panel of YOOtheme Pro.
| Option | Description |
|---|---|
| Variable Product | Show the lowest price instead of the price range. |
| On Sale Product | Show the sale price before or after the regular price. |
| Gallery Thumbnail Columns | Set the number of columns for the gallery thumbnails. |
| Cart Cross-Sells Columns | Set the number of columns for the cart cross-sell products. |

Cart Menu Item
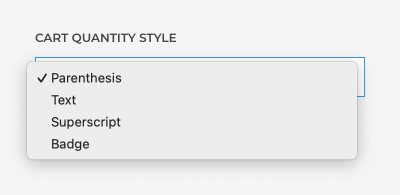
The cart menu item has an additional layout option in the Menus panel of YOOtheme Pro.
| Option | Description |
|---|---|
| Cart Quantity | Display the cart quantity in parenthesis, as text, superscript or badge. |

Advanced Integration
Usually in WooCommerce, when a product variation is selected, its price, description and stock pop up above the add to cart button while the price range and description are still shown above. To create a more streamlined user experience, YOOtheme Pro replaces the default content with the price, description and stock of the chosen variation.
Third-Party Plugins
Third-party developers use WooCommerce hooks to render their plugins before or after different product details. For example, social sharing buttons can be displayed after the product meta information. Since the WooCommerce builder elements load partial WooCommerce template files, they also render all hooked third-party plugins.
Most plugins have a position option where to render their content, for example Before Product Title. The following overview shows which WooCommerce builder element will render the position.
| Element | Position | Hook | Priority |
|---|---|---|---|
| Product Title | Everything before the title and everything between the title and price | woocommerce_ |
≤9 |
| Product Price | Everything between the price and description | woocommerce_ |
10-19 |
| Product Description | Everything between the description and the add to cart button | woocommerce_ |
20-29 |
| Add to Cart | Everything between the add to cart button and the meta | woocommerce_ |
30-39 |
| Product Meta | Everything after the meta | woocommerce_ |
40-60 |
| Product Images | Everything before and after the images | woocommerce_ |
All |
| Product Tabs | Everything before the tabs and everything between the tabs and upsell products | woocommerce_ |
0-14 |
| Upsell Products | Everything between the upsell products and the related products | woocommerce_ |
15-19 |
| Related Products | Everything after the related products | woocommerce_ |
≥20 |
Instead of selecting a position, some plugins allow to use a shortcode to place the plugin content in the layout. Simply paste the shortcode in the HTML builder element. Using the shortcode is also required when the WooCommerce content is loaded dynamically and not with the WooCommerce elements.
Here is a list of common plugins for WooCommerce that require additional actions to make them work. This list is continuously updated, so if you have any issue with the plugin, please report it in our support center.
FacetWP
With the FacetWP plugin you can add advanced filtering with a faceted search to the WooCommerce shop archive.
To place a facet within the layout, copy its shortcode into the HTML builder element. The WooCommerce Products element will be filtered as expected. If instead, products are loaded dynamically, for example into a Grid element, it is required to add the facetwp-template HTML class to the CSS class option in the advanced element settings. Additionally, use the FacetWP pager facet instead of the YOOtheme Pro Pagination element.
Search & Filter Pro
With the Search & Filter Pro plugin you can create advanced filters for taxonomies, custom fields, post meta and more.
To enable a search for the WooCommerce shop archive, set the Display results method to WooCommerce – Shop in the Display Results tab, disable the option to Only use Ajax on the results page and copy the Ajax Container ID to the CSS ID option to the advanced settings of the element which displays the products. To place a search form within the layout, copy its shortcode into the HTML builder element.