Gallery Element
In this tutorial you learn how to configure a gallery element with its specific values to use it in ZOO. You'll need to install the Widgetkit as a prerequisite.
How you create an element like this, we show you in this tutorial.
Configuration

Here is the description of the different values:
Name: Type in the name for this element which will be used later on, for example in the item creation view or as label in the frontend. With the name you also can identify the element, when you assign it to a template position.
Source Directory: Select the Source Directory where the images that you want to show in your YOOgallery are located.
Element Assignment

Every element has to be assigned to a template position to show up for the visitors in the frontend of the site. See this tutorial how to assign elements to the template positions.
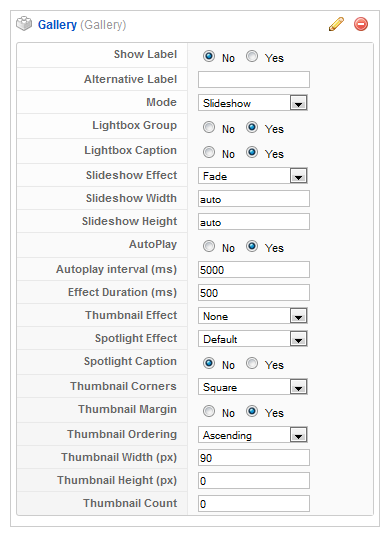
You can set whether the label is shown in the frontend or not. If you choose Yes the name of the element (see previous step) is used for it. If you do not want to use the elements name as label you can type in an alternative. Of course the Show Label option have to be enabled to show the alternative label.
Item Creation

This is how the element looks when you create an item. See this tutorial for creating an item. To choose a source path, click on the little folder icon to the right. If you type in a thumbnail title, it will be used as default description in the lightbox, instead of the filename.