Group Element
In this tutorial you learn how to configure a group element with its specific values to use it in ZOO.
How you create an element like this, we show you in this tutorial.
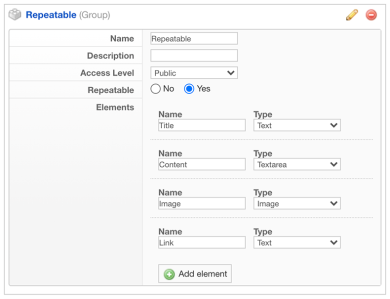
Configuration

Here is the description of the different values:
Name: Type in the name for this element which will be used later on, for example in the item creation view or as label in the frontend. With the name you also can identify the element, when you assign it to a template position.
Description: The description will show up as a tooltip in the item creation view.
Limit to Type: You can limit the selectable items in the item creation view to a specific type (see step 3).
Element Assignment

Every element has to be assigned to a template position to show up for the visitors in the frontend of the site. See this tutorial how to assign elements to the template positions.
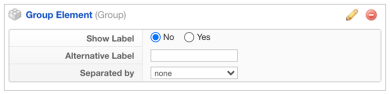
You can set whether the label is shown in the frontend or not. If you choose Yes the name of the element (see previous step) is used for it. If you do not want to use the elements name as label you can type in an alternative. Of course the Show Label option have to be enabled to show the alternative label.
If you show more than one value in the frontend you can set the order of them and how the values are separated. You can choose between different chars like comma or pipe or the values can be wrapped by a html element like a div or a li.
With the layout option you can select how the group are rendered in the frontend of your site. You can set it to Item Name, or you can choose one of the specific layout templates of the items type. See this tutorial, how to change predefined layouts or this tutorial for creating a new one.
When you choose Item Name you can select whether you put a link to the item on the name.
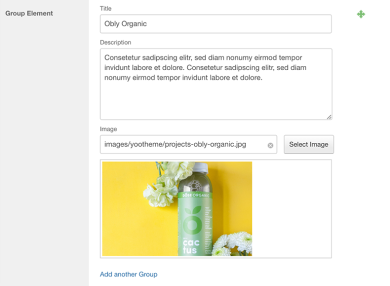
Item Creation

This is how the element looks when you create an item. See this tutorial for creating an item. Click on Add Item to add a related item.