Social Buttons Element
In this tutorial you learn how to configure the Social Buttons element with its specific values to use it in ZOO.
How you create an element like this, we show you in this tutorial.
Configuration

Here is the description of the different values:
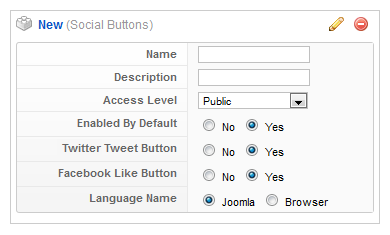
Name: Type in the name for this element which will be used later on, for example in the item creation view or as label in the frontend. With the name you also can identify the element, when you assign it to a template position.
Description: The description will show up as a tooltip in the item creation view.
Enable by Default: Select whether you want the button to be enabled by default.
Next you can choose to enable Google +1, Tweeter and/or Facebook like Buttons.
The last thing to configure is whether those buttons should be displayed in Joomla's language or in the user's language (browser).
Element Assignment

Every element has to be assigned to a template position to show up for the visitors in the frontend of the site. See this tutorial how to assign elements to the template positions.
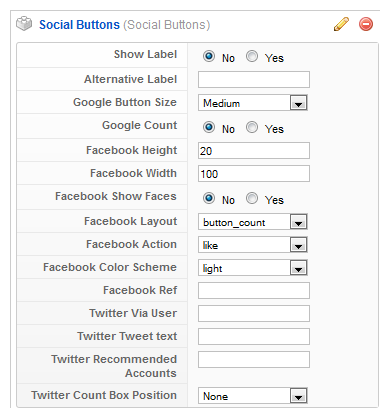
You can set whether the label is shown in the frontend or not. If you choose Yes the name of the element (see previous step) is used for it. If you do not want to use the elements name as label you can type in an alternative. Of course the Show Label option have to be enabled to show the alternative label.
You can further specify various display options, for the different buttons like width, height and layout of the Facebook button.
Item Creation

This is how the element looks when you create an item. See this tutorial for creating an item. Simply enable or disable the element for the current item here.