Frontend Submission
This tutorial will walk you through the process of setting up a Frontend Submission form.
Getting Started
In this tutorial we'll show you how to set up the frontend submission for a blog article. Only authors should be allowed to post submissions or blog entries.
Basically there are only three steps needed to accomplish this task:
- Assign submittable elements to the submission layout.
- Create a submission in ZOO administration of your application instance.
- Create a menu item of ZOO » Submission type.
Getting Into Detail
Step 1: Assigning Submittable Elements to the Submission Layout
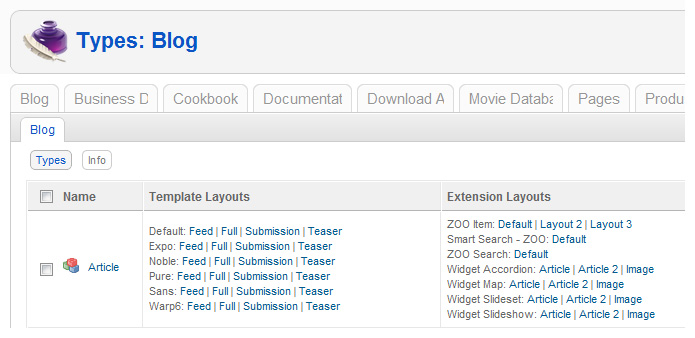
This step is basically creating the submission form itself. Choosing what information should be submitted and what information is inevitable. You can think of this step as the form building. Now for the blog entry. We'll need a Subtitle, a Text, a Teaserimage, an Image for the full view, the socialbookmarks element and finally some related items (articles).
Go to ZOO administration and choose the app manager (little gear icon in the menu). Then choose your app, in this case the blog app. Finally, select one of the submission layouts for the article type and the default template. Read this tutorial on how to assign elements to layouts in general. You can only assign submittable elements. Each submittable element will have custom settings. Here you can define whether your element is required or not, or if an alternative label should be displayed. All the elements you have assigned here, will be submittable later on. Go ahead and assign the above mentioned elements.
Note Some elements are only submittable in the trusted mode. For example, you can only choose related items in trusted mode. Also, some elements are not submittable at all. Those elements are Gallery, Joomla Module and Rating.

Step 2: Create a Submission in ZOO Administration of Your App
After having build the submission form in the previous step, we'll now define the submission itself. Head on over to your blog application instance and go to submissions. Here we'll create a new submission by clicking on the new button in the top right corner.

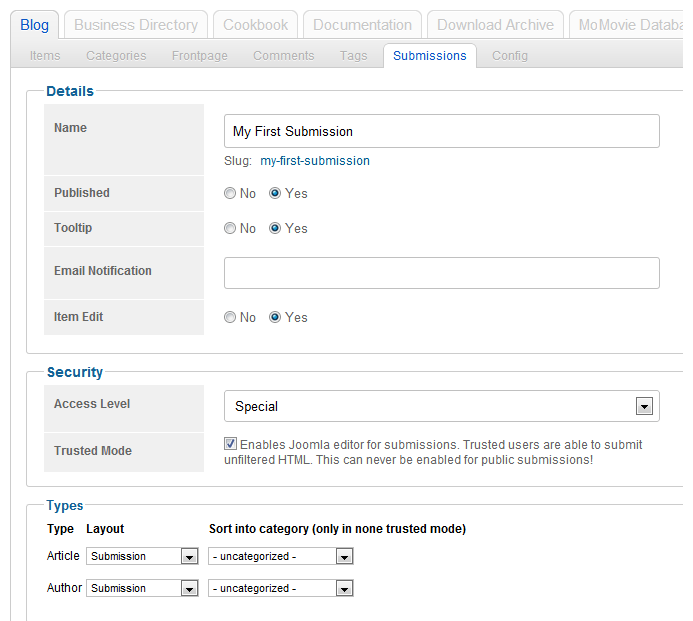
There are a few settings we'll need to configure here. First, we'll give our submission a name, so that we'll be able to recognize it later on. Let's call it Blog. We'll then set it to be published, and you can then choose if you would like element tooltips displayed for your users.
Now we need to define the security settings. We only want authors to be able to submit blog posts. Therefore, we choose the access level special. Because the do trust our authors to know what they are doing, we enable the trusted mode. Which lets them submit HTML code and also choose related articles.
Note You should only enable the trusted mode if you do trust your users to not submit any malicious content.
Now it's time to assign our freshly created submission form from step 1 to its type. We assign the submission to the type Article. We can also assign a default category, where the submissions should be assigned to. In our case this is not needed as our authors can assign the categories themselves, as they are trusted users.

Alright, we have mastered the first two basic steps. The last thing we'll need to do is to create the menu item itself.
Step 3: Create a Menu Item of ZOO » Submission / Submission Type
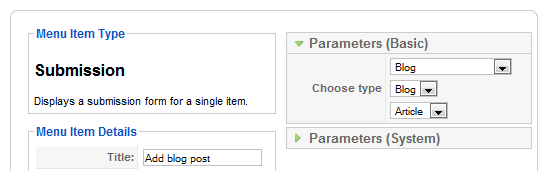
Okay, now we'll create a new menu item of the Submission type. Choose menuitem type ZOO and then choose the type submission. Give the menu item a name, for example Add blog post. Now choose your blog application instance, then choose your submission Blog and finally the content type. In this case the article.

That's it, you have set up the frontend submission.
My Submissions View
Now it would be nice if your authors are able to edit their blog posts, right? That's easily accomplished too. Create another menu item, but this time we'll choose ZOO » Submission / My submissions. Here you'll have to select your blog application instance again and also choose your submission again. Now you have created a link to an overview, where your authors can review and edit their submission. Nice.