Flickr Element
In this tutorial you learn how to configure a Flickr element with its specific values to use it in ZOO.
Flickr is a third-party web service for photo sharing.
How you create an element like this, we show you in this tutorial.
Configuration

Here is the description of the different values:
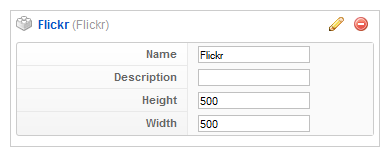
Name: Type in the name for this element which will be used later on, for example in the item creation view or as label in the frontend. With the name you also can identify the element, when you assign it to a template position.
Description: The description will show up as a tooltip in the item creation view.
Height/Width: Type in the dimensions of the Flickrbox that appears. You can find more information on the Flickr website.
Element Assignment

Every element has to be assigned to a template position to show up for the visitors in the frontend of the site. See this tutorial how to assign elements to the template positions.
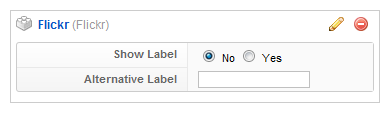
You can set whether the label is shown in the frontend or not. If you choose Yes the name of the element (see previous step) is used for it. If you do not want to use the elements name as label you can type in an alternative. Of course the Show Label option have to be enabled to show the alternative label.
Item Creation

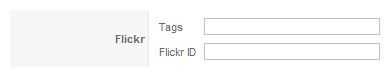
This is how the element looks when you create an item. See this tutorial for creating an item. Type in your Flickr ID and in the tag field the name of the album you want to show.
Note To find your Flickr ID use the following link: http://idgettr.com/.