Disqus Element
In this tutorial you learn how to configure a Disqus element with its specific values to use it in ZOO.
How you create an element like this, we show you in this tutorial.
Configuration

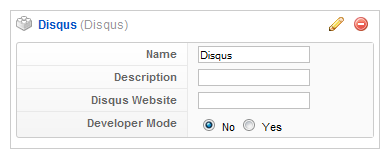
Here is the description of the different values:
Name: Type in the name for this element which will be used later on, for example in the item creation view or as label in the frontend. With the name you also can identify the element, when you assign it to a template position.
Description: The description will show up as a tooltip in the item creation view.
Disqus Website: Enter the url of your Disqus website. You can find more information on the Disqus website.
Developer Mode: The developer mode lets you set up your site on your localhost.
Element Assignment

Every element has to be assigned to a template position to show up for the visitors in the frontend of the site. See this tutorial how to assign elements to the template positions.
You can set whether the label is shown in the frontend or not. If you choose Yes the name of the element (see previous step) is used for it. If you do not want to use the elements name as label you can type in an alternative. Of course the Show Label option have to be enabled to show the alternative label.
Item Creation

This is how the element looks when you create an item. See this tutorial for creating an item. You can enable/disable the Disqus feature for each individual item.