Google Maps Element
In this tutorial you learn how to configure a Google Maps element with its specific values to use it in ZOO.
How you create an element like this, we show you in this tutorial.
Configuration

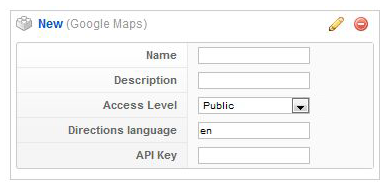
Configure the element using the following options.
| Name | Description |
|---|---|
| Name | Used in the item creation view, as label in the frontend and when assigning it to a template position. |
| Description | Shows up as a tooltip in the item creation view. |
| Access Level | Minimum access level for the element. |
| Directions Language | Country code for the directions language. |
| API Key | Google Geocoding API that converts addresses in geographic coordinates. |
Element Assignment

Every element has to be assigned to a template position to show up for the visitors in the frontend of the site. See this tutorial how to assign elements to the template positions.
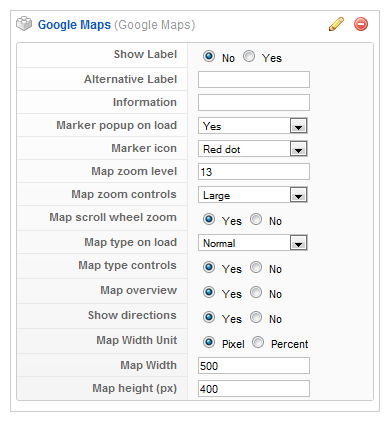
You can set whether the label is shown in the frontend or not. If you choose Yes the name of the element (see previous step) is used for it. If you do not want to use the elements name as label you can type in an alternative. Of course the Show Label option have to be enabled to show the alternative label.
Item Creation

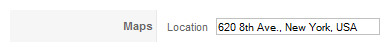
This is how the element looks when you create an item. See this tutorial for creating an item. Enter a Location which should be shown on the frontend. The location can be entered in two formats. Either as Street/City/Country ("Cherry Hill, New York, New York") or as Latitude/Longitude data (comma-separated without space, e.g. 40.756,-73.99). Click on this link to get the Latitude/Longitude data for a special location.